Dispatch from Adobe: Beta Software Worth Noting

While at Adobe this week, I was able to gain hands-on experience with Adobe’s Creative Suite 6 software for design and for the Web (I didn’t attend the day devoted to video). Yesterday I reported on the graphics used to promote CS6. Let’s turn to the software.
After working with CS6 for two days, I’m convinced that this release is its most impressive in years. Every product has had major additions and some applications have had major overhauls. By the end of two days my head was spinning with possibilities.
We’ve told you about new features in InDesign, Illustrator, and Photoshop. Dreamweaver is chock-a-block with improvements and features, too. But I was most excited about two new products: Edge and Muse. Neither is included in CS6 — both are available from Adobe Labs — but they do show interesting new directions for Adobe software. Both show how Adobe is aiming to make software easier to use.
<h2Muse
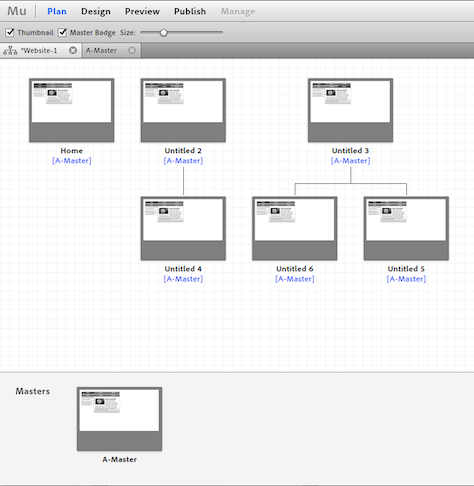
Muse is a new site-creation tool that offers WYSIWYG editing. The HTML is cleverly hidden from you, so you don’t have to go in and muck around with code. Adobe likens it to InDesign in a couple of key ways. It uses Master Pages to create site-wide elements, and to incorporate images and illustrations into your Web layout, you simply place them or use drag and drop.

Muse uses familiar tools, too: pointer arrow and mover hand, type and crop tools. You can create style sheets, too, for characters, paragraphs and graphics. The software comes with 500 TypeKit Web fonts.
Creating structure and adding pages are as easy as clicking a plus sign. Muse has a nifty feature called the Widgets Library. It contains common website elements like nav bars, tabbed windows and the like, you drag and drop them from the Widget Library. A flyout menu then lets you choose transitions, trigger events, and so on.

It’s definitely worth checking out. You can download the Muse beta here.
Edge
Edge is software that takes the pain out of creating animations for the Web. It uses Web standards HTML5, JavaScript, and CSS3 — but you don’t need to bother knowing any of that. It does the work for you. You’ll need to get familiar with concepts like timelines, keyframes, and transitions, but that’s not difficult.
One of the things I like best about Edge is that getting started tutorials are built into the software. That means you can get started right away. (As far as I can tell, the tutorials are not yet in the beta software on Adobe Labs.)
Click the image below to see a sample animation.
See more about Edge on Adobe TV.
You can download the Edge Preview here.
This article was last modified on January 18, 2023
This article was first published on May 10, 2012





