Using Adobe Portfolio
If “build my website” is still on your To Do list and you’re an Adobe Creative Cloud member, Adobe Portfolio might be your next stop. Adobe Portfolio is a web-based service that lets you build a website for your best photography, design, video, and other creative work. Portfolio is neither the first nor the most feature-rich of the many web-based site builders. But it’s well targeted to Creative Cloud members who need a quick, easy way to get a focused body of work online.
Adobe Portfolio replaces the ProSite online portfolio service that originally came with the Behance creative social network acquired by Adobe. Portfolio and Behance are Creative Cloud services for presenting your work and interacting with the creative community online. Adobe Portfolio isn’t a desktop or mobile application; you use it in a web browser. You start it up by signing into myportfolio.com with your Adobe ID.
Is Adobe Portfolio the Right Choice for Your Website?
Browser-based website builders are nothing new; we’ve covered quite a few on CreativePro (see Best Websites for Graphic Design Portfolios and Choosing a Website For Your Photos). With so much choice out there, why consider Adobe Portfolio? Free sites tend to show ads and have limited design control, while feature-rich sites without ads typically have a significant monthly or annual fee.
Adobe Portfolio doesn’t have ads and gives you a fair amount of creative control, and the templates are designed well enough that creative professionals won’t be embarrassed to show their work on them. And if you’re an Adobe Creative Cloud member, there is no additional charge for using Portfolio.
Adobe Portfolio is a good choice if you want to:
- Quickly and easily create a website for your creative work without writing code
- Use your own domain name
- Add buttons for your social media feeds, such as Instagram and Twitter
- Sync projects between Adobe Portfolio and Behance
- Use Typekit fonts
- Upload content you already have in Lightroom Mobile and Creative Cloud file storage
- Analyze site traffic using your Google Analytics account
On the other hand, Adobe Portfolio isn’t a good fit if you want to:
- Design or install additional themes
- Edit CSS, PHP, or JavaScript code
- Provide non-public services to clients, such as private proofing/review galleries or print fulfillment
- Sell from the site
- Blog from the site
- Upload and manage thousands of images from your camera
If you need more than Portfolio offers, depending on your skill level you can build your website using Adobe Muse or Adobe Dreamweaver which are also included with a Creative Cloud membership. You can also try one of the browser-based website builders in the CreativePro articles mentioned earlier. Because Portfolio is a web-based service, its capabilities may change as Adobe improves the service over time.
Planning an Adobe Portfolio Site
The basic units of a Portfolio site are Projects, Project Galleries, Custom Pages, and Links. Creating your Portfolio site goes much faster if you previsualize and organize your content along these lines before you start working in Portfolio.
Projects are sets of your work, while Project Galleries are like categories under which you can organize those sets. The terminology can be a little confusing if you think of a “gallery” as a container for individual works, because in Adobe Portfolio, “gallery” means a container of projects, not of individual works.
You can use Custom Pages for other purposes, such as the About page or Contact page that you see on many websites. For example, on an About page you might type a paragraph about yourself along with a photo that you upload. A Link lets you send visitors to a URL you enter, such as your online store.
Working with Layouts
Portfolio offers a selection of site designs, or layouts; you can see a demo of each layout on the Portfolio site. Layouts are similar to what other website builders call themes. The range of styles is limited, but you can differentiate your Portfolio website by customizing background images, margins, spacing, colors, rollovers, site icons, fonts, and other details. You can switch layouts at any time while keeping all of the content you entered.

I change my 2-column gallery layout (top) to 4 columns (bottom). The space between thumbnails is set by Margins sliders in the Cover Images panel which isn’t currently visible.
If you’re accustomed to other browser-based website builders that let you install more themes or design your own themes, that isn’t available in Portfolio. On Project or Custom pages you can insert media in any order, but they’ll flow in a single column. Adobe Muse and Dreamweaver provide much more control over page layout, but Portfolio is easier to use.
Preparing Media
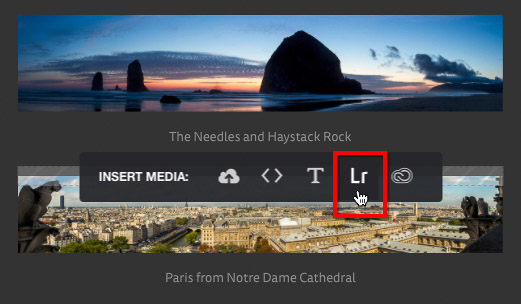
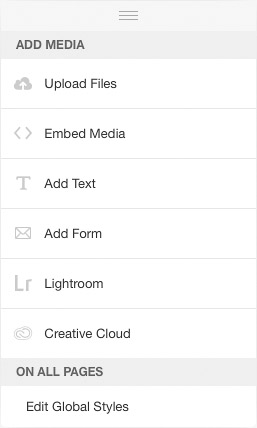
You can add content to a Portfolio project in many ways: Upload files from your computer, embed iframe content tags from sites such as YouTube and Google Maps, or import photos synced with Lightroom Mobile. You can also import directly from your Creative Cloud Files (document storage), but not from Creative Cloud Libraries. The Add Form button inserts a complete contact form in one click.
In my tests, if an image is 1920 pixels wide or larger, Portfolio serves it at 1920 pixels wide to a desktop web browser, even if its displayed size is much smaller in the browser window. This large size seems to slow down the editor at times, and it makes it possible for site visitors to download high definition versions of your images. If this concerns you, consider downsampling images to smaller pixel dimensions before you upload them, though you should use pixel dimensions large enough to satisfy potential clients who visit your website using desktop displays. For smartphone screens, Portfolio limits images to 600 pixels wide.
Some website builders allow uploading and storing full size images while letting you limit the pixel dimensions of displayed images, but Portfolio doesn’t appear to have that option at this time.
Like most website builders, Portfolio expects you to upload in web-friendly image file formats such as JPG and PNG. What if you want to show off the great work you did in InDesign, Illustrator, or other Creative Cloud applications? You can’t upload those native formats if you use the Upload Files option. But by adding content using the Creative Cloud option, I was able to import InDesign (.indd), Illustrator (.ai), and Portable Document Format (PDF) files. Of course, this means you have to copy those files to your Creative Cloud file storage first. Also, Portfolio displays those formats as JPEG (.jpg) files, and displays only the first page of multiple-page documents.
Worried about people downloading your portfolio images? You can choose to disable context menus on images, though Portfolio wisely warns that downloading images is still possible by tech-savvy visitors. Portfolio preserves image metadata, including copyright metadata you embed into images you upload. You can’t add a watermark to images with Portfolio, but many creative professionals believe that watermarks are unappealing to potential clients.
Building Portfolio Pages
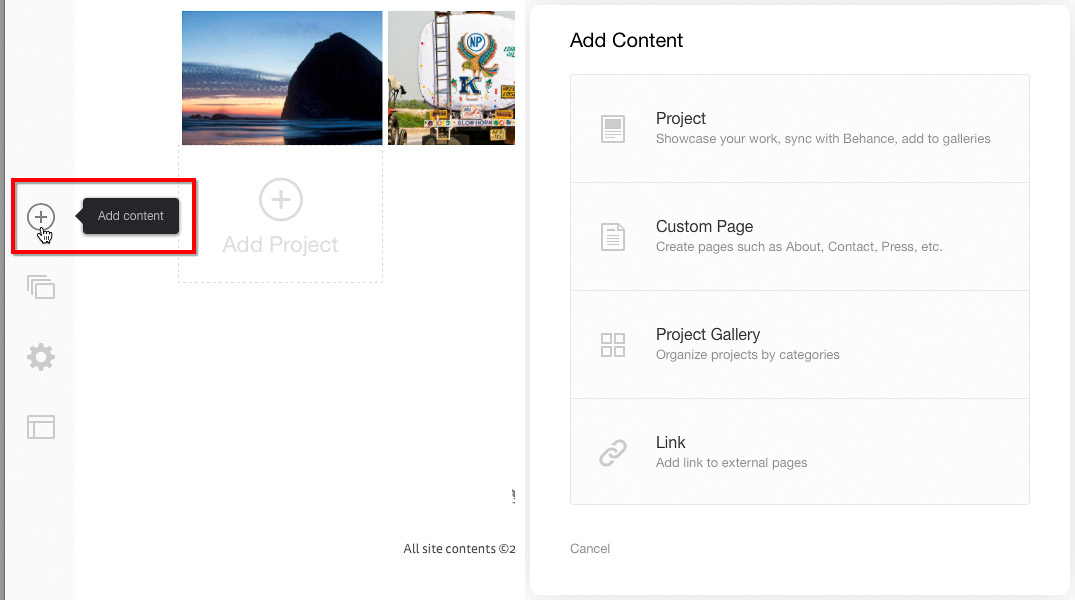
When you’re getting started, the big plus sign of the Add Content button leads you to choices for creating a new Project, Custom Page, Project Gallery, or Link.
You’ll often use the floating editing remote control panel to customize your site. Its buttons expand into panels and tabs that reveal many more options. A nice touch is that you can watch the page update immediately with your edits, although those edits don’t change your live website until you tell it to.

The editing remote floats over your layout as you work, changing to provide relevant options for the current page.
You can insert or delete content at any time. When you make changes, you can preview them before they go live. When you publish your site, by default it’s a subdomain of myportfolio.com (username.myportfolio.com), but you can also use a domain name you already own.

I’m about to choose a photo from Lightroom Mobile that will be inserted between the two photos already on the page.
Performance
Portfolio performed well for me in the Mac Safari web browser, but full-size images seemed to slow it down. Because it’s web-based, I decided to work on a site using my iPad mini 2, but Portfolio seemed to crash browser tabs regularly. It may be because my iPad mini 2 has less RAM than current models, but I can edit sites using a competing service on the same iPad without crashes.
There are several ways that the user interface and performance of Portfolio don’t scale well for large numbers of images, projects, or galleries. Those issues may not affect a portfolio site intended to focus on a few of your best works, but if a large-scale site is your goal, Portfolio is not the best solution.

Every project you create is listed under every gallery so that you can toggle which projects are displayed within that gallery. But a long list of projects can make galleries hard to manage.
A Nice Perk for Creative Cloud Members
The market of browser-based website builders is so rich and diverse that Adobe Portfolio isn’t a reason to join Adobe Creative Cloud on its own, but if you’re already a member and you need a simple showcase website that’s easy to set up, Portfolio is ready and waiting to help you out. Portfolio fulfills the basic mission objectives of a creative professional’s website: “This is my work, follow me on social media, and contact me so we can work together.”
Update: Since I wrote this article I’ve noticed that at least two things have changed in Portfolio. One is that images are now reproduced at a maximum of 3840 pixels on the long side, even if you upload a larger size.
The bigger change is that what used to be called a “project” or “custom page” in Portfolio is now simply called a “page”. Adobe announced these changes in September 2017; read Updates to Pages and Galleries.








Hi
Can I upload video (avi files to myportfolio?
Adobe says many video formats are supported, including AVI, so it’s supposed to work. But I’ve seen various glitches when trying to use uploaded video.
If you have problems uploading video to Portfolio, try embedding it instead because embedding video is faster and works more smoothly. If your video is already uploaded to a service such as YouTube or Vimeo, you can simply click Embed Media in Adobe Portfolio and paste the embed code there.
Hi Conrad – excellent review. Thanks. Will try it…
Eric
[…] Using Adobe Portfolio […]
Hmm, interesting. I didn’t try Adobe portfolio but after this post I will.. Thanks!!
I’m making a portfolio of my book design layouts. My process is to save spreads as high res jpegs and then open them in Photoshop and save for web. The projects that use sans serif look fine but pages with serif typefaces are not looking at all sharp. I tried to use pdfs instead but Portfolio would only accept jpegs. It’s crucial that I can show my typography at it’s best any tips?
Hi Rosamund, what are the pixel dimensions of one of your layouts that you upload as a JPEG? In other words, is it something like 1200 x 800 pixels or 3200 x 2000 pixels?
My guess is that although you are saving them as high-res JPEG files, they might still need more pixels to show the detail in serif typefaces, but we’ll have to look at your layout pixel dimensions first.
I did a test and found out that Portfolio has changed a little since I wrote the article. The article says that large images are shown at a maximum of 1920 pixels on a side, but that limit now seems to be 3840 pixels on a side. If the long side of the JPEG files you upload is less than 3840 pixels, you might try exporting your layouts at that size. If the serif type looks good at that size in Portfolio then that’s the solution, but if it still doesn’t look good I don’t know of a way to show finer detail.
Hi can I create portfolio on myportfolio and export files like it was in iWeb? I need more than one website (photography, design and for my hobby). I already have a server. Is it possible?
Hi Greg, if by “export files” you mean move the website you designed to a different server, no, that’s not possible. Like other website builders that you use through a web browser, an Adobe Portfolio site is hosted on that company’s servers only (in this case, on Adobe servers), with no export option. Also, you only get one Portfolio site per Creative Cloud account.
Thank you Conrad for the information
Great article! Thank you.
Can you not add PDF files to Adobe Portfolio?
Hi Regina, right now it looks like the only way to get a PDF into Portfolio is through workarounds. When adding content to a page using the Image option, PDF files are not available to be selected from local storage. The only way I could add a PDF file was by copying it to my Creative Cloud storage, and then in Portfolio, adding content using the Creative Cloud option and then selecting my PDF file. That worked, except that as I mentioned in the article, Portfolio only shows the first page of a PDF file and converts that one page to a fixed-resolution JPEG image.
If you need to preserve the file in PDF format and include all of its pages, the Adobe Portfolio Knowledgebase suggests storing the PDF file on another service such as Dropbox, and then linking to it from Portfolio:
https://help.myportfolio.com/hc/en-us/articles/214822728-How-do-I-add-my-downloadable-resume-to-Portfolio-
I guess we’re still waiting for full PDF support in Portfolio.
Helpful review. Just read private “preview pages” are possible too now.
Hi. Nice review, especially the explanation of structure.
Is it possible to insert a link outside of the Nav bar, for example by inserting body text containing html? thanks.
Hi Allen, yes you can. I just tried this. In a text object you add to a page, when you select text a formatting bar appears with the usual controls for bold, italic, etc. One of the formatting buttons is a link. Click that and you can add a URL to the selected text. It has an option to open the link in a new tab. If you’ve ever used WordPress, it’s similar to how that works.
Beyond that though, I don’t think you can insert custom HTML, but will have to look around. Or maybe it will appear at some point…Adobe is continually enhancing Portfolio and it’s already different than when I wrote the two articles for CreativePro.
Is it possible to use my custom URL without the “myportfolio” subdomain? I want my url to go directly to my portfolio home page.
Hi Julie, yes, it’s possible. As the article mentions, you can use your own domain name.
It works like this: When you click the settings (gear) icon and click Domain Name, you get these choices:
• If you want to use your own domain name that you already registered somewhere else, click Connect Your Domain.
• If you want to use a domain name that you don’t have yet, click Purchase a Domain.
• If you don’t want to use a custom domain name, you can edit your subdomain name under myportfolio.com.
If you choose one of the first two options, your Adobe Portfolio site won’t be using the Adobe “myportfolio” subdomain. You’ll either using your own top level domain name, or your own subdomain under your top level domain name.
Thank you. I assume if I did it wrong the first time I can do it again (correctly). I appreciate your quick and thoughtful answer.
[…] this year, Conrad Chavez wrote a pair of articles on how to get started using Adobe Portfolio, the Creative Cloud service that lets members showcase their best best photography, design, video, […]