Avoid Color-Blindness Issues with CheckMyColours
While CheckMyColours is still in beta, it shows promise. Enter any URL into this free online service, and it will analyze all DOM elements in the site. The resulting report lets you know whether any foreground and background color combinations have so little contrast that people with color deficits might not be able to see them properly.
CheckMyColours’ tests are based on algorithms from the World Wide Web Consortium (W3C) and are as follows:
Luminosity Constrast Ratio (WCAG 2.0)
(L1+.05) / (L2+.05) where L is luminosity and is defined as .2126*R + .7152*G + .0722B using linearised R, G, and B values. Linearised R (for example) = (R/FS)^2.2 where FS is full scale value (255 for 8 bit color channels). L1 is the higher value (of text or background) and L2 is the lower value.
Text or diagrams and their background must have a luminosity contrast ratio of at least 4.5:1 for level 2 conformance to guideline 1.4, and at least 7:1 for level 3 conformance to guideline 1.4.
Color brigthness (WCAG 1.0)
((Red value X 299) + (Green value X 587) + (Blue value X 114)) / 1000
The range for color brightness difference is 125.
The range for color difference is 500.
The site’s interface is very simple:

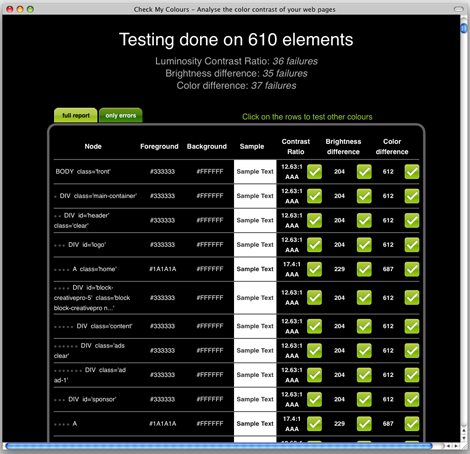
When I entered https://creativepro.com in the check field, the results were not so pleasant to see:



Color blindness is quite a misleading name; for it is not really a form of blindness at all. It is, in fact, a deficiency in seeing color. When a person suffers from this sort of a deficiency or vision problem, they might have difficulty when it comes to distinguishing certain colors from another. The difference between blue and yellow will become tough to decipher; and so do red and green.
Color blindness