Color By Frame
Have you ever wanted to have text flow from one frame to another, but have the color of the text change depending on what frame that it was in? Text frame’s can control a variety of attributes like stroke/fill of the frame, inset, baselines and so on, but they don’t seem to be able to control the color of the text inside of them. Normally it would be a tedious process to select all of the text inside a frame and then change its fill color. If the text would ever change it might reflow to another frame and you would have to manually fix the color again (not fun).
Use an Effect!
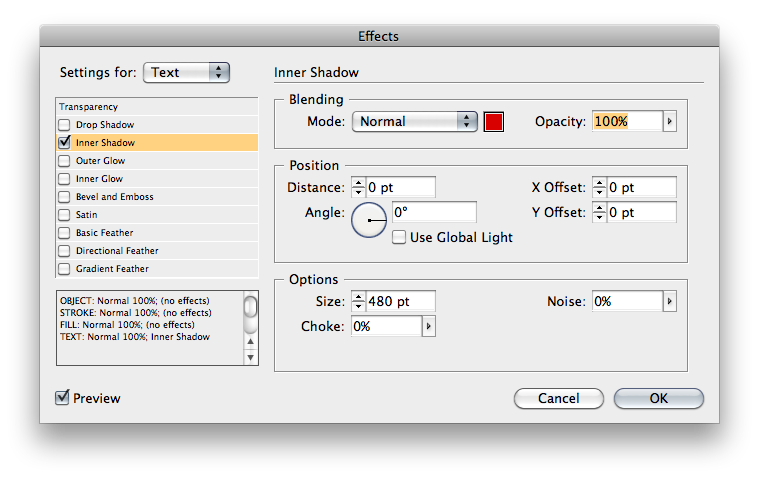
Transparency effects can be applied to a frames text, fill, stroke or any combination of these. You can use these effects to change the color of the text of a that is currently inside a frame. Begin by selecting the frame and opening the effects panel. Inside the effects panel double click on “Text:” to open up the transparency effects for the text of the frame. After applying the inner shadow change the blending mode to “normal” and choose the color that you wish to apply. Next, change the opacity to 100% and enter 0 for all of the values in position area (underneath blending). In the options I increased the size to a very large number to ensure that the color swatch will be evenly applied to the text.
To make this effect easier to apply I would recommend making an object style from this frame. When you need to apply another color you could create a new object style based on the original and you would only need to change the color of the blending mode.
Negatives of This Technique
- I noticed a slight slowdown with text reflow on my machine compared to regular text (no effect applied).
- The color of the text will disappear temporary when you resize/move the frame since it has a transparency effect applied to it. As soon as you release your mouse button, the effect will come back.
- There is also a danger that this may rasterize all of your text since you are putting transparency directly on the text.







Wow. Sick. Twisted. I would probably increase the Choke amount to 100%, just to be sure no gradient sneaks in. Cool.
Fritz, you’re amazing! Sick and twisted, yes. But this seems like one of those things that could be useful in a variety of related situations. I’m filing this in the back of my brain…hopefully to be recalled someday when needed.
Thanks Fritz, This what i’m looking for, awesome…!
@Phil, I am happy that it was able to help you. If you don’t mind, could you share how you were planning on using this feature?
When i apply yellow color to the frame as you instructed, i find the output yellow is not 100%, it get mixed with some percentage of black. Is this any way to make it as 100% yellow
@Raja: if you don’t set the Opacity to 100%, black will be mixed in. An Opacity of 99% will give 99% yellow and 1% black.
If you do have the Opacity at 100%, perhaps you should check the CMYK values of the applied swatch …
If you do this, it may cause your printer (the people, not the machine) to break out in a sweat and cry!!!!! Rasterized text is a nightmare for printers. It can be done, but effect is not guaranteed by your printer.
or should I say, not “guaranteed” by your printer to be sharp.
I used this effect in a client’s newsletter where an article started on the cover inside a colored box (white text) then jumped to page 3 (black text). Perfect.