Making Long Shadows in InDesign
I was watching Justin Seeley’s recent video about making long shadows in Illustrator and I thought, “jeez, why would anyone use Illustrator?!” No, I’m just kidding! I love Illustrator. But I did think, “hey, let’s do it in InDesign!”
Here’s how you can make long shadows in InDesign:
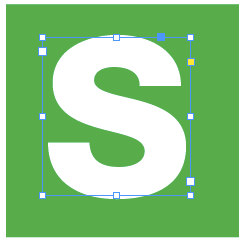
Here’s what we’re starting with… just text in a text frame:

Now clone that text frame (I usually just choose Edit > Copy, and then Edit > Paste in Place) and convert that duplicate to outlines by choosing Type > Create Outlines.
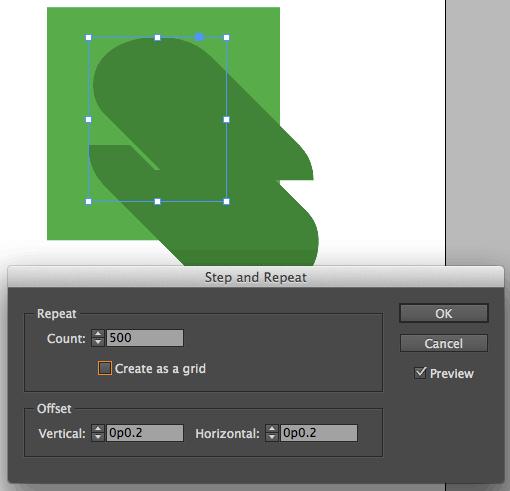
While the frame is still selected, choose Edit > Step and Repeat and make the offsets really tiny, and make a whole bunch of them:

The offsets you should use depend on where you’re sending the file. If it’s just for onscreen use, you can probably use 1 point offsets. That’s what I did for the word “Long Shadow” at the top of the page. But for print, you probably need to go smaller so that you don’t see jaggy edges. I’m using a fifth of a point, which is pretty tiny. Make sure the Preview checkbox is turned on, so you can see the result, and adjust the Count field until it looks right.
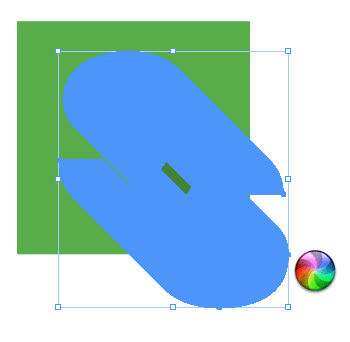
After you click OK, the duplicate objects will all be selected, and while they are still selected, choose Object > Pathfinder > Add (or click the Add button in the Pathfinder panel). Now go get a cup of coffee, because the more duplicates you made, the longer it will take to add them together:

(See the spinning beach ball? On the Mac, that means it’s taking a long time. For this example, with one letter, it took about 45 seconds of waiting on my laptop.)
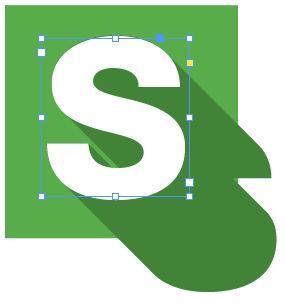
InDesign “merges” all those outlined objects together into a single frame. Now, you can color it or change its opacity or blending mode or whatever you want to do. Here, I’ve applied a color swatch that is slightly darker than the background. Then I clicked through the object (Command- or Ctrl+click to select through one object to the next object beneath), selected the original text frame, and chose Object > Arrange > Bring to Front:

(Okay, to be completely accurate, this technique leaves one additional frame that you should probably delete: the original outlined frame that was step-and-repeated. That is, after you did the step and repeat, the original object was still sitting there. You can delete it now.)
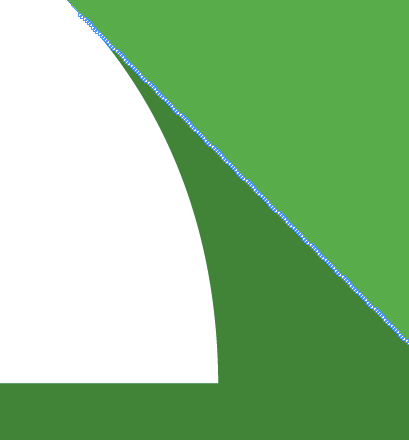
If you just need a shadow, then you’re done. But in this case, I don’t want that shadow sticking out the side of the green box, so I’m going to select the shadow-object, choose Edit > Cut, then select the background frame, and choose Edit > Paste Into. That “clips” or “crops” the shadow, like this:

Because the actual “shadow” object was made by adding a bunch of frames together, its edge is kind of complicated. Here you can see it when I zoom in to the upper-right corner of the “S” and select the frame with the Direct Selection tool:

There are ways to simplify the line, but I probably wouldn’t bother, as this generally prints fine.
Obviously, the longer the shadow, the closer together the duplicates, the longer it will take. I love being able to create these kinds of effects in InDesign, because I have tons of control and I end up with native InDesign objects to work with.
Update: I realize I need to go back and add something to this post… I want to be clear that I’m not saying people should do these kinds of effects in InDesign, just that you can. After reading this, some folks told me they would much rather do this in Illustrator because the final shape is too complex for InDesign. That is crazy. However, there is one good reason why I would use Illustrator to make long shadows instead of InDesign: The purist part of me hates all those points along the diagonals.
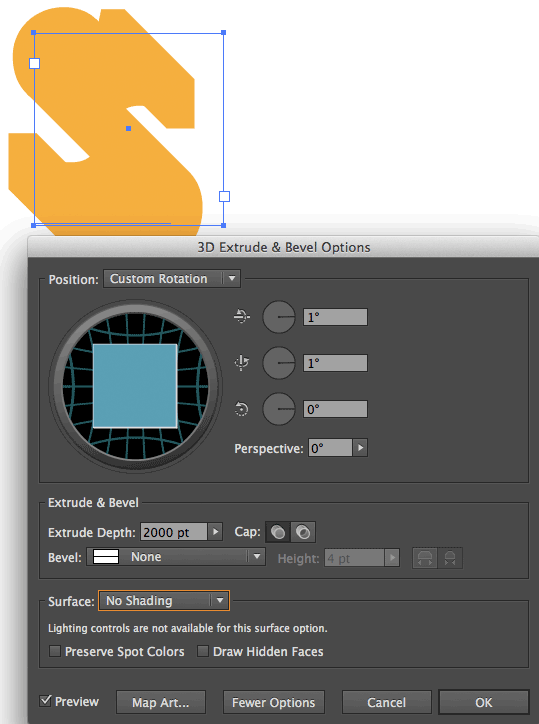
So I prefer making these kinds of effects using Illustrator, not using the technique that Justin showed, but rather using the 3D Extrude and Bevel filter. Here I’ve selected a text frame (in Illustrator) with the letter “S” in it and opened the filter:

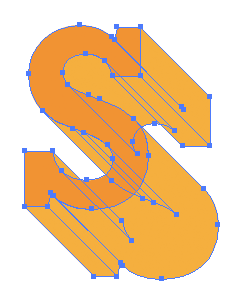
Note that I’ve rotated the shape only one degree, because I don’t want to twist the “straight on” look of the type. Then I make a huge Depth, and set the Surface to No Shading (which provides a totally flat look). Now I can click OK and either convert the effect into paths in Illustrator (Edit > Expand Appearance) or just copy and paste the frame into InDesign, which expands the appearance for me:

In the image above, I’ve selected the path on the top and changed its color to a slightly darker orange. But you can see immediately that the diagonals are all pure and simple and easy to manipulate — much easier and cleaner than having a thousand little tiny stair steps.
That said, I still stand by my original method: It works and it’s often easier and even more convenient than doing it in another program.




Nifty, and very much in style in these days of flat design!
Regarding the jagged edges, this would be a perfect use for the darn Smooth tool if it worked reliably at all.
Another way you could de-jag those path segments is to select the shadow object and use the Pencil tool to draw over the jagged part. Don’t even try to follow the final line you want, just make sure you don’t draw over the endpoints of the jagged segment and make a big curve. This gives you the fewest points to clean up. Then take the Pen tool and click on the extra points to remove them. You can straighten out any unwanted curves by holding Option/Alt to get the Convert Direction Point tool and clicking on a direction handle. It’s a pretty quick clean up, not bad for a single letter or shape like this, but it’d be a pain for a whole word or more.
Those who’re asking “why” might want to think of book covers. Particularly when using pictures, it’s often difficult to find a color for the title text that contrasts will with all parts of the picture underneath. Ordinary (small) shadows serve well enough for the high-resolution print cover, but often make the title appear blurred in the low-resolution posted at places such as Amazon. Alas, you can see that in a book cover I did:
https://www.amazon.com/Chesterton-War-Peace-Battling-Movements/dp/1587420619
Long shadows will give you the needed contrast with the cover background and can also be an important design element. And maybe that’s what I should do with that Chesterton book.
The print version, by the way, looks fine. I also cheated by removing the shadow from the Prosite version here:
https://inklingbooks.prosite.com/221883/2506512/gallery/chesterton-on-war-and-peace
Long shadows would also let me increase the color intensity for the painting behind the title, so It does not look as washed out. Live and learn. It’s not a bad cover in print, but it’s awful for Internet retail sites.
Reminds me of a script that Jongware created that would make similar effects to this and the “extrude” effect in WordArt: https://forums.adobe.com/message/2128865
Worked many times with effects like this, but never thought that one day it will become part of the indesignsecrets :)
Better off doing these in Illustrator and placing them in InDesign.
Is it possible to convert an InDesign document or a PDF file to a HTML file for emailing purposes?
Jim: Whoa that is a super off-topic question! Usually better to post something in the forums when you have questions like that. But the quick answer is: Nope, not directly from InDesign. Perhaps you could convert a PDF file, though.
Aack! Attack of WordArt in InDesign. Noooo!
I fully respect and appreciate the tip and the technique.
But doesn’t the result remind everyone of high school report covers in WordArt in 1988?
Just because you can, doesn’t mean you should. ;)
Am I really so old that that design is coming around again? Some things, like mullets, acid wash jeans, and (IMO) WordArt should stay in the 80s!
Well, it’s not crazy, if you’re exporting it as part of a much larger document all those little points can bog you down. I know our printer would hate it if we sent that off to them!
So I did this when initially creating a document and it worked great, but now when I go back to recreate the look it doesn’t work. After doing step and repeat, the cloned text comes up as white and blue stripes rather than solid blue and when I go to Object>Pathfinder>Add, the “add” option is greyed out and I cannot select it.
What happened/what am I doing wrong now?
Melanie: I’m not sure what the problem could be. If Add is grayed out, then perhaps you don’t have the objects selected? Did you remember to convert to outlines first?
I have them all selected but for some reason, now when I perform this, if the text is on two lines (ex: for a specific date “June 15” where the 15 is above the June) it will not allow me to “add.” Thus requiring a lot of random work to make this look decent. But when I follow the steps for a single line of text the steps you listed above work just great.
I just realized what I had done originally to make this work (on accident). I had selected two text text boxes simultaneously (the “June” would be one text box, the “15” would be another), and did all the steps the exact same and it worked fine. Appreciate you responding so quickly! Thought I was going nuts on why I couldn’t get this to work again.