Type Tips for Print and Web, Mac and Windows
Based on an article originally published in the DesignGeek e-zine.
Cool Tool for Previewing Web Fonts
Anyone who’s designed a Web site or any other sort of screen-based presentation knows how difficult it is to find good-looking text styling that works cross-browser and cross-platform.
Web designer Marko Dugonjic created a neat Web application that will save you hours of time. His free TypeTester lets you see how various sizes and styles of “Web-safe” fonts (Arial, Times, Georgia, etc.), OS standard fonts, and any additional fonts active in your system will look on screen (Figure 1).

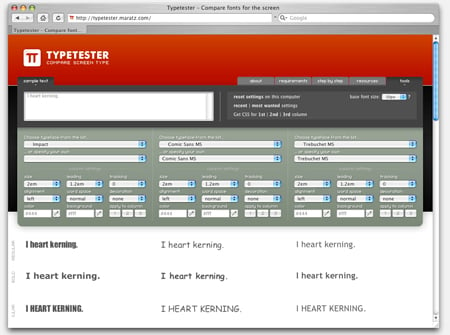
Figure 1. TypeTester gives you a wealth of viewing options.
In each of TypeTester’s three side-by-side columns, you use convenient drop-down menus to choose a typeface and its CSS attributes, such as size, leading, decoration, color, and background. Your choices are immediately applied to sample text below the settings area. You can type in your own sample phrases.
Two separate drop-down menus per column divvy up just the typefaces. One typeface menu contains a list of common screen fonts in three categories: “Safe” (installed on both Mac and Windows, such as Verdana, Georgia, and Arial); Windows OS default; and Mac OS X default fonts.
The other typeface menu lists all the fonts you have installed on your system. This is great if you’d like to see how your Web page might look in Futura Light, for example. I have no idea how the app knows what fonts you have. Must be some JavaScript magic.
Quickly Find Specialty Fonts
Recently, I was looking for a font with credit card logos. The main online resource I use for locating, previewing, and buying fonts is the Web site for Adobe’s Type Library. If I want to search the collections of multiple foundries for the same typeface, I try Fonts.com or MyFonts.com.
Neither Adobe’s site nor MyFonts.com turned up any hits on “credit card logo.” The Fonts.com site found one Type 1 font with credit card logos, called CreditCardsPO1: https://www.fonts.com/findfonts/detail.htm?pid=204893. But the site was too slow, and all the information was jammed up in the left side of my browser window, so I turned to Google instead.
After a bit of Google searching, I found a possibility that was linked to by numerous web sites. Rick Mueller’s True Type font, Credit Card.ttf, can be downloaded from his specialty font portfolio site ($5 shareware fee): https://moorstation.org/typoasis/designers/mueller/a_f.htm
One of the Google hits that linked to Rick’s font, DaFont.com, caught my eye. DaFont.com is cleanly designed and fast. Its collection is not nearly as comprehensive as the usual font sites I turn to, but it comes in first when you’re looking for inexpensive specialty fonts — anything other than a traditional body text font (Figure 2). Most of its collection are TrueType freeware or shareware fonts designed by smaller companies and individuals, and the ones I’ve downloaded and tried work fine in all my latest design software programs.

Figure 2. There’s an entire DaFont category for dingabts that relate to TV or movies. Now that’s a specialty font!
I like that you can enter your own text for a custom preview of all the fonts that match your search term, too, and that the preview comes up amazingly fast.
You can download the fonts from DaFont.com, or you can go to the designer’s Web site (if available) via a link next to the search result and peruse the designer’s other offerings. Purchase terms for each font are listed next to their names. Most of them are free or under $10.
A couple weeks after the credit card logo search, I was looking for a handwriting font that resembles real handwriting, not a script font. I went back to DaFont and looked at the tidy list of linked categories and sub-categories that appears at the top of every page. Clicking on Script > Handwriting, it was only.05 seconds before I arrived at the first 20 out of almost 200 matches. Wow!
Sample Any of Your Active Fonts
After spending a couple hours exploring the world of Mac OS X widgets, I was happy to find at least one that is of immediate use to designers: Type Cast, from Code Line Communications.
Type Cast gives you a fast way to see sample type in any of the fonts active in your OS X system. Just jump to the widget and use your keyboard (or mouse) to flip through typefaces, sizes and styles. It tells you the name of the font, its family, and has a shortcut to reveal the font’s location in the Finder. And Type Cast is free!
The developer, Code Line, is the same company that developed the Illustrator collect-for-output utility, ArtFiles, and the uber-cool color picker, Color Consultant. Links to both of those products are on the Type Cast page.
DIY OpenType Conversions, Part I
Some fonts work only on Macs, and some work only in Windows. When you want an OS-specific font to cross the great divide, you either have to hope a cross-platform version exists — and then buy it — or you can convert it yourself.
You probably already know that the answer is OpenType. It’s the only cross-platform font format immune to slight kerning and tracking differences that occur when a font is used in the same document but different platforms.
You can upgrade to the OpenType versions of the True Type and Type 1 fonts you already own — assuming they’re available — and benefit from the additional glyphs (characters) that are often included with them. You’ll have to purchase an upgrade for each typeface family.
But did you know that you can make one purchase and then convert all your existing typefaces to OpenType? Just use TransType Pro 3 from FontLab, the same people who develop and sell the professional font creation program, FontLab 5. The DIY conversion won’t magically add cool swashes or anything else to the resulting OT file, but you will end up with a single file containing both bitmap and outline code that works on Macs and Windows.
TransType always had the ability to convert Type 1 and TrueType fonts from one platform to another; the $179 Pro version recently added the ability to convert those formats to OpenType, as well. Download the demo if you want to check it out.
DIY OpenType Conversions, Part II
Thomas Phinney, formerly Program Manager, Fonts and SING Technologies at Adobe, says that TransType maintains almost all the hinting in a font converted to Open Type. It doesn’t support flex hints, though — what some fonts with shallow, slightly cupped serifs contain so these particular serifs are imaged as straight lines at low resolutions.
To test the quality yourself, your best bet is to lay out a test document using your converted Open Type font(s). Use some dense passages and custom kerning at different sizes to really put the app through its paces. Then open the same layout on a Mac and PC, print them on the same printer, and carefully compare the results.
Even if the quality passes muster, there’s still the issue of legality. Is it legal to convert your fonts? As you probably know, you don’t really own these fonts — you just license them (for X number of seats or printers) from the developer.
At least for Adobe fonts, it’s kosher. Dov Isaacs, Adobe’s Principal Scientist for the Publishing Technologies Group, says it’s okay “per section 14.7.4” of the EULA (End User License Agreement). For more information, go to EULA central and scroll down to the ones for Type products to download the correct PDF.
However, you do have to comply with the restrictions as spelled out in the EULA. Simply put, the converted fonts have to be used in-house and can’t exceed the total number of licenses you originally purchased.
If you need to convert your Type 1 fonts to OpenType so, for example, your InCopy users on PCs can work with the InDesign layouts your Mac designers created, and you purchased enough licenses, no problem. But you can’t legally distribute the converted fonts to off-site freelancers who are on a different platform. The fonts must be used on-site.
Adobe’s EULA only applies to Adobe fonts, of course. Review the licensing documentation for each font foundry before you start fiddling with its fonts.
Finally, if you have any trouble using TransType Pro, FontLab has one of the most robust support forums around.



While FontLab’s commercial products are ideal, some folks may be interested in a free alternative to font conversion and editing at https://fontforge.sourceforge.net/
Is there a free full version for this application? I’d like to learn more about site-building and play with the fonts in the meanwhile. I can’t order a copy online as I’m stuck with credit card processing and I just can’t wait to start creating my own fonts!
Thanks a lot that you finished the professional writing just about this good topic. But, to select the best essay writing service, you should know a lot just about buy term paper.
You can download the fonts from DaFont.com, or you can go to the designer’s Web site (if available) via a link next to the search result and peruse the designer’s other offerings. Purchase terms for each font are listed next to their names. Most of them are free or under $10.
Custom Essays
I used to work in the web design business when things were a whole lot more difficult and time consuming. I wish they had these resources then now I’m in the Merchant Services business which I don’t have the ability to be as creative.