How to Control Point and Area Type in Illustrator

When working in Adobe Illustrator, has your text ever seemed to behave erratically? Have you ever expected it to do one thing, only to have it do something else, seemingly at whim?
Consider the following…
Resizing the bounding box of your text will usually change the size of the text container and rewrap the text inside it…but not always.
It may scale the text instead (distorting it if you’re not holding the Shift key).
Why?
There are two types of text in Adobe Illustrator. Point Type and Area (or Paragraph) Type. Which you get depends on how you use your mouse.
You read that right.
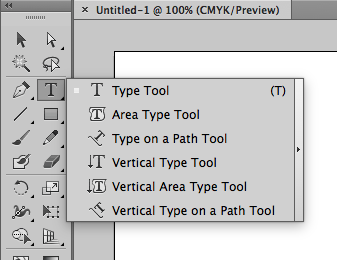
How you use the type tool determines which version of text you get.
- If you click with the mouse and type out some text, you get Point Type.
- If you drag, you’ll get Area Type (otherwise known as Paragraph Type).
Point Type
Point type is what you want if you’d like a piece of text that you can easily reshape by dragging a corner of the bounding box. Point Type is generally best for headlines, or any other single line of text, though it will respect carriage returns if you want to make multiple lines.
Quick Tip – when resizing items, holding down Shift will keep the width and height in proportion. This is not an Adobe shortcut. It works everywhere. If you don’t hold down the Shift key when resizing, your text can be distorted easily.
Area Type
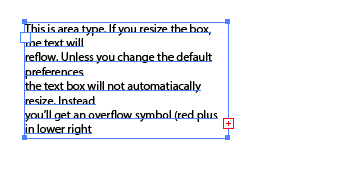
Area Type is a little more complicated. There are Area Type tools under the main Type Tool AND you can make Area Type on the fly by dragging out a container with the Type Tool. Dragging with the Type Tool makes a container that wraps text within it. It will show an overflow symbol (red plus sign) in the bottom right when there is more text than container. When you resize the box, all the type in it reflows to fit the new boundaries. Area Type is best for paragraph blocks of text or any text that you want linked across multiple boxes.
Drawing a shape and using the Area Type (or Vertical Area Type) Tool on the border will place a cursor in the shape. Any text you paste or type will be constrained inside that shape. If you draw any shape other than a normal rectangle, you will have Area Type, but not have the resize widget mentioned below.
Quick Tip: You don’t actually need the Area Type tool. The regular Type Tool will change into the Area Type tool when your cursor is over the border of a shape. It will also turn into the Type on a Path Tool when your cursor is over a path. This means you need to be careful that you don’t accidentally click on a shape or path with the Type tool.
Bounding Boxes and Ports
You might have bounding boxes turned on. IF you have your bounding boxes turned on, Point Type and Area Type look almost the same. Almost. If you see ports, you’re looking at an Area Type container. If you are an InDesign user, you’ll be used to seeing the in and out ports on text boxes. For those unfamiliar, these ports are hollow boxes just below the upper left corner and just above the lower right corner. Ports are used for creating linked text containers.
If you turn bounding boxes off (View > Show/Hide Bounding Box or Ctrl+Shift+B / Command+Shift+B) the differences are more obvious. Point Type sits on an underline with a point at the beginning of the line. Area Type will show a bounding box and ports all the time. It will also show special widgets (discussed later) when the Bounding Box is turned on.
Converting Point Type to Area Type and Vice Versa
Prior to Illustrator CC there was no built-in option to convert from Point Type to the Area Type or the reverse.
Illustrator CS6 and earlier
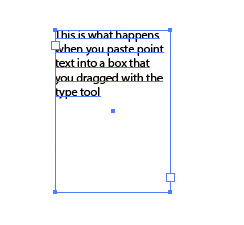
Believe it or not. In CS6 and earlier, one of the easiest things to do when you wanted to change Point Type to Area (or vice versa) was to use a simple copy (or cut) and paste. If you copy Point Type, and then drag with the Type tool to make an Area Type container, you can paste you old text in and change it to Area Type.
Note: If you cut, be sure to cut the entire container, not just the text because you’ll end up having an invisible box to delete.
If you want to automate the process, you can use a script like Convert to Text Area.js from Ajar Productions.
Illustrator CC and later
Starting in Illustrator CC, you can convert from Point to Area and back using either a menu or a widget. With your text item selected, and choose Type >Convert to Area Type (or Convert to Point Type).
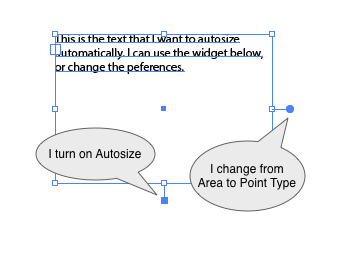
You can also use the widget on the right-hand side of Area or Point Type containers. If the bounding box is turned on, the line with a dot on the end will show you which one you have. If the dot is blue, it’s an Area Type object. If it’s hollow, it’s Point Type. Double-clicking the dot will convert from one text object to the other.
Auto Size Area Type
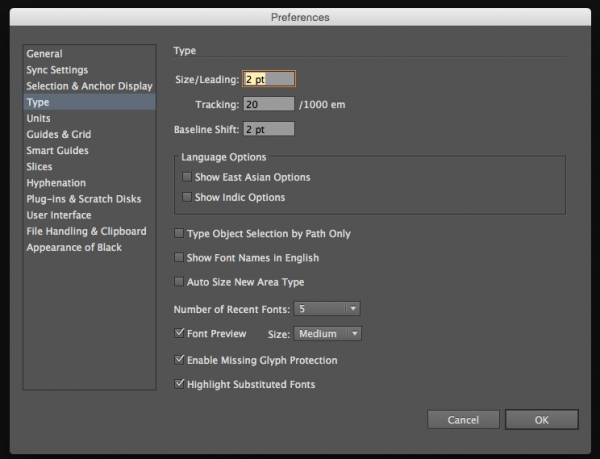
New in CC 2014.1 is the option to make Area Type containers resize automatically. By selecting the Auto Size New Area Type option in Illustrator’s Type Preferences, you can make single Area Type boxes resize when they need to. However, that option will become disable on any text box you resize manually. It also will not work if you link boxes to flow text from one container to another.
Widgets to the rescue!
Fortunately, you will be able to turn auto size back on for a container if you wish.
Hovering over the square at the bottom of the Area Type container will show you an icon of a box showing a resize (up and down) arrow. Double-clicking this collapses the text box to the contents and turns auto size back on. If you wish to turn it off, hover over the bottom center of the box (you will see the same gray box without the resize arrow) and double-click again.
This article was last modified on February 23, 2015
This article was first published on February 23, 2015













Thank you! This was a great help!
Some people want a text box that is instantly a transformable object. It was a feature in Freehand too.
Why is there even an option to use point type? It has never made sesnse to me.