Von Glitschka’s Art: Creating with Illustrator and Astute Graphics plugins
If you use Adobe Illustrator, chances are you’ve heard of Von Glitschka—and perhaps even improved your vector skills with his assistance. He’s written several books, including Vector Basic Training, and co-authored Design: Logo with Paul Howalt. He’s been a regular instructor on lynda.com, where the latest in his video series, “Drawing Vector Graphics,” covers the use of color and detail to enrich your designs. Here Von demonstrates two basic workflows for getting illustrations from idea to print, demonstrating how he combines artistic play and discipline to achieve a goal. Throughout a project, Von uses Astute Graphics plugins to keep his work flowing as smoothly and quickly as his ideas. These plugins expand Illustrator’s arsenal of tools, and use dedicated panels to provide quick access to each plugin’s functions.
Two projects demonstrate Von Glitschka’s everyday techniques using Adobe Illustrator and Astute Graphics software
Making “Beautiful Soul”
For the illustration “Beautiful Soul,” Von created a new document in Adobe Illustrator, then brought in a flourish from his book Flourish, Banner, Frame, and kept the flourish selected. He used the MirrorMe plugin from Astute Graphics to help him explore possibilities for creating a new design based on the original flourish. While the plugin has more creative potential than this article can describe, Von said he was most drawn to how well it fits into the exploratory phase of a design. As Von hovered his cursor over the original artwork, moving slowly around the design, MirrorMe reflected a portion of the design into the number of segments Von had chosen. For “Beautiful Soul,” Von selected 7 segments, but could easily increase or decrease the segments while working. Once happy with the reflected design, he clicked to set the center point—as simple as that.
Selecting the MirrorMe Tool to discover new design possibilities based on existing art
When the cursor hovers over the design, MirrorMe previews the reflected artwork; moving the center across the piece or further away from it changes the reflection.
Von chose Apply to Selection from the popup annotation, which left him in MirrorMe mode for further exploration. He could still hover his cursor over the art to make yet another design or change the number of axes for the reflection. Once he selected a different tool, however, the art became a normal vector object that could be edited using any combination of Illustrator’s tools and other Astute Graphics plugins, such as VectorScribe or Dynamic Corners.
Apply to Selection or Apply to Layer (persistent) converts MirrorMe’s preview to a vector object, ready for editing with other tools.
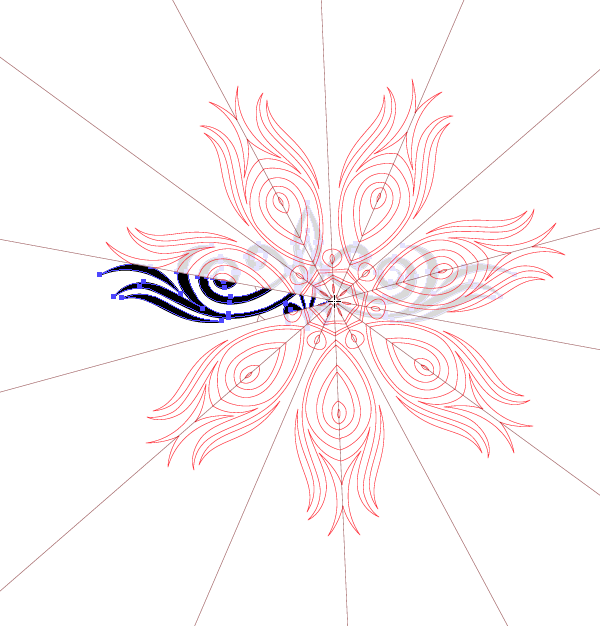
Since the pattern he’d chosen was not oriented precisely as he wanted, Von used Astute Graphics’ simple but useful Orient Tool from the free SubScribe plugin to alter its angle. He then removed unwanted elements and added some new ones to tie it all together. After creating a pattern tile with his “Beautiful Souls” motif, Von switched to Illustrator’s Pattern Options panel to generate a repeating pattern for fabric. Although it certainly took Von’s design experience to create the pattern, letting MirrorMe spark his imagination with multiple possibilities for the design greatly cut the time from concept to finished product.
Von edited the mirrored pattern (shown in blue) to remove clutter and refine it with additional elements
After creating a pattern tile, Von used Illustrator’s Pattern Options panel to create a repeating pattern for the pillow fabric.
To see Von using MirrorMe, check out this video:
Making “Inspiration”
While MirrorMe helps Von Glitschka find new and unimagined directions, other tools from Astute Graphics make it easier for him to bring an idea to fruition, whatever the source of inspiration. He said: “Inspiration comes in many forms. And when it hits, you want to jump on it and create your idea with as much precision as possible, and that is why I love Astute Graphic tools. They don’t get in the way of me creating my art.”
Von began “Inspiration” the way he begins most of his artwork—with pencil on paper. He refined it until he could easily trace it in Illustrator. He didn’t, however, think he needed to rigidly adhere to the original drawing. The template simply made it easier for him to work through an idea before switching to tools that are less a natural extension of his hand than a pencil. Astute Graphics excels in eliminating the computer interface as much as possible, getting closer to a natural mode of drawing than most other vector tools, but it can’t completely replace the ease and comfort of drawing with pencil on paper.
Von most often begins with pencil and paper as the surest way to transform his idea into a reality
After scanning the drawing, Von used Inkscribe to quickly lay down the foundational paths. With InkScribe he could draw without switching to a different tool every time he wanted to reshape a curve or change an anchor point from corner to smooth. Astute Graphics’ “Smart Remove” technology would even attempt to retain a path’s shape when he deleted an extraneous anchor point. He also used PathScribe, part of the VectorScribe plugin. PathScribe permitted him to be as precise in fitting a path as he could possibly desire, combining multiple functions in one tool without the excessive use of modifier keys to access those functions. To further accommodate his own specialized workflow, Von adjusted the Preferences as needed to fine tune each tool’s behavior.
After initially tracing with InkScribe, Von switched to the PathScribe tools to refine his drawing.
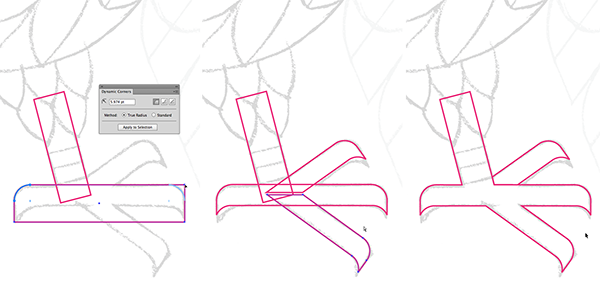
Many complex designs can also be constructed more quickly by using basic geometric shapes, and Von used both SubScribe and Dynamic Corners (part of the VectorScribe plugin), to shape the bird’s feathers and feet. For the feathers, Von used SubScribe’s Circle by 2 or 3 tool to set one point along the bird’s body and a second point on an existing feather, then drew out a circle to align with that feather. With a copy of the bird’s body, he used Illustrator’s Pathfinder function to cut the “feather” to fit the bird. The feet were constructed by first drawing a simple rectangle, then using Dynamic Corners to reshape the corners interactively, depicting the bird’s talons. He duplicated the shapes for each part of the foot and again used the Pathfinder panel to join the parts into one. By using shapes he could edit easily, Von turned what would have been a painstaking effort into an easy task.
Von used a tool from the SubScribe plugin to quickly shape a feather using a circle oriented to fit the drawing, then removed the excess using Illustrator’s Pathfinder functions.
Dynamic Corners reshaped a basic rectangle into a bird’s talon, which then could be duplicated for the other talons. A Pathfinder operation completed the foot.
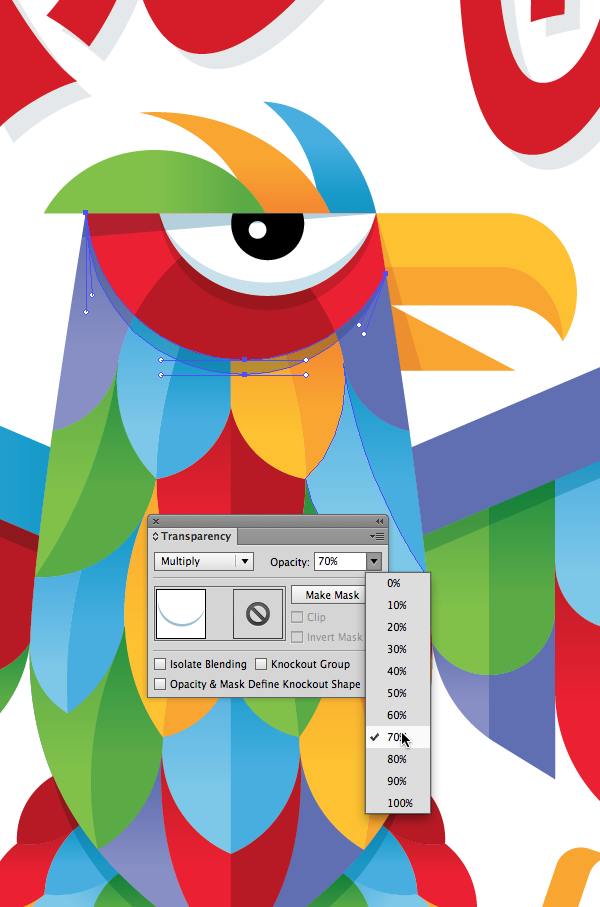
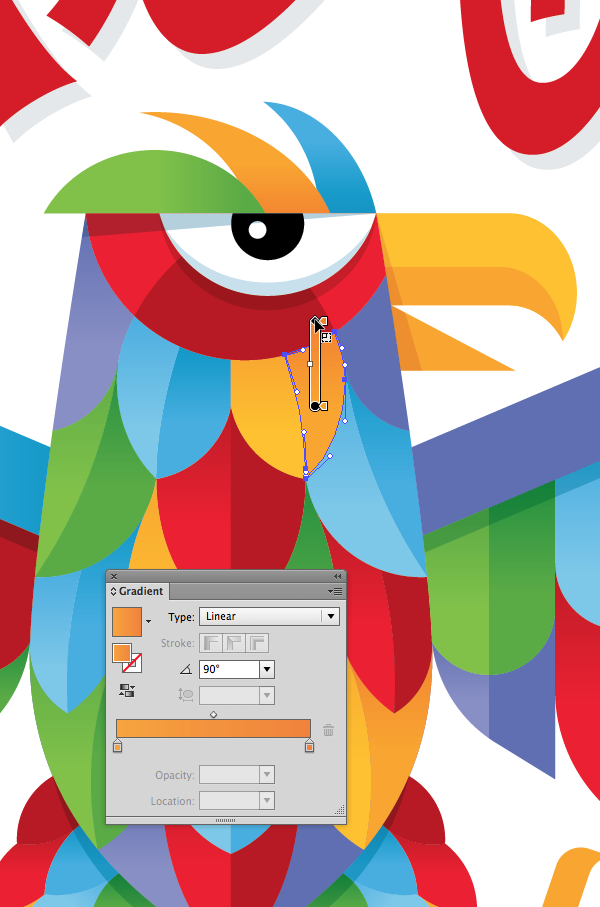
The drawing complete, Von chose a palette for his illustration and created subtle linear gradients to give the bird form and depth. Details are very important in Von’s work, and rather than add uniform shading with a Drop Shadow Effect, Von stayed with pure vector forms, drawing expressive shapes for shadows for the bird and the type. He used the Transparency panel to blend the layers with Multiply mode and a lowered Opacity setting. Since vector corners can appear a little too sharp and mechanical, he used Astute Graphics’ Dynamic Corners once again, this time to subtly round some of the corners in his illustration, such as on the bird’s crown and tips of the wings.
Von used subtle gradients to start to give shape to the bird. Other objects were created for the shadows, their blend mode set to Multiply and their Opacity lowered in Illustrator’s Transparency panel.
To remove some sharp corners, Von used Dynamic Corners from Astute Graphics to subtly round some of the corners.
The final bird with the type was completed with less effort and time thanks to a strong start with a pencil, and Astute Graphics’ tools to streamline the process.
Von’s work demonstrates the advantages of combining exploration with discipline, and choosing the best tools available to ensure your creative workflow keeps up with your creative vision. For a more detailed journey through Von’s design process, check out his lynda.com videos. And to see more examples of Von Glitschka’s art and designs, visit his website at www.vonglitschka.com.
















 <
<