How to Make Patterns in Illustrator
Patterns can add branding, texture, tone, style, and even greater meaning to a design. Learn how to make dazzling custom patterns in Adobe Illustrator with just a few clicks.

Patterns can add branding, texture, tone, style, and even greater meaning to a design. With just a few clicks in Adobe Illustrator, you can make dazzling custom patterns. This tutorial covers the basics of designing patterns in Illustrator, and shows advanced applications for inspiration.
Technique #1: Spacing
A grid of objects distributed evenly is perhaps the most common type of pattern. Because Illustrator’s Blend Tool lets you specify numerically how many steps of objects you want on a line, by designing these patterns with the Blend Tool, it’s easy to change the number of items in a row or column. Make two horizontally aligned copies of the shape you wish to turn into a pattern. Then, selecting both, go to Object > Blend > Make, which will create a line of objects based on the previous settings in Blend Options. To change the number of steps, go to Object > Blend > Blend Options, and specify a different number of steps. Then, duplicate the rows as many times as you wish. Open the Align panel and set values for Vertical Distribute Spacing to help align the rows evenly. And, for full editing of the blended shapes, go to Object > Blend > Expand.
Another way is simply to create many copies of your object, highlight all of them, open the Align panel, and set Distribute Spacing to your desired value for a horizontal distribution. Then, select the evenly spaced row you’ve created, group the items, and copy it the group until you have enough copies to distribute evenly.
Spacing can dramatically alter the look of a pattern, so explore with different spacings.
Basic variations:
Alter the position of one element:

Remove several elements:

Stagger the position of each row or column, and scale elements differently:

Technique #2: Rotation
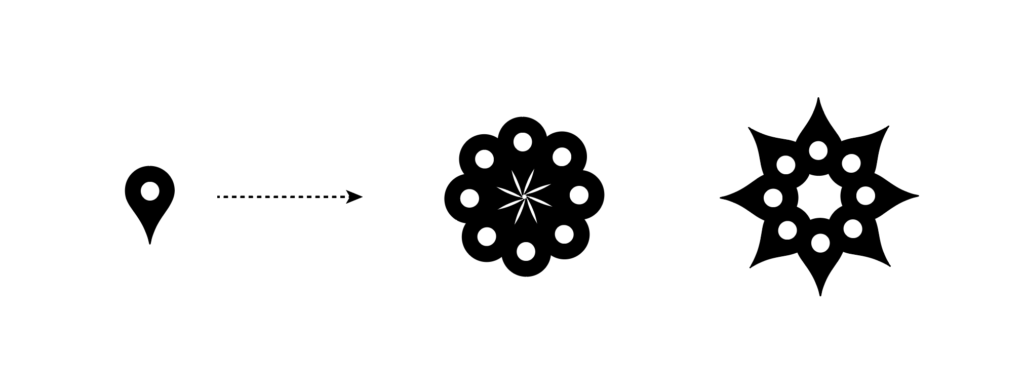
Rotating a shape around a point or along a path in Illustrator can produce beautiful results. With the item shape selected, go to Object> Transform> Rotate (making sure the preview checkbox is selected). Set your angle of rotation, and click Copy. Then, immediately hit Command+D on the Mac (or CTRL+D on the PC) as many times as it takes to complete the rotation. The default rotates around the center of the shape, but you can set a different point of rotation by selecting the Rotate Tool and Option clicking on the Mac (Alt clicking on the PC). Here’s a location pin icon rotated 45° from the pinpoint, and 45° from the top:

Play with different rotation angles to achieve different effects. Here’s an H rotated 45° and 20° around its bottom left corner, respectively:

These forms can then be assembled into grid-based patterns, or at random:

Basic variations:
Rotate some elements differently…

Or color some elements differently!

Advanced applications for inspiration
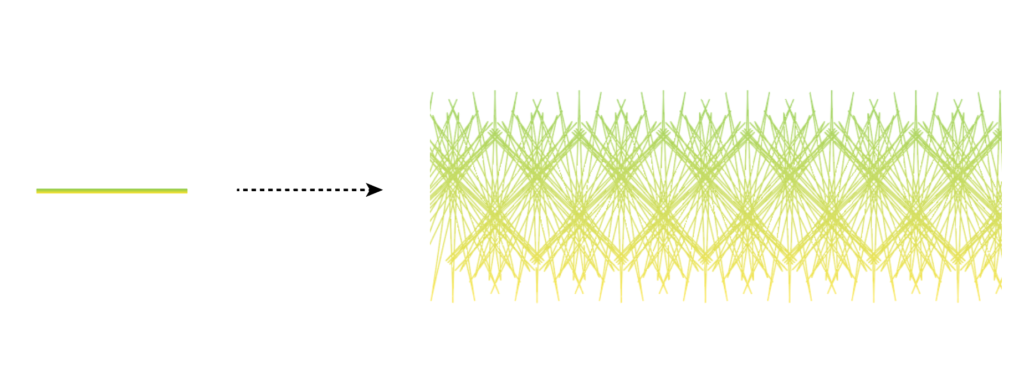
Play with Illustrator’s distortion effects and apply color gradients
By applying multiple Distort & Transform Illustrator Effects to a line, I created a pineapply pattern. Then, I applied a green-to-yellow gradient to set a tropical tone for a collection of skin care products.


Apply 3D effects
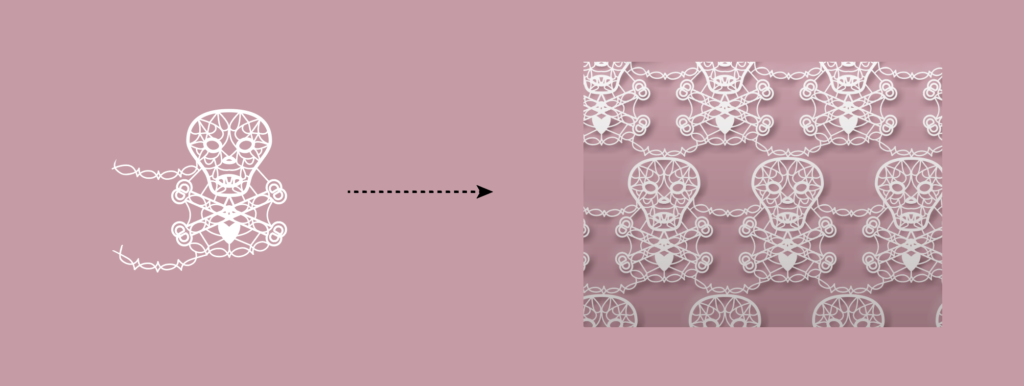
From simple drop shadows to bevels, embosses, and more, add dimension to your patterns with Illustrator effects. In this poster for a theatrical production, I applied a satin effect to the pattern, creating a photorealistic lace tablecloth. I drew the skull and crossbones with Illustrator’s Pen Tool and Shape Builder.


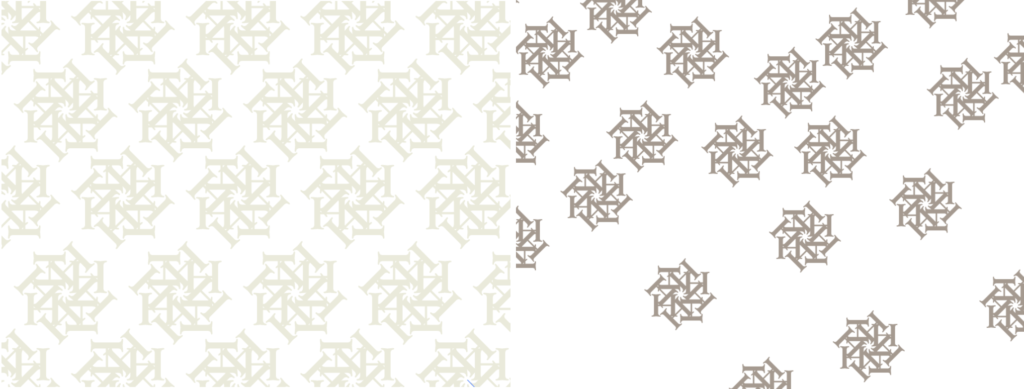
Use patterns in illustrations
Patterns can quickly create backdrops, repetitive items, and even help to color objects. In this illustration for a children’s educational website, I used various colors and orientations of one pattern to achieve a whimsical effect.


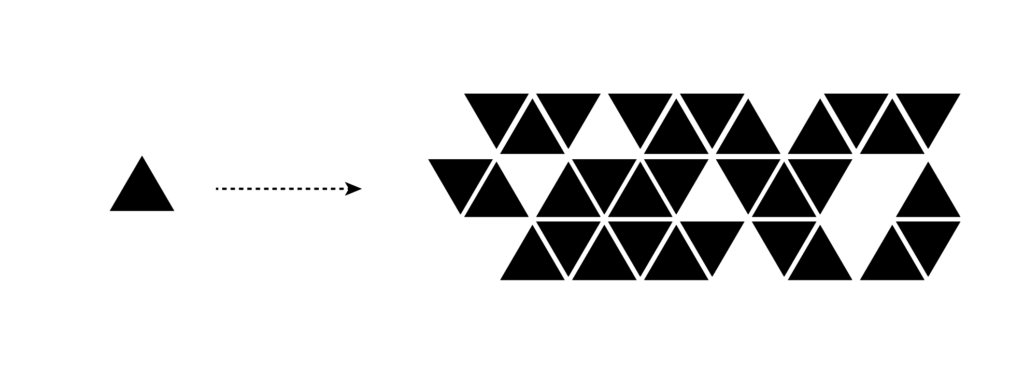
Create tessellations or play with white space
Tessellations are like repeating puzzle pieces; the units lock together. Creating tessellations can take some practice and study. One easy way to make tessellations is to cut a shape out of one side of a square and add that shape to the opposite edge of the square—and simply repeat that modified square horizontally and vertically. With triangles, try cutting a shape out of one side, adding it to another side, and rotating the finished shape by 120°. Here, I created a tessellated pattern for a cheese cracker company:


A few last words…
Once you start playing with patterns, you may find it’s hard to stop creating more. Design your own gift wrap, scarves, neckties…and even wallpaper, if you wish! Share with us on Twitter what you make: @CreativeProse and @MayaPLim
This article was last modified on April 13, 2023
This article was first published on March 22, 2021




