Center Text on Top of a Circular Path Quickly
One of the more common effects people need to create is also one of the least obvious to accomplish: Centering text along the top of a circle or ellipse. Here’s a quick way to do it:
- Make a circular frame with one of the Ellipse frame tools.
- Select the frame with the Selection tool so you can see its bounding box handles, and then switch to the Type on a Path tool (press Shift-T).
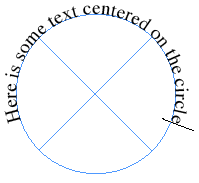
- Click an insertion point directly on the bottom handle (at the 6 o’clock mark, as it were).
- Change the paragraph alignment to centered, start typing, and voilà, it appears centered.

What if you want to put the text along the bottom of the circle instead of the top?
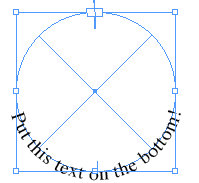
- Click on the top of the frame (12 o’clock) instead of the bottom. Now when you center the text, it will center along the bottom, but it’ll be upside down.
- After you put the text along the top, choose Type > Type on a Path > Options.
- Click the Flip checkbox.
- Choose Center from the Align pop-up menu, and Center from the To Path popup menu.
- Click OK.

Now you can say Voilà again!
I know someone is going to ask this, so I’d better add: No, you can’t put text on both the top and bottom of a single circle — at least, not without severe and painful workarounds. If you need this, just make two circles!




Aren’t there handles for the ‘start’ and ‘finish’ of the text area on a path like there are in Illustrator? I haven’t used text on a path in InDesign, but those things are simply great and won’t require knowing in advance where the text will have to end up at.
Another quick way to get something centered on a circle.
Draw a square, click anywhere on the square with the text insertion tool. Center the text, covert the square to an elipse.
You just have to draw a square the same width and height as your elipse.
However, I can never seem to get the text to go the bottom, it always goes to the top.
Roland, there are handles, but using those is a hassle if you want to keep your text centered along the top or bottom.
Eugene, that is very clever! I like that, though it doesn’t seem to put the text along the top of the circle. You still need to Center it.
It seems to work for me, if you insert the text anywhere on the frame edge and center it while it is still a square, and then convert to a circle, it centers it at the top.
Does it not work for you?
This is what I’m doing and it seems to work.
https://img144.imageshack.us/img144/2811/centeredtextsa8.jpg
Oops got distracted, last step is to convert to circle.
Eugene, ah, I see I misread your original comment. Yes, whether you center it on the square or after it’s a circle you get the same result. The interesting part about your technique is that you don’t have to be so careful about where you click first!
I’ve been wanting to do this for some time. Is it possible to have a circle, and have the text center on the bottom but on the inside instead of outside?
David, that’s great, I though I had went mad there for a moment.
Max, you can of course. Grab the text handle and, you see the cursor change to a little upside down t-bar, and then drag that inside the circle, now the text is on the inside.
“Roland, there are handles, but using those is a hassle if you want to keep your text centered along the top or bottom.”
Actually David, if you just pull a guide out from the ruler to get both handles in the same ‘height’ on the circle, I think my way of using those handles is much faster and far less bothersome (no need to pre-plan where the text has to go, and you know customers rarely stick with their original requests).
But as Eugene proved: there’s more than one road leading to Rome.
Mine is just something simple that I noticed one day. It works for all shapes, even 8 pointed stars. Convert it to elipse and it centers at the top. I don’t know why, it just does.
David’s method is the correct way for approaching this, and explains the use of the handles quite well.
There is a way put text on both the top and bottom of a single circle. First you must use the scissor tool to cut the circle in half at the 9:00 and 3:00 anchor points. You then have two individual paths on which to place text.
It’s times like this I miss FreeHand. You could do top and bottom at the same time as long as there was a return between the top and bottom text lines. That and how masks were handled are probably the two things I still miss most.
You can put text at the top and bottom fairly easily by using centred tabs. If you want them facing different directions (so both face upwards) two layered circles with linked text works great. I put them on two diffrerent layers for easier editing, but the story editor also works
A simple solution to something that can be very frustrating, thanks David.
I need text to “arch” as in the envelope feature in illustrator. Is there an equivalent to using the envelopes option in Indesign? I’ve tried Skew in the “type on Path” options but it just doesn’t look as smooth. A side note, I need this for variable work, so creating illustrator art and placing is what we’re doing. The file would run faster if I can get the text effect to work in indesign.
Thanks, A
In tryin to help the above post, I just noticed that when you want the text to center on the arc, you don’t need a non-elipitcal path, just type anywhere on the elipse path and center the text, then covert to elipse and it’s centered.
Sorry, I know that doesn’t help the OP.
Prepress Guy: No, sorry, InDesign doesn’t have any kind of “envelope warp” features. I think it’d be cool if it did, but in general this kind of thing needs to be done in Illustrator.
Once I type around the shape can I remove the shape without removing the text?
@Ink: No, the path must still be there. But you can set the fill and stroke to None so that it’s invisible.
Thank you once again, David Blatner and all you InDesign Secrets guru’s, for already having the answer I am looking for! I love this website!
With much InDesign love – XOXOXO,
THANK YOU!!! Saved my day …
Great information, David! Other sites trying to explain text on a path were inaccurate and of no help. Thank you for keeping it real.
A VERY helpful tip to those who don’t know: you must click on those handles along its length (like near the top) and NOT where you would think you should (don’t click on the little boxes attached to the handles. You will go insane thinking that’s where you should click and it keeps de-selecting etc.) Hover the cursor over the line until it changes shape, then click and drag.
hi, is there anyway to make my text on a circular path in my paragraph style? I am working on a book which is one long text thread, several hundred pages, and i would like the chapter title to be on a curved line. thank you!
Rayzel: No, text on a path is an object feature, not a paragraph style. But you can thread text from a text frame to a line, then to another text frame.
thank you. i guess thats what ill have to do. that means cutting text from thread, splitting frame and rethreading for each chapter, correct?
No, you can add a new frame or text on a path into the middle of a thread. I think Anne-Marie talked about that in this video. I’ll also write up a blog post about it soon to demonstrate.
thank you! that would be awesome. and ill definitely watch that.
This might seem like a dumb question, but I am very new to InDesign. I want curved text, so I used the method above and it worked just fine. But I don’t want you to be able to see the actual circle. I tried playing around with the swatch and opacity, but it just affects the text too. Is there a way to make the circle “invisible” or do I need to curve the text in another way?