Review: PatterNodes
The task of creating seamless repeating patterns can be quite a challenge. For most designers, the go-to tool for this job is Adobe Illustrator. In recent versions of Adobe Illustrator, the Pattern Maker has made the process easier than it used to be, but it can still take a lot of effort to create the exact pattern that you want. So when I was offered the opportunity to review PatterNodes by Lost Minds software, I jumped at the chance to see how they approached creating vector-based patterns.
About PatterNodes
Lost Minds, the developer of PatterNodes is primarily a Mac and iOS developer and therefore, PatterNodes is only available as a download for the Mac platform. PatterNodes is a standalone application, and no additional software needed to complete the pattern artwork. That being said, any patterns created using PatterNodes can easily be ported to and used in Adobe Illustrator for additional tweaks. PatterNodes also allows you to create animations in addition to vector patterns. Taken directly from the PatterNodes manual, it is described as a tool for creating graphical patterns or illustrations “using a parametric node-based interface.” Although I didn’t fully understand what that statement meant when I started testing the product, it became quite clear as I worked with it.
Getting Started
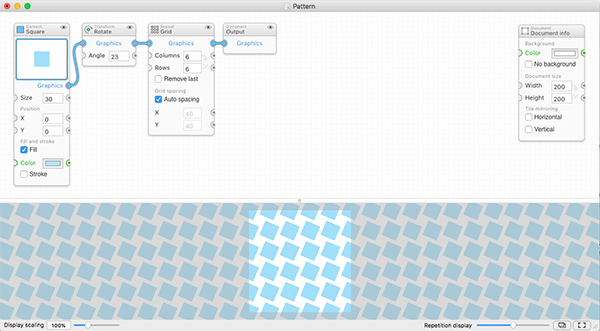
To get started, simply launch the PatterNodes application and choose File > New. A new window will appear with a sample pattern already created. This is how every new file begins but you can adjust the pattern completely from here. The premise of PatterNode is that you work from left to right starting with the graphical element at the far left of the Editor window and then add nodes to the right of the graphical element to change its appearance and behavior. The PatterNode window is divided into two main areas, the editor appears at the top. This is where you define the properties of the pattern using nodes, and the preview for the pattern appears at the bottom of the window. As you make changes to the pattern in the editor, the preview immediately updates, giving you a real-time view of the pattern.

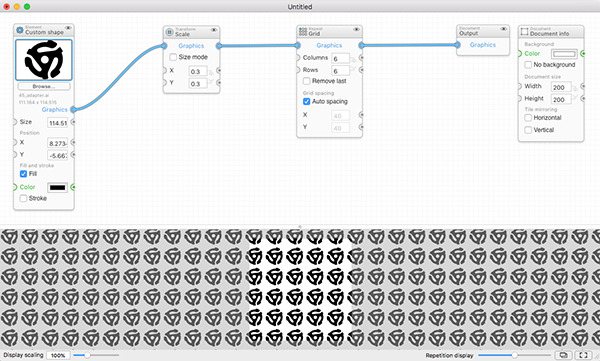
From this point, you need to customize the pattern based on what you’re trying to create. Not sure what pattern you need? That’s OK too because PatterNode makes it really easy to experiment with your pattern and allows you to see how every change you make affects that pattern. In most cases, you probably would start by changing the graphic of the pattern since the default is a basic square. To do this, simply right-click on the top of the Element note and choose Replace Node > Graphical Elements and then choose a graphic shape from the list. In addition to many basic shapes you might need for the pattern, you can also choose text, image, and custom shape. The latter two options require you to paste a copied instance of the graphic or browse for the location of the file.
By default, there’s also a Rotate and Grid node defined for the pattern which you may or may not want. I’ve found it helpful in my example to replace the Rotate node with a scale node because the custom artwork that I chose to use for my pattern was larger than I wanted it to be. You can replace a node by right-clicking on the top of the node, choosing Replace Node, and then selecting the node that you want to replace it with. I found that the more that I worked with the pattern, the more comfortable I became working from left to right.
You can also drag the nodes and visually space them out to make them easier to view. Each node has definable parameters. For example, the Scale node has an X and Y parameter to adjust the size of the overall pattern.

Inserting nodes is simple. You can right-click on an existing node and choose Add Node After to add a node after the current node. Or you can right-click on the connector between two nodes and choose Add Node on Connection and then choose the node that you want to add.
What Does Each Node Do?
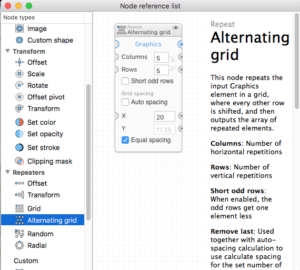
 One of the bigger hurdles I encountered while working with PatterNodes was understanding what exactly each node would do. PatterNodes makes it easy to experiment, but it would be helpful to know what a node did before you chose it. Fortunately, you can access a complete description of each node by right-clicking on a node and choosing Node Reference Help or by choosing Help > Node Reference List. This displays a help window where each node is described to help you determine the best node for achieving the desired look of your pattern.
One of the bigger hurdles I encountered while working with PatterNodes was understanding what exactly each node would do. PatterNodes makes it easy to experiment, but it would be helpful to know what a node did before you chose it. Fortunately, you can access a complete description of each node by right-clicking on a node and choosing Node Reference Help or by choosing Help > Node Reference List. This displays a help window where each node is described to help you determine the best node for achieving the desired look of your pattern.
Click on the node that you want more information about and you’ll see what that particular node will do. What’s even more helpful is that within the node reference, for each node type there is a list of files that you can click on to open and see how the node is used in a real pattern. During my evaluation of PatterNodes, I used this feature quite a bit!
Fine-Tuning Nodes
 To gain greater control over what a node does to a graphic, you connect value input and output sockets between each node. When you look at a node, you’ll see that to the left of a value, there is an input socket, and to the right of a value is an output socket which allows you to connect two values together to control how a node is applied. Input and output sockets can only be connected between values that are appropriate. Most often you’ll connect one node to another and be done with it. But on occasion, you may want to connect two values together. This is accomplished by clicking on the output socket of one node and dragging to the input socket of another node. In the figure above, the Value output socket from the Random value node is connected to the Angle input socket of the Rotate node to produce the desired result. I found this feature to be confusing at best but was impressed by the output produced in some of the sample files using the socket connections.
To gain greater control over what a node does to a graphic, you connect value input and output sockets between each node. When you look at a node, you’ll see that to the left of a value, there is an input socket, and to the right of a value is an output socket which allows you to connect two values together to control how a node is applied. Input and output sockets can only be connected between values that are appropriate. Most often you’ll connect one node to another and be done with it. But on occasion, you may want to connect two values together. This is accomplished by clicking on the output socket of one node and dragging to the input socket of another node. In the figure above, the Value output socket from the Random value node is connected to the Angle input socket of the Rotate node to produce the desired result. I found this feature to be confusing at best but was impressed by the output produced in some of the sample files using the socket connections.
Using the Patterns
Once you’re happy with the pattern, you can use the pattern as a graphic file by choosing File > Export and exporting to pdf, eps, tif, jpg, png, or gif formats. If you’ve added animation to your pattern, you can export to gif, mov, jpg, or png (the last two options output a numbered file sequence.
If you want to use the pattern in a product like Adobe Illustrator, you can choose Edit > Copy pattern vectors and then paste the artwork into Illustrator where you can then make your own pattern from the artwork. I found this process to be not quite as intuitive as I’d hoped. PatterNode copies the necessary data for the pattern and even creates an invisible frame behind the pattern in an attempt to define the pattern bounds for Illustrator. Although this should just work without a problem, I was frequently plagued with problems with the tile bounds that required me to make a few manual adjustments. On occasion, the artwork that PatterNodes generated wouldn’t allow me to create the pattern swatch in Illustrator. I got around this by expanding the artwork first and then creating the pattern. Not a deal breaker, just an inconvenience.

Learning PatterNodes
In my review of the product, I found that there were essentially two useful resources to help you learn how to use PatterNodes and get more comfortable with the product. The first was the PatterNodes manual which is a PDF file containing 38 pages of explanation and examples on how to use the product. You can access this after installing PatterNodes on your computer by choosing Help > Open PatterNodes Manual. The second method I used was their YouTube Channel that contained a total of 12 videos each aimed at a specific element of using PatterNodes. I found the videos to be helpful however it was extremely frustrating that the videos contained no audio whatsoever. Being guided by audio narration during the process would definitely help users to get a better handle on learning the software.
Conclusion
The PatterNodes user manual states that due to the nature of how PatterNodes works, it’s probably not for everyone. There’s a certain amount of technical understanding involved to use the product to its fullest. That being said, I’ve seen my fair share of patterns in my lifetime and I would argue that creating patterns requires a delicate balance between design aesthetics and mathematical manipulation, so I wouldn’t let PatterNodes scare you off. After you look at some of the samples provided in the node reference and on the PatterNodes Behance website, you’ll definitely want to dive in deeper and give PatterNodes a try. I can certainly see the value in PatterNodes for certain patterns because I don’t know where I would even start in Illustrator to achieve some of the patterns that I’ve seen come out of PatterNodes and at a cost of $26.00, it’s hard to not give this product a try.

