Make an Image Sandwich: Putting an Image In Front and In Back of Text
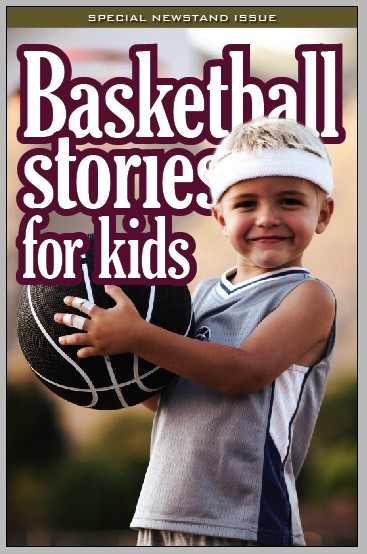
I have long envied the covers of Sports Illustrated–but not the sports stars or the bathing beauties. My eye has been on one specific effect: Part of an image “pops” out and covers up part of the magazine’s logo. The logo remained vectors but the text over and behind it was built of pixels (Figure 1). Seemed like magic to me.

Yet like most magic tricks, almost anyone can do it once they understand the underlying principle and have practiced it a few times. Here’s how it goes.
Lay Out the Page
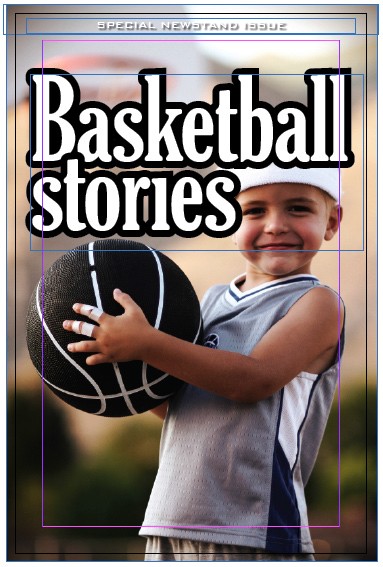
Lay out your page approximately how you want it to appear. In Figure 2, I’ve placed the logo (a text frame with text that I stroked and filled) above the full-page background image (courtesy of istockphoto.com).

Prepare the Image
To perform this particular conjuring trick, I need to edit the image at the pixel level, which means I have to open the file in Photoshop. (You can Option/Alt-double-click to open the file in the original application.)
In the figure below, I’ve selected pixels from the image (the head) and pressed Command/Ctrl-J to duplicate them onto a new layer. You can use any selection method you want for this task, including the lasso tool or the extract feature (see my book Real World Adobe Photoshop for a variety of techniques).

Save the result as a native Photoshop (PSD) file.
Duplicate Your Image
Back in InDesign, create a new layer and duplicate the image to that layer. To do this, you can:
- Copy the frame, select the layer, and choose Edit > Paste in Place (Command-Option-Shift- V/Ctrl-Alt-Shift-V). This works as long as you haven’t turned on the Paste Remembers Layers feature in the Layers panel.
- Or, after selecting the frame, Option/Alt-drag the small colored square proxy icon in the layers palette to the new frame. (Option/Alt tells InDesign to duplicate the frame on the new layer rather than just place it on that layer.)
Turn Off the Background
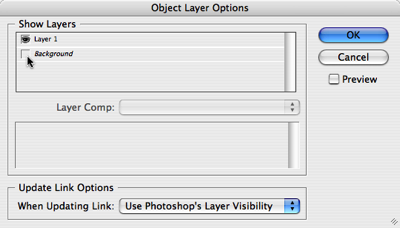
Remember that this image is a PSD file with two layers (the original image and the “floating head”), and that we can turn layers on and off in PSD files. In this case, we want to select the duplicate image and choose Object > Object layer Options. Then turn off the Background layer and set the When Updating link pop-up menu to Keep Layer Visibility Overrides. (That way, if you later make a change to the Photoshop file, InDesign maintains your changes to this dialog box.)

The Vector Sandwich
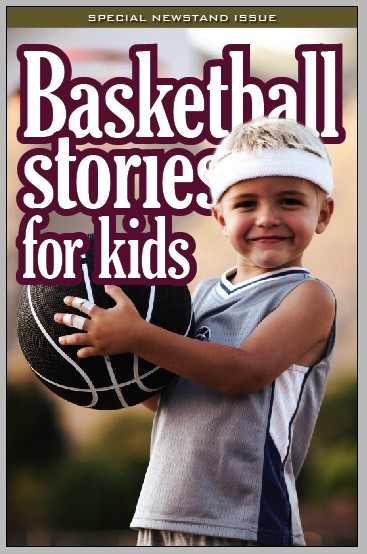
Click OK. The result is two graphic frames, each containing the same image, each in perfect register (Figure 5). The top image has no background, so it appears transparent over the editable, vector text. The background image is still behind the text. Lock the top layer in the layers palette so that you can’t accidentally move (or even select) that “floating head.”

Continue to Edit
Once you’ve created this effect, you can still make changes to the file easily. I used the Eyedropper tool to pick up a color from the CMYK image and apply it to the frame at the top of the page. Then I added more text to the title, which flows on top of the basketball.

If you ever need to move that image, remember that it’s still two different frames. (You could group them, but grouped objects cannot live on two different layers, so you’d lose that option.)
This article originally appeared in InDesign Magazine; you can also find a PDF version of the article to download and print here, at CreativePro.com.




And so much easier than “back in the day” with Quark’s Step and Repeat (before Layers), EPS files with clipping paths (before PSD support), and stacking the elements correctly. Did that more than once….
Something missing here?
/Users/jameserichards/Desktop/Screen Shot 2013-09-10 at 1.06.32 PM.png
Hi Jim, you need to upload your screenshot to some sort of online photosharing site, and then link to it there. If you have dropbox you can use that, or flickr, or just use photobucket.com
Nicely done!!
Great show-how article … THANKS!
Very helpful, thank you!
I’ve seen a special effect (mostly in TV ads) where the subject matter (usually a person) part of the photo appears to float over the background. You get to see more of the things in the background when the subject matter moves. It is almost like a 3D effect. How is this done?