Make an Indiana Jones-esque Map Sequence in Keynote
Learn how to use Apple Keynote to create something similar to the infamous Indiana Jones animated flight map.

Just because you’re working in presentation software, doesn’t mean you can only create boring, bullet point-laden business presentations. Today’s presentation software can do so much more and there are many options for using the final output. This how-to uses Apple Keynote to create something similar to the infamous Indiana Jones animated flight map.

If you have a much older version of Keynote, you may need to use the animation technique I outlined in this previous tutorial. Below is the completed effect. Follow the set of steps to create your own adventure flight map scene.
Start with the map
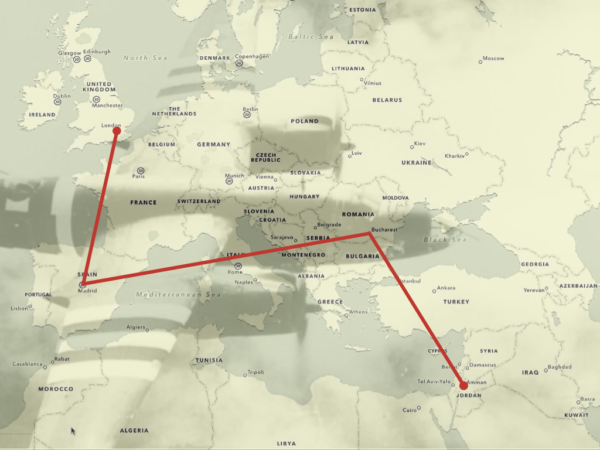
Locate a map image or create one in an app like Apple Maps or Google Maps and place it on your slide. If necessary, play with the Adjust Image panel (View > Show Adjust Image) to get the look just right. Some adjustments—like the perfect opacity—will have to wait until you have added the video component to the slide.

The image settings used for the map, along with a lowered opacity setting in the Format Inspector
Create the flight path
- Create a circle for the starting point (Insert > Shape > Oval or from the Shape button in the Toolbar).
- In the Animation Inspector, assign the circle a Build In with the Dissolve effect set to .6 seconds duration.
- Draw the flight path using the “Draw with the pen tool” option at the top of the Shapes panel.
- Assign a Build In with the Line Draw effect to the flight plan line with a timing of 15 seconds.
- Create a circle for the ending point and add a Build In with the Dissolve effect lasting .6 seconds.

Choose Format > Shapes and Lines > Make Editable to make adjustments to the flight path.
Add the old-timey video
Place a video of a plane flying to simulate the overlapping images effect from the movie. In my sample I used a free/public domain image. It’s not as fancy as what you’d see in a Hollywood blockbuster, but I’m no Steven Spielberg.
- Set the movie to loop (bottom of the Movie tab in the Format Inspector).
- Trim video as needed, then send it to the back of the stacking order.
- In the Animate Inspector, choose the Start Movie build in. Apply an opacity to the map from the Format Inspector to let the movie show through.
Set the timings
- Click Build Order from the Animate Inspector.
- Movie: build-in effect “start movie” directly after transition (no delay)
- Departure dot: build-in “dissolve” with Build 1, with a 1 second delay
- Route line: build-in “line draw” with Build 1, with a .7 second delay
- Arrival dot: build-in “dissolve” with Build 1, with a 15 second delay (the time it takes the line to draw)

The settings for animating the line being drawn.
Check and export your creation
- Check the animations and timings by selecting Play from the Toolbar. Make adjustments and then:
- Export as a video to use in social media, in editing software, or to embed on a webpage, etc.: File > Export To > Movie.
- Export as an animated GIF to place in a blogpost, on a webpage, etc.: File > Export To > Animated GIF.
- No need to fill in any timings for builds or transitions, since there are no “on-click” events.
There you have it! Now Indy can travel all around the world like the adventurer we all secretly want to be! Sorry, but due to copyright, you’ll have to hum the theme tune yourself.
This article was last modified on June 10, 2021
This article was first published on October 27, 2015




SO GOOD! I’ve been trying to do this on the cheap for ages, and only now read your hack. Worked beautifully…THANK YOU for sharing!