Create Fonts in Illustrator CC With Fontself

Fontself Maker, the result of a 2015 Kickstarter campaign, is an Illustrator plug-in that allows you to create custom fonts directly from within the program. Because it’s a plug-in rather than a separate application, you can use the Illustrator tools you’re familiar with to create personalized fonts with ease. Fontself Maker works with Illustrator CC 2015.
In this article, we’ll look at the process of creating a new font based on an old classic: we’ll use Illustrator’s filters to corrode Helvetica and then build a font I call “Crudvetica” from the resulting glyphs.
To begin, we’ll type out a character set, including both upper and lower case, as well as numbers and any other punctuation marks and symbols we’ll need. Turning the characters to Outline allows us to modify the paths directly.
Convert the text to outline mode using Type > Create Outlines.
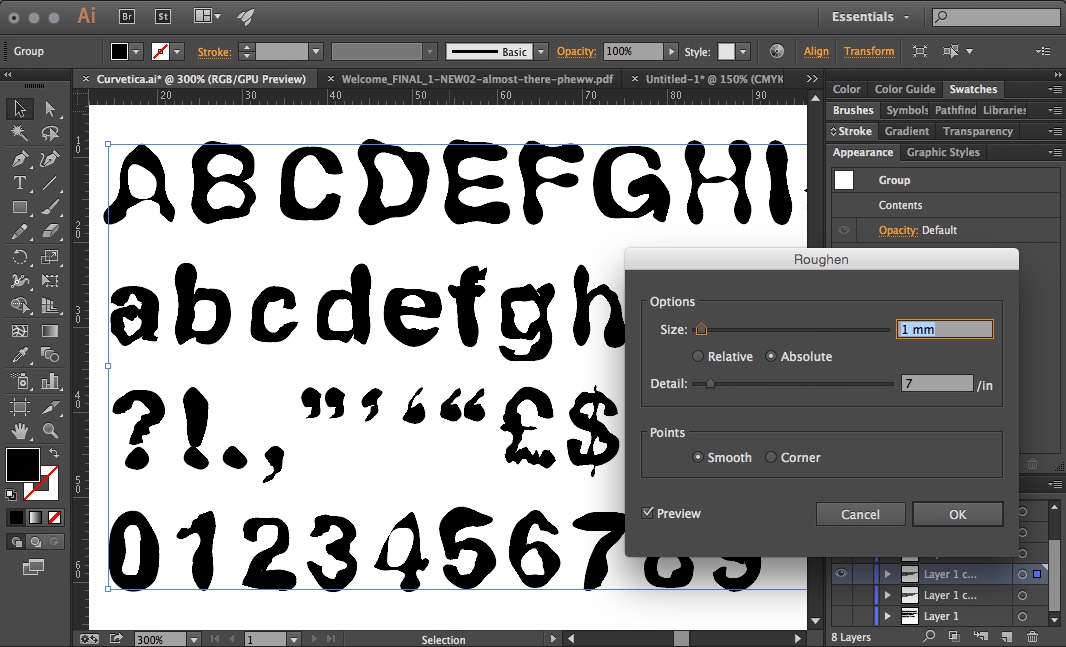
You can use any of Illustrator’s distortion filters to corrode the text; here, we’re using the Roughen filter to randomize the outlines. By using very small Size and Detail settings, it’s possible to keep the font legible while making a clear difference.
Use small values in the Roughen filter to preserve legibility.
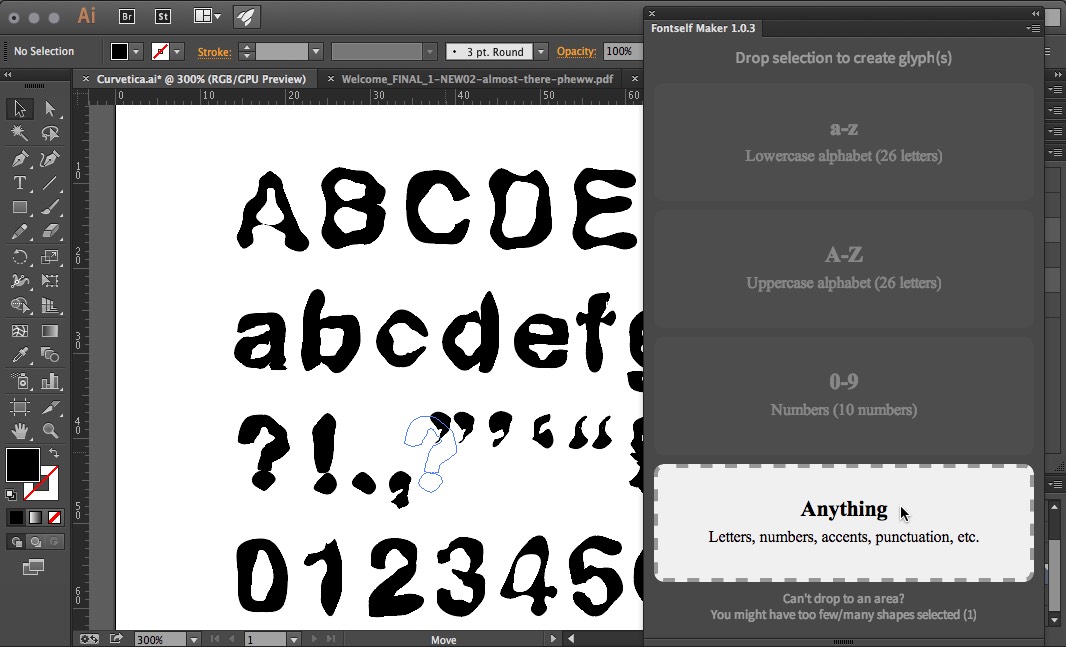
To turn the shapes into a font, you can select individual letters and drag them into the Fontself panel. Here, we’re dragging the question mark symbol by itself, and dropping it onto the appropriate area of the panel.
Glyphs can be dragged one at a time into the Fontself panel.
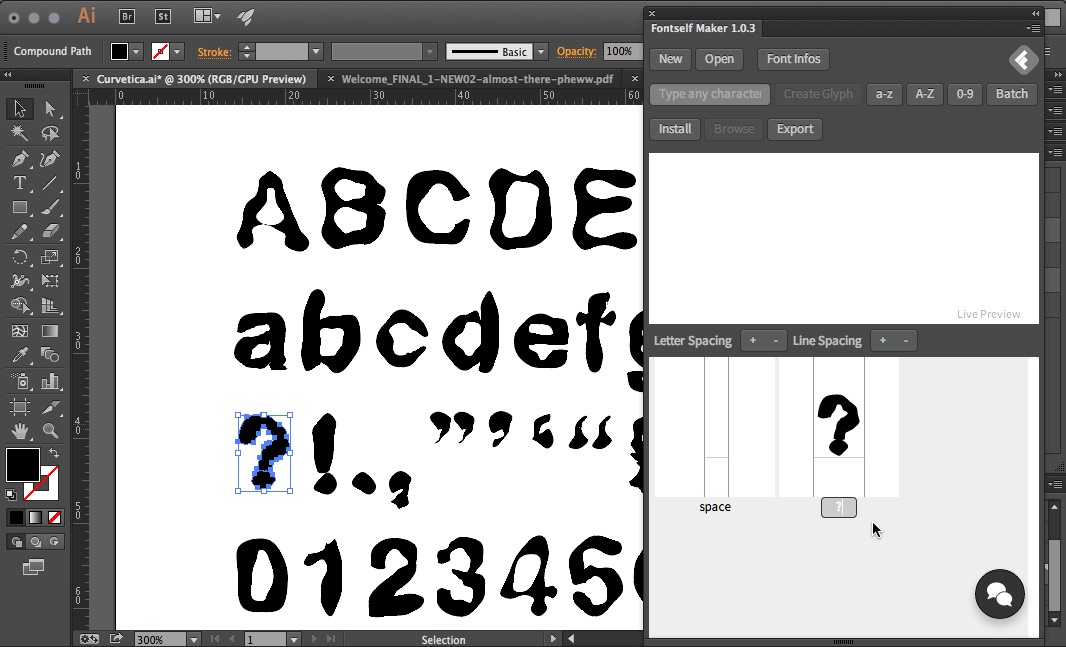
Once the glyph is in place, you can type its keyboard equivalent so that it can be triggered with that keystroke when the font is complete.
Type the key you want to use to trigger the glyph.
This method works fine for fonts that sit on the baseline, but there are problems for floating glyphs such as inverted commas. When these are dragged into the panel, the default behavior is to place them on the baseline as well.
All glyphs are placed on the baseline, whether you want them there or not.
The solution is to drag guides into place from Illustrator’s rulers, aligning them with the baseline of the glyphs. This is most accurately done by first switching to Outline view, so you can see precisely where to position the guides.
Drag guides to the baselines to mark the vertical position of the characters.
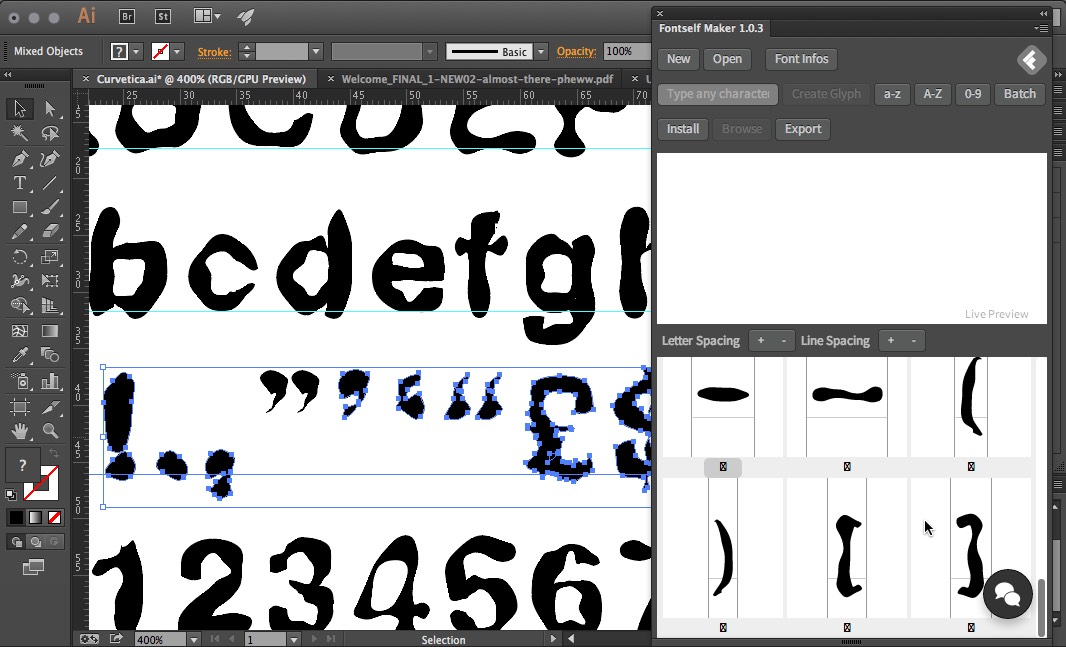
Now, you can drag a glyph together with its baseline into the Fontself panel, and it will be correctly positioned. You can see here how the inverted commas are now placed floating at the top of the character space.
Dragging a glyph with its baseline positions it correctly.
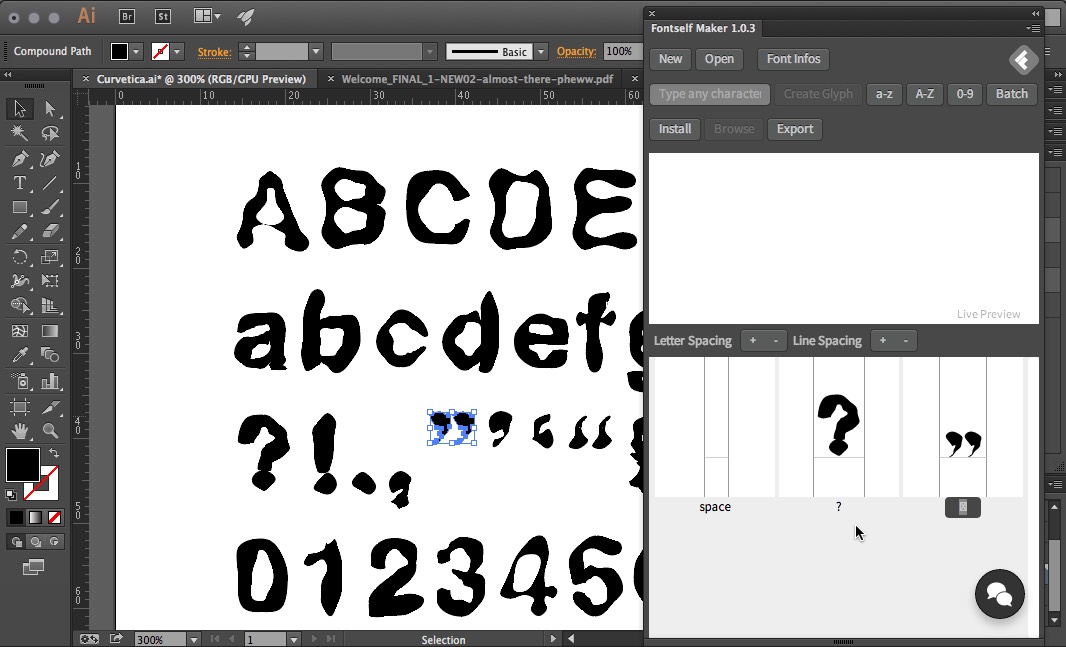
You don’t need to drag just a single glyph at a time – you can drag a whole selection if you like. Here, all the punctuation is dragged into the panel in one go, and it’s then a simple matter to type the keyboard triggers for hyphens, dashes, brackets and so on.
You can drag a whole string of glyphs at once.
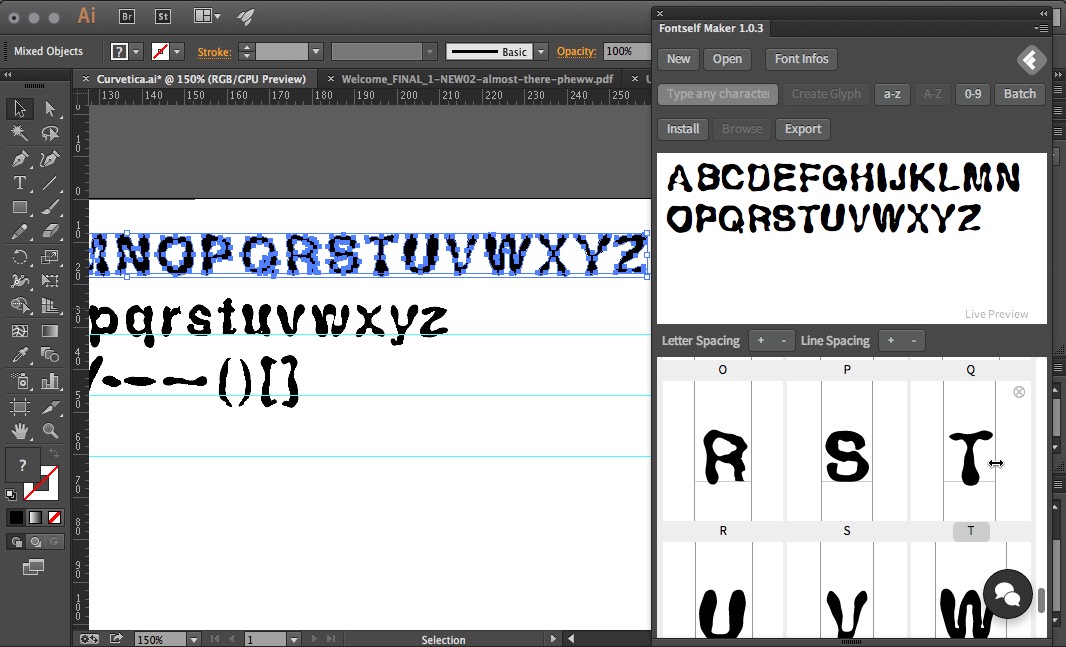
To create an alphabet, select all the upper or lower case characters and drag them, along with the baseline, into the Fontself window. There are specific locations for lowercase and uppercase glyphs, and for numbers.
You can select all the glyphs in an alphabet and drag them in a single operation.
When you drag an entire alphabet, there’s no need to assign keystrokes to the individual characters – this is done automatically for you (assuming the letters are all in the correct order). You’ll see the whole alphabet in the Preview pane as soon as you drag the glyphs into place. You can drag numbers into the Fontself panel in the same way.
Drag a whole alphabet and the letters are identified en masse.
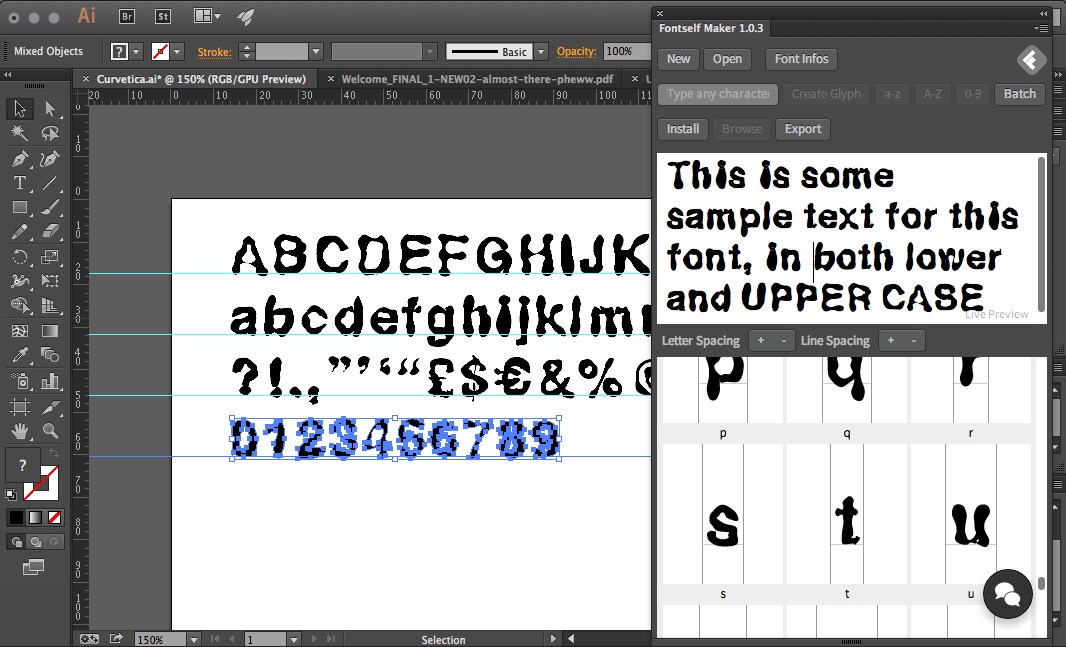
Once your glyphs are all in place, you can type some sample text into Fontself’s preview pane to see it set in the font you’ve just created. This makes it easy to see at a glance whether all the glyphs work together.
Type in the Preview pane to see your font in action.
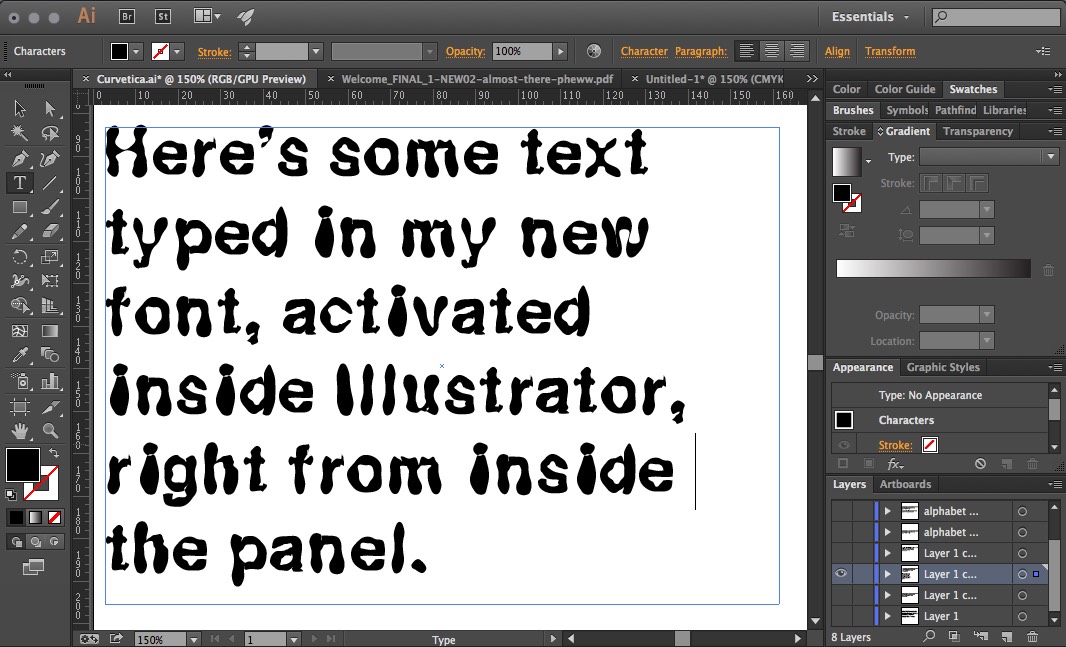
To see how the font works in practice, click Fontself’s Install button and it will be installed directly into Illustrator, with no further action required on your part. You can now experiment with the font as much as you want, and modify those glyphs that aren’t working as you would like them to.
Click the Install button to try out the font directly in Illustrator.
Once you’re happy with your font, click the Export button to save it as a regular Opentype (OTF) font that you can then distribute as you wish. If you’d like to download the Crudvetica font created in this review, you can do so by clicking this link: Crudvetica.otf.
Thoughts on FontSelf Maker
Fontself Maker offers a fast, easy way to generate fonts from individual glyphs, right inside Illustrator CC. But since this is the first version of the app, there are a few omissions. There’s no facility as yet to set custom kerning pairs, for example, which is essential for professional typography. But it’s a quick, easy and painless way to build fonts in minutes, and the shortcomings are due to be rectified in future updates.
As it stands, Fontself Maker is perhaps best suited to creating fonts of icons or symbols. If you regularly plunder Zapf Dingbats for arrows, for instance, and curse the fact that they only point in one direction, you can now build your own font of multidirectional pointers with ease – and throw in your company logos while you’re at it.
Fontself Maker costs $49 and is available from fontself.com.
This article was last modified on August 1, 2016
This article was first published on August 1, 2016