TypeTalk: Justification on the Web
TypeTalk is a regular blog on typography. Post your questions and comments by clicking on the Comments icon above.
Q. Any tips for setting good-looking justified type on the Web?
A. The phrase “good-looking justified type” is often a contradiction of terms on the Web because we have much less control over how type looks online compared to print.
In print, you not only determine the size and style of your type, but you can control line breaks and hyphenation settings. In standard HTML text on the Web, line breaks may be affected by each individual viewer’s operating system, browser settings, and even monitor. Another contributing factor is that current browsers don’t support hyphenation. Because of this, line breaks and the resulting column rag and alignment are at best unpredictable.
Figure 1. The real-life example of justified text on the left has unsightly holes that reduce readability. On the right is what it would like if it were not justified—a big improvement!

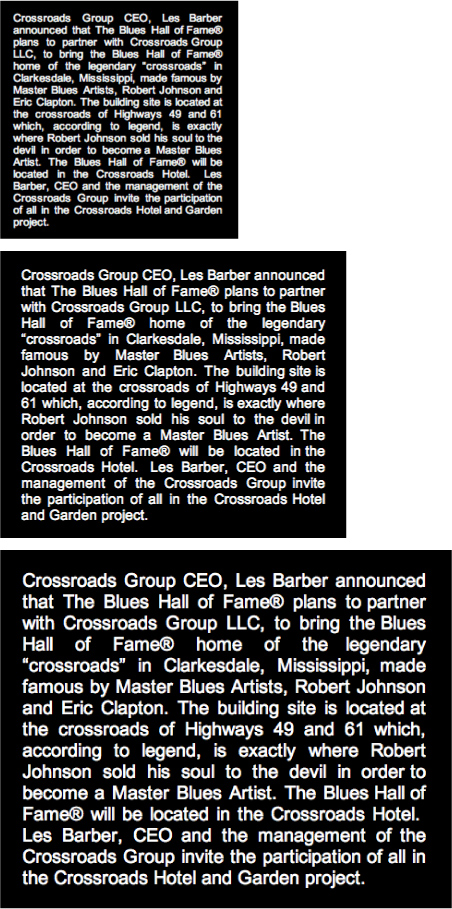
Figure 2. This is an actual example of how a justified block of text on the Web behaves when the Zoom feature is used to enlarge or reduce it. As you can see, the line breaks vary in each example, but all show the rivers and holes that are a common outcome of justifying text when you have no control over the line breaks.

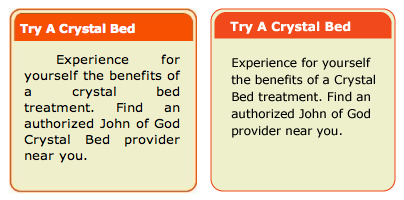
Figure 3. Uneven and unattractive justified text with lots of visual holes and rivers (left example) can be greatly improved by setting it flush left/rag right (right example).

That’s why I don’t recommend justifying type on the Web. In a similar vein, don’t make manual line breaks or word breaks to adjust a rag, or some viewers will wind up with very short lines.
Love type? Want to know more? Ilene Strizver conducts her acclaimed Gourmet Typography workshops internationally. For more information on attending one or bringing it to your company, organization, or school, go to her site, call The Type Studio at 203-227-5929, or email Ilene at [email protected]. Sign up for her e-newsletter at www.thetypestudio.com.


Ms. Strizver makes a good point about the lack of control over justified type on the web, however, this should not be a blanket “don’t use justification on a web page ever”. Justification problems are most noticeable on columns with short widths and definitely should be avoided where your columns are visually about 3.5″ wide or less. However, justification WILL work just fine in most cases when you have text set across the width of your page (at very least 4″ – 5″ visually or wider). There is usually enough room in a wide column to cancel the line break problems that cause the holes and rivers that look so bad on narrow width columns.
I was intrigued by your choice of text to use as an example. I looked up John of God crystal beds and they seem…well…interesting.
Laura Foley
http://www.lauramfoley.com
I agree that justification can be improved with wider columns, but I don’t advise column widths that go across the page as, depending on the size of the text, it can reduce readability and challenge the reader when going from the end of a line the the beginning of the next. I’m sure we’ve all had the experience when reading a very wide column width of either rereading the same line or skipping a line when the eye has to make a long jump at the end of a line.
Ilene
.. .. .. .. .. .. .. .. .. .. .. .. .. ..
T H E T Y P E S T U D I O
http://www.thetypestudio.com/