Design How-To: Make Type and Photos Play Nice

This story is taken from Before&After Magazine
A strong, vibrant photo can be the star player in your design. But what if the photo is so strong that it overshadows everything else on the page? That’s when it’s time for a little strategic “swiping”; using an image editor, you erase part of the image so that text is visible, but the image’s power remains. After seeing all the examples in this how-to, you’ll be inspired to try it yourself.

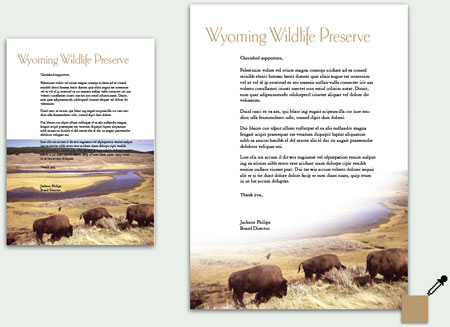
“Here, a horizontal image is incompatible with the vertical space. Solution? Follow the image’s natural lines, and fade it into a sweeping composition. The panoramic backdrop fades slowly into the distance, leaving the viewer’s attention on the buffalo. The dressy, willowy typeface, colored to match the grass, is a sophisticated contrast to the heavy, earthy scene.”
Click here to download this issue of Before&After as a PDF file.
This article was last modified on December 12, 2024
This article was first published on May 10, 2005




I like the article. Great information to know
The background in the photo adds nothing to the message; indeed, it detracts from it. Erasing it makes the text readable and gives the design much needed white space.
and I think the background of the photo is more interesting than the buffalo.