Free For All: Code Monkey Freebies
It’s been a little while since we here at Free for All have given freebie-flavored love to the code-writing branch of the creative professionals family. We’re due, I think. So this edition of Free for All is dedicated to all you hard-working Web and mobile design professionals who write your own code. Here are some excellent freebies just for you—plus a free mobile app for any zombie- and coffee-loving creative professional.
Instant CSS from Photoshop Layers
One of the biggest benefits to subscribing to Adobe Creative Cloud is getting next-generation features 3, 6, 9, or even 12 months ahead of the release of the next version. Since the launch of the CS6 versions of Adobe products in the Spring of 2012, there have already been CS7-version features in InDesign, Illustrator, Photoshop, Muse, and Edge delivered exclusively to Creative Cloud subscribers. Among the updates to Photoshop of interest to Web designers is the super-slick ability to instantly copy the CSS code from a Photoshop layer.
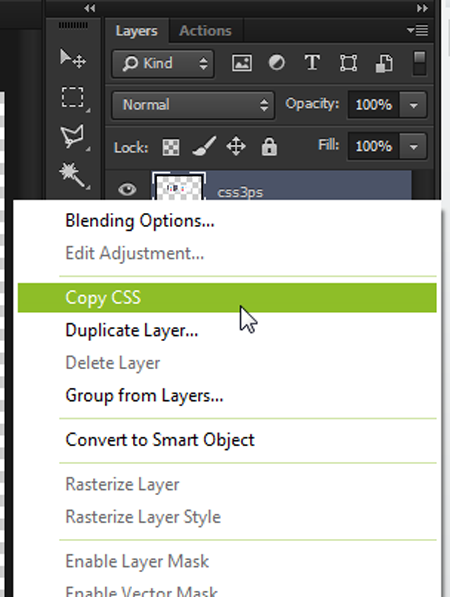
In Photoshop CS6 (updated to the most recent version via Creative Cloud) and in Photoshop CS7 (if you want to wait that long) all you have to do is right-click on a layer in the Layers panel and choose Copy CSS from the context-sensitive menu. As you create, correct, rearrange, and tweak, Photoshop is automatically writing CSS that describes and defines the content of the layer—including image references—and is just waiting for you to copy it. Once copied to the system clipboard, you can paste the CSS code into your favorite code editor; the layout will look just like the layer.

Fear not if you haven’t yet subscribed to Creative Cloud or upgraded to Photoshop CS7—you can get this feature today anyway! The free CSS3Ps extension works in Photoshop CS3 and later to get you pretty close to the same results as the new CS6/CS7 CSS copy feature. Instead of copy, however, CSS3Ps adds a new panel to Photoshop. The new panel maintains a live connection to the CSS3Ps cloud service, which is what does the calculations of converting all those layers and their objects to CSS—and it does it instantly. As you work in Photoshop, the CSS3Ps cloud service is doing all the calculations live. When you’re ready for the code, simply visit the service’s website via the panel, and the CSS code for every layer in your PSD will be waiting to be copied individually or as a whole.
Obviously CSS3Ps requires a live internet connection when you want the CSS code, but you can work offline up until that point, then open the layered PSD and let the CSS3Ps cloud service have a minute or two to build the CSS. Both the extension and the cloud service are free. The website even maintains a video to walk you through the entire process.

Gradient Generator
Filling an element with a color is CSS 101 (background-color: #ffff00;). Filling an element with a gradient, however, isn’t so easy. In fact, it’s a downright pain in the rear. Even a simple side-to-side, two-color gradient will have you running back to Google searching for code snippets. Try to get into 2-, 3-, or 4-color lateral gradients, or radial or diagonal gradients of any number of colors and you’re in for some hair-pulling. Been there, done that. And so have the creators of the Gradient Texture Generator, a free browser-based generator that lets you choose colors and angles visually, and then gives you the CSS.
In fact, the Gradient Texture Generator is only one of several useful generators.

Loader Animation Generator
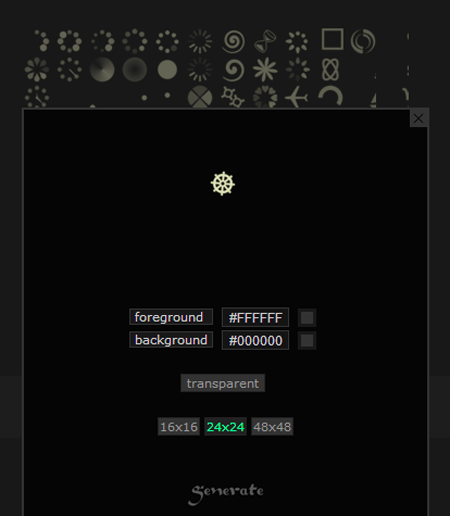
Loader Generator offers a large selection of loading spinners, flyers, sailers, and, uh, other, –ers. Just pick the one you like, choose its foreground and background colors, and select from the three available sizes, and the site will give you a customized, animated GIF ready for use as your mobile or Web loading graphic.

Tabs Generator
With an astonishing array of visually-oriented options, the Tabs Generator delivers you the pure CSS required to make virtually any tab for mobile or Web applications.

Quick Ribbon Generator
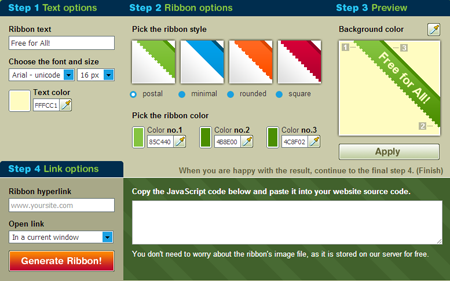
Quick Ribbon generates JavaScript-driven page corner banners. A few years ago such banners were everywhere, and have, for the most part, become passé. As their popularity declined, however, it re-opened the door for their occasional use going forward. If your Website or app needs a corner ribbon, you can create a very spiffy one with the QuickRibbon.com generator. As you can see in the figure below, the generator offers a wide array of options from font family, size, and color to ribbon style and gradient colors, and even hyperlinking options. And, not only does the preview window show you your ribbon as you customize it, but another (not shown below) appears over the page itself, exactly as it would once installed into your site.

Sticky Note Generator
Finally, if corner ribbons are too gauche for your tastes but you still want to draw attention to a short message, consider adding a sticky-note to your page or app. Once we could call them Post-It Notes®, but like the NFL this year declaring that “the Big Game” must be used instead of “Super Bowl” except by official licensees of the Trademark, we have to call them “sticky notes”. Ironically, that means I can’t actually write the name of this next generator here.
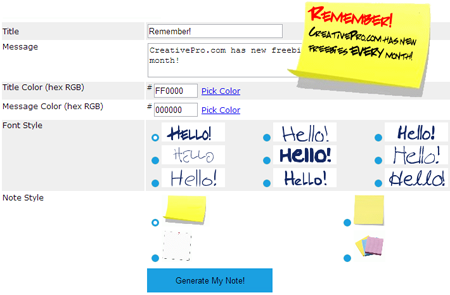
The generator asks you for your message, colors, one of none hand-written typeface style selections, and one of four note styles. It will then generate a downloadable JPG from your choices.
In fact, if you really like the sticky note generator, you can license it to use on your own Website. The creator offers it up for a scant $29.99 and claims “you can make a lot of money with this income generator.” Hmm. I doubt that, but I bet 3M could make a lot of money off you if you follow the lead of the first Website and call your licensed installation a “Post It Note Generator.”

Find Me Coffee (And Zombies)
Need coffee (or tea) now? Are you in extra jeopardy because your zombie evasion skills are little sluggish? If there’s one thing about designers and coders, we love zombies almost as much as we love caffeine. Thanks to a free Website and mobile app you can satisfy your craving for both.
Find Me Coffee is a website that boasts that it knows the location of “every coffee shop in the world,” and it can direct you to any of them. In my limited personal testing throughout Boston, Kansas City, Chicago, Indianapolis, Albuquerque, Phoenix, and Scottsdale, Find Me Coffee lives up to the claim. The app easily helped me satisfy my craving for brains—er, for coffee—often enabling me to avoid the big chains and give my patronage to cool coffee shops.
You can use Find Me Coffee on the Web, but it’s most useful as a mobile app. You can get the regular joe flavor for iPhone, Android, and Windows Phone, as well as the quirky Zombie Edition for iPhone and Android. All versions are free.

What can I find free for you? Want more free fonts? More Photoshop brushes? How about more online applications that do this or that for free? Tell me in the comments what you’d like to see in future installments of Free for All, and I’ll do my best bloodhound impression to track it down for you.
Please note: Free for All will often link to resources hosted on external Web sites outside of the control of CreativePro.com. At any time those Web sites may close down, change their site or permalink structures, remove content, or take other actions that may render one or more of the above links invalid. As such neither Pariah S. Burke nor CreativePro.com can guarantee the availability of the third-party resources linked to in Free for All.



Looks like you got comment spam, though…
Hello and thank you for the great write-up, we are glad you are enjoying the app!
Best Regards,
The Find Me Coffee Team
http://www.findmecoffee.com
Love those free fonts!