dot-font: Ten Tips for Top Type
dot-font was a collection of short articles written by editor and typographer John D. Barry (the former editor and publisher of the typographic journal U&lc) for CreativePro. If you’d like to read more from this series, click here.
Eventually, John gathered a selection of these articles into two books, dot-font: Talking About Design and dot-font: Talking About Fonts, which are available free to download here. You can find more from John at his website, https://johndberry.com.
Type is one of the most powerful tools for communication that we have. Although most people don’t consciously notice type, they nonetheless respond to it; the way it’s used does make a difference. Typography, the art and craft of using type, is a large subject that concerns itself with small details. Think of this column as a sort of ten-step training plan for font fitness.
1. Start with a Good Font
Times Roman is the default in many programs, but it’s not the end-all and be-all. It’s got an awkward bold weight, and its italic is a little too decorative to be easy to read. Here are a few useful and fairly common workhorse typefaces:
Serif typefaces
- Minion
- Sabon
- Adobe Caslon
- Georgia
- Stone Serif
San serif typefaces
- Meta
- Frutiger
- Myriad
- Verdana
- Stone Sans
These are just a few good examples, not an exhaustive list. There are many more, from both large type manufacturers and one-person digital type foundries.
Whatever you use, make sure it’s a legitimate version, not a knock-off. This is not just to protect the type designer, but to protect yourself. A cheap knock-off can be defective: badly spaced, sloppily digitized, missing characters, not running properly with your other software. Free fonts are usually worth exactly what you paid for them.
A typeface that’s easy to read in text will usually work fine at larger sizes too, in large text or for display. The converse is not necessarily true; display faces almost always look cramped at small sizes and are difficult to read in a paragraph of text.
2. Use Real Italics
Make sure the font on your system includes an italic as well as a roman (or regular) version. Some typefaces, especially some sans serifs, use an oblique (a slanted version of the roman) rather than a true italic, but even in those faces, the oblique is a separately drawn and digitized type design. If you have only the roman and you apply an italic style to it, your software may simply take the upright roman and slant it. This looks very peculiar if the typeface is something like Times Roman or Minion or Meta that has a true, and very different, italic.

3. Use Typographer’s Quotes (And Apostrophes)
Quotation marks and apostrophes are not straight up-and-down lines; they have a direction, facing either right or left, and they’re designed specifically for each typeface. But computer keyboards evolved from typewriters, where the letters and punctuation marks got simplified; “typewriter quotes” have no sense of direction.
Since you’re not limited to a typewriter’s clumsy keys, always turn on “typographer’s quotes” or “smart quotes” in your software. That will take care of most of them, but there’s always the stray straight apostrophe that slips in, maybe imported from another file such as an e-mail message. So when everything else in your file is finished, do a quick search-and-replace for quotation marks (first double, then single); if you find any straight ones, replace them with the proper typographer’s quotes.

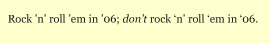
There’s one thing the program can’t do for you: It can’t tell an apostrophe from a single open-quote at the start of a word. That’s how you end up with a backwards apostrophe before an abbreviated year (‘98, ‘06), or with the two apostrophes in “rock ‘n’ roll” looking like mirror images of each other, instead of identical.

If you’re not sure where to find the typographer’s quotes on your keyboard, just select one somewhere else in your document that looks right, then copy it and paste it.
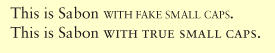
4. Use Real Small Caps, or None at All
If the typeface you’re using includes true small caps—alternate characters that are designed to work with the regular lowercase—then feel free to use them. They may be in a supplementary font (sometimes called an expert set), or, if you’re using an OpenType font with a large character set, they may be included within the same font. But if your typeface does not include small caps, then don’t try to fake them. The software may let you apply a “small caps” style to text, but that only shrinks the full-size caps by a predetermined percentage and sometimes widens the letters slightly. They look spindly and out of place; they don’t match the weight of the letters around them, and they probably look squashed together. Unless you’re working in an OpenType-savvy program such as InDesign and using an OpenType font with advanced typographic features, just forget that the “small caps” command even exists.

In some typefaces, you can make your own small caps manually by choosing a heavier weight and shrinking the point size. (The ITC Stone family was designed with just this in mind.) But not always; it doesn’t work in Times Roman, for instance, because the bold weight is actually a different design from the roman, and the thin strokes are still very thin.
5. Use Old-style Figures in Text
Most good text faces include old-style (lowercase or “hanging”) figures, in addition to modern (uppercase or “lining”). These days, some typefaces intended for text even make old-style figures the default numerals. (FontShop, for example, usually makes old-style figures the default; Adobe doesn’t. But it can vary from font to font.)

There’s a reason for this: old-style figures are designed to blend in with lowercase letters, so they look better than tall modern figures in running text. Old-style figures are easier to read, and they don’t draw extra attention to themselves; in today’s language, where we often talk about numbers, that can make a big difference in a passage of text.
One exception: In the middle of a line of caps, use modern figures; they’ll match the height of the caps.
6. Set the Right Line Length
The usual rule of thumb in English is that 10 to 12 words per line is the most comfortable length for continuous reading. (This is based on an average word length of five letters, plus the word space; in other words, 60 to 72 characters per line.)
This is just a rule of thumb, but it’s a very good starting point. Some writers’ words tumble out so fluently that they seem to demand long lines; alternately, in captions or sidebars or any kind of very short text, a narrower column with a shorter line may work best. But if you start with a line of 60 to 70 characters, you can play with it until you find the best line length for your particular situation.
7. Give the Lines Enough Leading
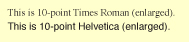
No matter how long or short the line, it has to have a little vertical space to separate it from the next line. The program defaults (especially on the Web) often don’t add enough leading, or space between the lines. In text, the minimum is usually 120% of the point size; that is, if you’re using 10-point type, use 12-point leading. But a slight increase can make a huge difference in readability; a better starting point might be 130% (in 10-point type, 13-point leading). It depends on the typeface, though; some typefaces look larger than others, even though they’re nominally the same point size. (Compare 10-point Times Roman with 10-point Helvetica, for instance.)

It also depends on the line length. Longer lines need more leading; otherwise, the reader’s eye tends to wander down to the next line, instead of reading along the same line to its end.

8. Turn Hyphenation On (In Text)
Hyphens can be your friends. Let your software break words when it needs to, especially in text and most especially when that text is set justified (evenly aligned at both edges). Avoid misleading or ugly word breaks, but don’t be afraid to hyphenate; it’s been done for 500 years, and it usually makes text easier to read, not harder. Great big gaps in the line are much uglier and less reader-friendly than a couple of hyphens in a row.

Usually, you don’t want words to break in headlines or titles or other display type. But take it on a case-by-case basis; sometimes breaking a word in a headline actually works better. (And try to make the lines break according to the words’ sense, not just by what happens to fit.)
No matter what default settings you use, look over your type after you’ve set it and fix any really bad breaks if you can. Sometimes you have to settle for the least-ugly solution to an awkward typographic problem.
9. Don’t Justify Narrow Columns
If you do have to use narrow columns or short lines of text, then set them ragged-right (aligned on the left but ragged on the right). Don’t set them justified. In narrow justified columns of text, it’s almost impossible to avoid lots of awkward, loosely spaced lines. Sometimes you get just one or two words on a line, with no possibility of fixing it by hyphenating. (You can see this all the time in daily newspapers, but that doesn’t make it any less awkward.)

Never justify text that will appear as HTML on the Web. Since hyphenation isn’t usually an option, and you have no idea what type size or window width a reader may choose when reading your text, any page of text on the Web is potentially the same as a narrow column of justified text.
10. Turn off Automatic Letter Spacing
Go to your program’s default settings—right now—and change them so that they don’t allow the program to vary the space between letters in order to justify a line. (The mechanism differs from program to program. If there’s a box where you can enter a percentage for maximum and minimum letter spacing, set them both to zero.) Changes in letter spacing from line to line make the text harder to read. Even a big space between words is less disruptive—though if you’ve followed the tips before this one, you won’t run into this problem too often.

You may want to adjust the overall letter spacing in a font, if the default looks too tight or too loose to you (at very large sizes, for instance, slightly tighter type may look better), but never let the spacing change arbitrarily from line to line.





This information is an excellent brief regarding the “do’s” and “don’t’s” for typography. It is amazing how many designers never think about their typography and it plays such an important role as the overall part of a design, making it either very good or just so-so. I was really happy to see this article and loved reading this as a “refresher” of using type. Thanks.
Great article. For those of us who haven’t the advantage of a proper education in basic font wrangling (me!), this is a supremely useful summary. Almost everyone writes on a computer, creating all manner of documents without a thought for these issues. The ‘grammer of fonts’ – it should be taught in schools!
Refreshing and useful.
Very informative article, but I believe it’s tough to really get a good grasp of these rules without getting involved in details. For anyone interested, I highly highly recommend The Elements of Typographic Style by Robert Bringhurst. It should be at every passionate designers’ bed-side.
Some things I disagree with, like not justifying web text. CSS formatting solves a multitude of browser display issues, so justification looks great if properly formatted.
I also disagree with always using old-style figures. They look great on some serifed fonts but sans-serifed is just plain awkward. Old-style figures belong with old-style fonts and modern figures – well, you get the idea.
As a writer and photographer it’s good to know what typeface to use in different situations. This article has been very helpful and would like to see you continue this type of information.
For years Frutiger was my favourite sans serif font but Adobe no longer supports Type 1 fonts and it’s not available in their system. As I use their Creative Suite I’ve had to choose alternatives.