How to Work with Stroke Options in Illustrator

Dashes and stroke profiles can produce interesting artwork from basic shapes
Every path in Illustrator has two attributes: stroke and fill. A stroke can be any width – known as its weight. A stroke is not visible when its weight is 0 (zero) but once it has a positive weight attribute it can be colored with a swatch, pattern, or gradient.
While solid by default, you can turn a stroke into a dashed or dotted line. Strokes can feature angled or rounded caps or corners and can be terminated with arrowheads or other symbols. A stroke profile can change the width of a stroke at various points, creating interesting looking outlines for your shapes. Let’s learn how to customize your strokes!
Starting out with Stroke Options
Show the Stroke panel by choosing Window > Stroke. Then display all the available controls by selecting Show Options from the panel menu or double-clicking the panel’s title tab.

The three options under Weight specify how a stroke is capped, how corners are rendered, and where the stroke aligns to the path.
Below these attributes is where you can turn a continuous solid stroke into dashes or dots, and below that are options for adding arrowheads and other endings.
In the last section of the panel width profiles can be selected and applied to vary the stroke’s weight along its length.
Dashes and Dots
Select a path on your artboard and enter a stroke weight greater than 0 in the panel, or in the Control Bar at the top of your workspace. I like setting paths to a weight of 3 or 4 points as these are thick enough to see without zooming in too much. You can adjust the weight of a stroke at any time.

Combine different cap options, dash and gap lengths for endless possibilities
To make a solid stroke dashed, check the Dashed Line box, and enter a value in the first dash field on the left. That’s all you need do to create a basic dashed line. Illustrator will automatically apply a gap value between the dashes that is equivalent to the dash length. Experiment with the Cap and Corner options to adjust the appearance of dashes along your path.
Opposite the Dashed Line selection are buttons for telling Illustrator how to treat dash lengths along the path. The left option strictly preserves dash lengths, while the right option will adjust them to fit line ends and corners. The latter option produces more symmetry in objects such as dashed rectangles.
For square dashes, set the dash length to the same value as the stroke’s weight.
Enter a gap value to alter the spacing between dashes. You can specify additional dashes and gaps – up to three of each. Your selection’s appearance updates automatically as you enter and change any of the values in the Stroke panel.
To create dashes with rounded ends, change the stroke’s cap to rounded, the middle option.
To create dots – completely circular dashes – change the first dash length to 0. Make the gap twice the value of the stroke weight for perfectly spaced dots.
Line Endings and Stroke Profiles
Arrowheads
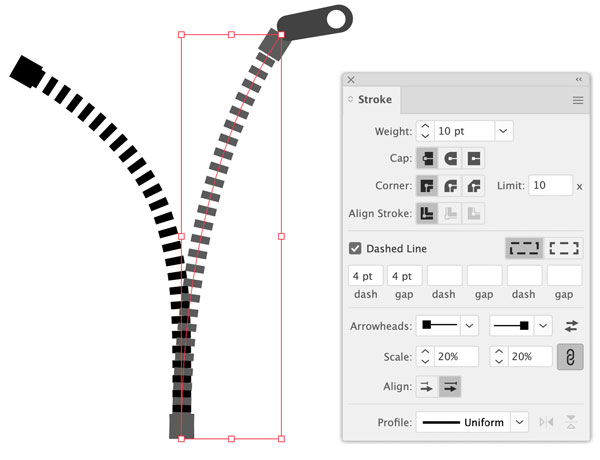
Add arrowheads, circles, squares, and other shapes to the ends of your strokes in the Arrowheads section of the panel. Many commonly used options are included in the drop-down menus. After applying arrowheads, control their sizes with the Scale fields then set their alignment to end where the stroke terminates, or to extend beyond the path’s ends.

This zipper is made using two dashed lines with square arrowheads.
To create custom arrowheads, there’s a file you need to modify: Arrowheads.ai. is located under ShowPackageContent\Required\Resources\<locale>\ (for Mac) and \Support Files\Required\Resources\<locale>\ (for Windows). Follow the instructions in the file to create your own custom arrowheads.
Save the updated Arrowheads.ai file to: <Illustrator home>\Plug-ins\ to avoid replacing the existing file.
Stroke Profiles
Alter a stroke’s profile to vary its width and make it taper or bulge. Select any of the default profiles in the pop-up menu at the very bottom of the Stroke panel to see how they affect your selected strokes.
Some handy tips:
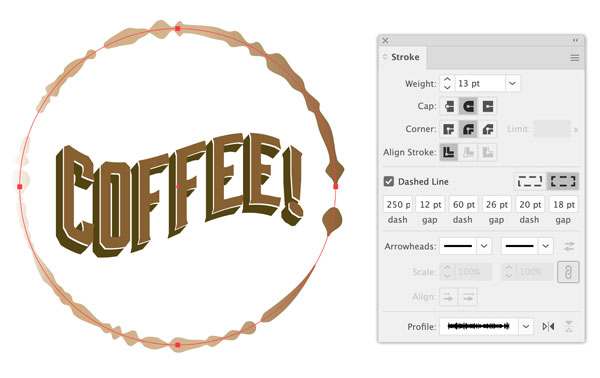
- Add a stroke to an existing dotted-line shape in the Appearance panel to create multi-colored dots. For example, set a lower weight and different color for the top stroke and check out this fun result:

- Stroke profiles do not distort the appearance and size of arrowhead line endings
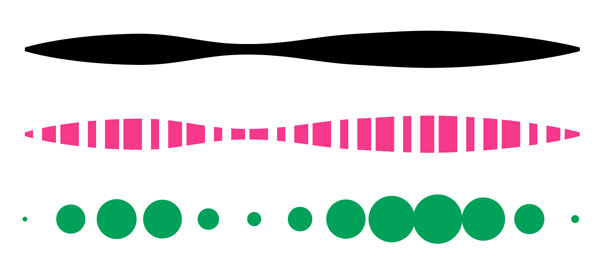
- Circular dots are proportionally scaled by stroke profiles with their spacing affected, whereas rectangular dashes are fitted to the alternating line widths. Stroke profiles can thus create interesting results when combined with dashes and dots:

A selected stroke profile (top) applied to dashes (middle) and dots (bottom)

