Make One (or more) Round Corners on an InDesign Frame
James wrote: Is it possible to create a box (with a rule) and only round one of the corners? This would be cool for my ad designs, but I can't...

James wrote:
Is it possible to create a box (with a rule) and only round one of the corners? This would be cool for my ad designs, but I can’t solve it!
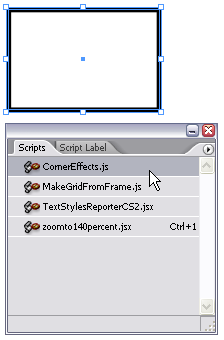
James, you’re in luck. While InDesign’s Corner Effects feature cannot round a single corner, InDesign ships with a script that can do it for you. The script — called CornerEffects.jsx — works on both Mac OS and Windows, but isn’t installed by itself, so you need to grab it from the install discs, or download it as part of the sample scripts at Adobe’s XML and Scripting web page. Put the script in the InDesign > Presets > Scripts folder and then open the Scripts palette (from the Automation submenu, under the Windows menu in InDesign). The script should be listed there.

Select a frame and double-click on the script in the Scripts palette to run it and open the Corner Effects dialog box.

Here you can choose which points on the path you want to control.

The only problem is that it’s not always obvious which is the “second point” on the path, or the “fourth point,” or whatever. My suggestion is to save your document or make a duplicate of the frame before you run the script. That way, if you don’t like the effect, you can choose Revert or delete the result and start over. (You can use Undo, too, but trying to undo after a script is tedious because it may have performed many — even dozens — of steps without you seeing.)
This article was last modified on December 18, 2021
This article was first published on March 7, 2007




