Setting Table Subhead Rows to a Cell Style with a Free Script

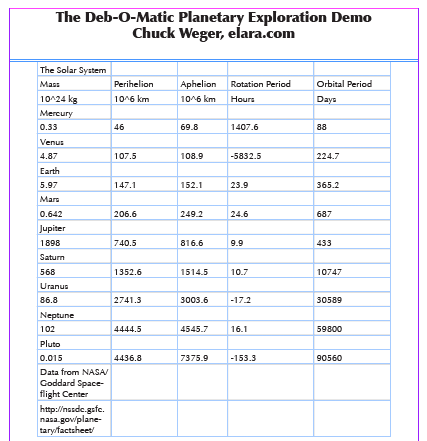
I use computers because I’m basically lazy and I want them to do the work for me—at least the boring, drudge work, right? And there are few things as boring as formatting tables that have a bunch of different kinds of rows—like various headings, subheadings, and so on:

I could apply a table style to this table, but see how some of these headings are in the middle? Table styles can’t deal with that. They only format the first or last rows, or the left-most row… so I’d still have to manually select each row and then click a cell style, and then I’d do the next row, and so on. Bo-ring!
Wouldn’t it be cool if I could automate this, applying all the cell styles in one go? Well, thanks Chuck Weger and Deb Haines, you can! Chuck and Deb were talking about this problem at a recent PePcon conference, and Chuck, who has been developing software for decades, went back to his hotel room and wrote a script. A simple but brilliant little script that solves this problem, and he told me I can just give it away for free.
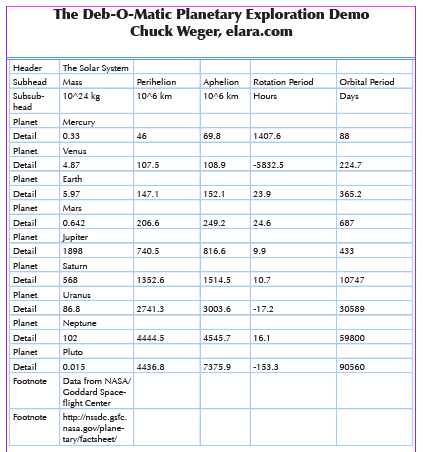
Here’s how it works: you need to add a column on the left side of the table that tells InDesign which cell style should be applied to that row.

If the left-most column of a row is blank, it means just leave it alone; but these cells that say Planet and Footnote mean apply those styles to this row.
And, even more cool, if a heading is followed by a bunch of blank columns, then the script assumes that it should merge all those cells together.
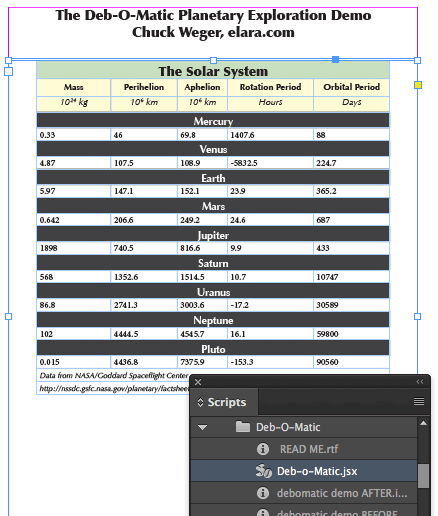
Now, you can select the text frame that contains the table, and run the script. (The script is called Deb-o-Matic, because it was Deb Haines who asked for it!) In about 2 seconds…

It applied the cell styles to the rows, merged the rows that should be a single cell, and removed the left column (because we don’t need it anymore). Isn’t that awesome?!
Of course, this script isn’t for everyone. After all, you still need to type all those style names into the first column, which takes time. But if you have tables with a ton of subheads and stuff, this could really save you far more time, especially if you have a lot of tables to format.
Download:
Sorry, you must be logged in as a free or premium member to download scripts. Please log in at the top of the page, or sign up today.
This article was last modified on July 20, 2021
This article was first published on September 7, 2016




