Teaching Typography with Flickering Fonts
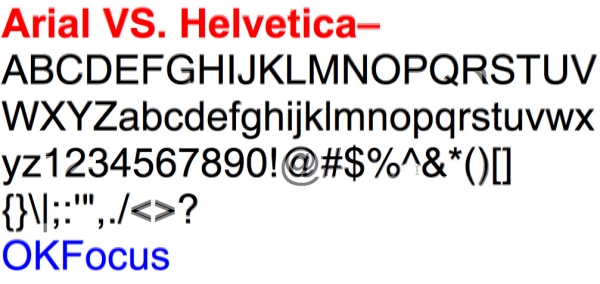
No matter how you pronounce them, animated GIFs, with their brevity, humor, and visual inventiveness have certainly found their place in Web culture. We’ve come a long way from rippling flags and dancing babies. Nowdays GIFs can be quite artful, and they can be used as teaching tools as well. Case in point: the site Arialvshelvetica.com. It’s just one page filled with a GIF that flickers with strobe-light speed between the basic character sets of Arial and Helvetica.
The flicker first draws your eye to the biggest differences in the two typefaces, like capital R. But then you might start to notice more subtle, but significant differences in other characters (if you don’t have a seizure from staring at all that educational flickering). For best results, view the site with Chrome or Safari, not Firefox.
And if you’re interested in a great mini-documentary on the history and the amazingly creative things people are doing with GIFs today, check out the PBS Arts Off Book episode devoted to the subject.
Thanks: Core77




That could induce a sans serif seizure!
Great demo.
But I would just put one typeface on a layer over another, and lower the opacity to see the differences.
Agreed. That’s pretty much what I did to create the image for the article. It’d be pretty cool if one of the font management tools would add a feature where you could select 2 fonts and create an overlay like that.