Setting Vertical Text in InDesign

Renee wrote:
As our crossword magazines are moving from QuarkXPress to InDesign, I found out that you can’t write the crossword solutions the same way in InDesign as we did in XPress. We used to use a textbox with narrow columns, where each column holds only one character. The solution is then written vertically. But InDesign will not break the words as XPress does.
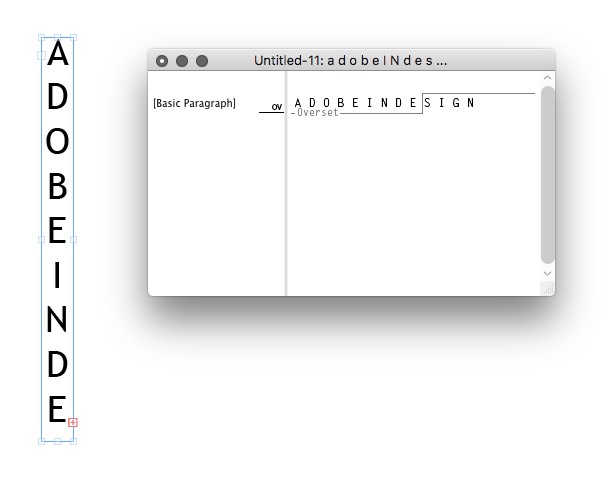
Yes, InDesign really doesn’t like breaking up words into individual characters. But there are three ways to achieve vertical text in InDesign. First, you can get the effect you want by placing a space character between every character in the text. If that sounds annoying to you, I agree. Nevertheless, it does work. Remember that if you can’t see the text in your narrow, vertical text frame, you can always select the frame and choose Edit > Edit in Story Editor (Command/Ctrl-Y) to view the text.

The trick to getting good spacing between all the letters here is to open Object > Text Frame Options (Command/Ctrl-B) and choose Justify from the Align popup menu. That way, the text automatically stretches the entire height of the frame.
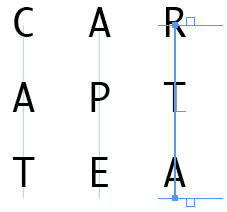
Option two saves you from adding all those extra space characters: Use text on a path:
- Draw a vertical path with the Line tool (or Pen tool). Remember that holding down Shift will help keep it vertical as you drag or click.
- Choose the Text on a Path tool (press Shift-T), click anywhere on the path, and type or Paste your text.
- In your case — because you’re doing crossword puzzles — choose the Justify All Lines paragraph alignment (or press Command/Ctrl-Shift-F). This forces the word to spread out across the entire path.
- Set the stroke width to zero (or set the color to None) so you can’t see the stroke anymore.
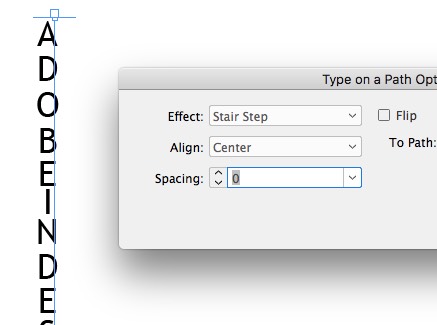
- Double-click on the Text on a Path tool (or choose Type > Type on a Path > Options) to open the text on a path options dialog box.
- Set the Effect popup menu to Stair Step and click OK.

Note that in my experience, this works best with a monospaced font because each character is the same width, so they align properly on the line.
I know this sounds like a lot of work, but the good news is that once you set up one of these, you can largely automate it duplicating the line and just changing the text for each one.

This article was last modified on November 11, 2021
This article was first published on November 18, 2017




