The Creative Toolbox: Photoshop 6.0 Vectors in on One-Stop Solution
Even in its early incarnations, Adobe Photoshop was known for its powerful features and endless possibilities. It emerged as one of the first “killer apps,” and through the years it has grown more powerful release after release. With an application already so sophisticated and accomplished, it’s natural to pose the question of whether or not Adobe could really add much in the way of new features. The answer, judging by the late beta copy we tested for this preview: Oh, yeah. Version 6.0 boasts more than 100 new features, including fully integrated vector-drawing and text features, and Web-specific enhancements practically build your artwork and rollover effects for you. The improvements go a long way toward making Photoshop easier to use and more powerful for both first-time users and seasoned professionals.
You’ve Got Vectors
One of the evident trends at Adobe these days is the concept of product integration across the workflow. This trend has been most obvious in Adobe Illustrator, where Adobe has worked not only to make the interface match Photoshop’s, but also to give Illustrator a practical selection of Photoshop’s features. Illustrator now sports transparency, soft drop-shadows, and feathering — all once the exclusive domain of Photoshop. Turrnabout is fair play, of course, and with version 6.0, pixel-based Photoshop implements a respectable range of capabilities from its cousin in the vector world. Granted, the blending of vector and pixel-based art in one application is not a new approach — Macromedia’s bi-lingual Fireworks burst on the scene several months ago, and Deneba’s Canvas has been mingling vector and bitmapped images for years — but to see vector abilities incorporated in true Adobe form is something altogether different. Adobe has done a marvelous job keeping what could easily be a rather confusing blend of features fairly clean and simple.

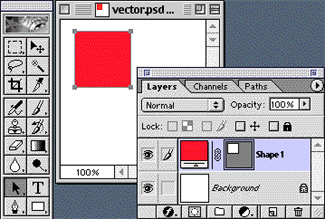
Similar to the manner that Channel Operations evolved into Layers in Photoshop, vector artwork behaves very much like “smart Clipping Paths” integrated tightly with Layers and Channels. For example, a vector-based red rectangle drawn in Photoshop 6.0 appears on two layers — A Content Layer filled with red and a linked Clipping Path Layer, which is the rectanglular path. Photoshop is simply allowing the user the most efficient means to create the element, and then the software parses the element into a form that it understands best, and that will allow more editing options further in the workflow.
Type in Photoshop has finally made its way over to the vector world — and in a big way. Not only can you now enter your text directly on the canvas (sans annoying dialog box), but you can also produce text in paragraph format. (Everyone can now stand up and cheer!) Paragraphed text can be wrapped and re-wrapped at any time with a simple adjustment to a handle, and the feature even includes InDesign’s superior (Single- and Multi-line) hyphenation composers. Any letter or word can be selected and have its own color or font attributes applied. Better still, even after endless transformations and distortions, type remains in vector format and is easily editable. A “warp text” feature provides 15 presets of enveloping effects, each complete with its own distortion settings. These effects can even be automatically tweened using ImageReady 3.0’s Animation features.

The obvious benefits of vector type and artwork for print publishing are the freedom to resize these elements with no worry of pixelation and the ability to combine crisp type with pixel artwork containing soft edges — something possible only on high-end publishing systems before. The vector-based type created in Photoshop 6.0 can be printed from Photoshop or saved as a crisp-edged PDF to be viewed with Acrobat.
What’s This Web Thing?
Photoshop 6.0 forges further ahead as a premiere Web tool, not only with the introduction of vector artwork but also with the integration of comprehensive Layer Styles and slicing abilities available before only within the ImageReady component.

Layer Styles allow you to create a certain look and feel for an element (say a navigation button) and then apply that style instantly to various other elements. Layer Styles can include Layer Effects and Blending Options and, within ImageReady, also Rollover Styles. Layer Effects themselves have been expanded a bit as well. Now you can easily manage all 11 effects, their settings, and how they interact with underlying layers in a single dialog box. Individual Layer Effects can now be turned on and off with one click in the Layers palette.
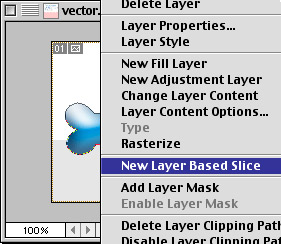
Furthering Photoshop’s “street cred” as a Web graphics app, slices have found their way into Photoshop 6.0 from ImageReady 2.0. It is now possible to create, edit, and name Slices directly within Photoshop. You can even produce Layer Based Slices, which automatically resize their dimensions as the layer’s elements change.

ImageReady’s Raison d’Etre
With the new Slice features in Photoshop 6.0, you may be wondering why ImageReady is still around. Good question.
Photoshop requires you to go into a dialog box to enter name slices, while ImageReady provides a Slices palette for slice name entry. Additionally, ImageReady is still necessary for creating rollovers and animated GIFs, and Adobe has made those tasks much easier with ImageReady 3.0.
Photoshop 6.0 delivers smoother integration with ImageReady 3.0 than past versions of the two. This is apparent the first time you click the Jump To button. Gone is the annoying dialog-box hopscotch necessary until now to save and/or update changes to your file, and now ImageReady will dim the Photoshop image as you edit it within ImageReady (and vice-versa), avoiding confusion about where the file is actually active.
Rollover styles now can be created and then incorporated into a “Layer Style” within ImageReady. Where the workflow for creating a series of buttons for your Web site used to involve first creating a “mouseover state,” and a “down state” for each button, with ImageReady 3.0 it’s as simple as designing a single button and its various rollover states, making a Layer Style out of it, and then applying the rollover styles to all your other buttons. A true time-saver. When you’re done, you can even preview your rollover button states directly within ImageReady.
To further ease migration to the Web, all Photoshop and ImageReady code can be designated as GoLive compatible. And both Photoshop and ImageReady include a new Weighted Optimization feature that allows you to specify a Channel as an area of importance in a Slice. This powerful feature almost seems to be too much work for what it’s worth. But it is good to know that it’s there, in case you have a specific image you want to keep crisp but still want your page to load quickly.
Easy Does It
Adobe faced a daunting challenge with Photoshopo 6.0: Users were crying for more power, flexibility, and options while at the same time wanting better ease of use. Many power-users may despise the idea of a simplified Photoshop interface, but being accustomed to an awkward workflow process doesn’t in itself justify its continuance. Refinements such as the new contextual Options bar and the extensive tool labeling and tips should help ease users into the hundreds of options presented to them at once. The Layers palette even has been turbo-charged for better management of complex files.

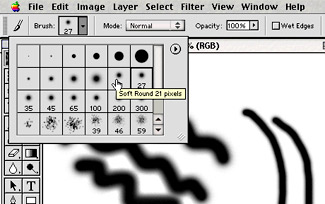
The contextual Options bar looks and feels a lot like Microsoft’s tool bars. Depending on what tool you have selected, Photoshop and ImageReady present all the related options for that tool. One welcome change is obvious when accessing any of the paintbrush tools. Instead of hunting between a Brushes palette and a Brushes Options palette, you’ll find all Brush tools presented in one simple toolbar. This clarification and streamlining helps everyone, and Adobe preserved the legacy keyboard shortcuts, so power-users can go on with business as usual.
All pull-out tools now include their tool icon, label, and shortcut key. The Crop Tool has been brought back to the top-level of the tool bar. Tool tips have been enhanced as well so that you can hover your mouse over almost anything you have a question about and be given a simple answer.
The Layers palette finally includes the ability to group related layers into a Layer set, something Web designers have wanted for years. The number of layers has been upped from the measly ceiling of 99 to about 8,000. And you can now lock a layer’s painting, transparency, and transformation individually or all at once.
InSummary
If I had to nit-pick any part of this great release it is the awkward inclusion of ImageReady 3.0, rather than the outright integration of all ImageReady features. Were Adobe to bundle LiveMotion with Photoshop, I would hardly complain, but Photoshop and ImageReady share enough functionality that stopping short of full integration seems somewhat nonsensical.
Photoshop 3.0 changed the way we worked with the addition of Layers, and Photoshop 6.0 does it again by integrating vector capabilities. New Web tools and instant Layer styling should help you spend more time creating your images and designs, and less time jumping through various applications and applying the same look and feel to different buttons. And while these new features inevitably add complexity to an already complicated application, Adobe seems to be striving to keep Photoshop as intuitive as possible, and all in all the effort is paying off. Improved workflow means jobs take less time, which in turn means artists have more time to devote to other projects or other pursuits, and the possibility of more money or more free time are each reasons to jump for joy. The bottom line? Adobe has given us a superb, feature-rich upgrade to look forward to.



The text boxes in 6.0 do not wrap around irregular objects. Text is entered either line by line or as a box. There’s no function to wrap around objects.
Also, the type engine in 6.0 is not and does not share functionality with InDesign’s text engine. They are two different engines. PS 6.0’s engine does not use the multi line composer.
And, I disagree. . .Image Ready is just fine as a bundle to Photoshop. I personally would HATE to have so much web function in Photoshop. The integration and Jump To work quite well. IR is way too rich in features to merely be slapped into Photoshop.
Type in Photoshop 6.0 is either paragraph text or “point” text. Paragraph text has a bounding box and can be justified (left, right, full) and supports auto-hyphenation. Its bounds are always rectangular.
Like Adobe InDesign, Photoshop 6.0 does in fact do multi-line composition for paragraph text. It tries out all possible layouts for the paragraph and chooses the one that looks “best” according to the justification and spacing you request.
Once again, I am disappointed that PS 6 does not include a better integrated spot color function. (At least I have not read that it does.) Many of us are still in the print world out here and need to create graphics using the Pantone system. The way PS 5+ works with it now is, to say the least, confusing and limited. Did they not consider improving on this feature when they added vector capabilities?
this is simply super upgrade to a fantastic application!
It can do it all