The Creative Toolbox: A First Look at GoLive 6.0
Integrate, Alleviate, Code Dilate
One of the added benefits of using all Adobe products is how tightly integrated the software is with each another, and GoLive 6 is no exception. Building on the Smart Objects feature introduced in the previous version, GoLive 6 features wider and richer support for current releases of Illustrator, LiveMotion, InDesign, and of course Photoshop. Not only do you get dynamic linking of native external source files, GoLive now supports new features such as Data Variables found in Illustrator 10, LiveMotion 2, and (most likely) Photoshop 7. Variables can be set in the applications and then dynamically adjusted directly within GoLive 6. For example, say you have a Flash SWF header animation in your site built in LiveMotion 2 that needs updating monthly with the current month’s name. Set the month as a variable in LiveMotion and then effortlessly change this variable in GoLive every month (see figure 4).

Figure 4: Variable-data assets from other Adobe products can be updated with ease in right in GoLive.
Let’s face it, selecting and working with table elements in GoLive 5 isn’t always easy. Adobe has acknowledged this weakness and beefed up the table selection and adjustment controls this time around. It’s now possible to quickly select entire rows or columns a la the table-selecting conventions in Microsoft Word and Macromedia Dreamweaver. Selecting a single table cell offers up a full set of button commands within the Row and Cell inspectors to delete the column or row (see figure 5). Add new columns or rows before or after a selected element without diving into a contextual menu.

Figure 5: The Table inspector now includes all the options you’d want to perform when selecting a cell.
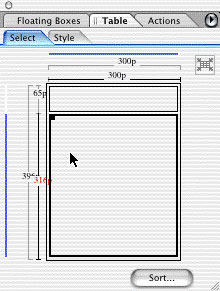
If these refinements weren’t enough, Adobe decided to improve two other selection tools from version 5. The Table palette now includes pixel measurements and an easy way to zoom in and out of nested tables (see figure 6). Taking a cue from Dreamweaver, Adobe relocated the Markup Tree palette into the bottom of the document’s page and improved its functionality. Not only is the Markup Tree a perfect way to select a particular element, it allows you to apply CSS styles to that selected element in a pinch.

Figure 6: The Table palette now includes pixel information of your rows and cells and a handy way to move in and out of nested tables.
If you’re just as comfortable editing in Source Code mode as well as in Layout mode, then you’ll welcome the Source Split view available in all editing modes (see figure 7). This enables you to keep a careful eye on what GoLive is writing for you, which is also a great way to pick up on learning HTML. This also makes it easy to jump into the source code for those types of edits that are just easier to do in code.

Figure 7: A smart evolution from the Source Code palette, the Source split view is a welcome addition to GoLive’s arsenal of code tweaking.
This article was last modified on January 8, 2023
This article was first published on February 19, 2002
Commenting is easier and faster when you're logged in!
Recommended for you

All About Digital Planners
Digital planners are hot and whether you want to buy one, sell one, or make one...

Tip of the Week: Using Align to Key Object
With this free InDesign script, you can fix problematic text wrap with precision...

Turbo Photo Announces Mini-collection Stock Photo CDs
Turbo Photo (www.turbophoto.com) announces a new series of stock photo CDs calle...



