Creating Inset Stroke Effects with Custom Stroke Styles
InDesign allows us to design our own stroke styles for dashes, stripes and dots. The following is a creative example of building and applying your own stripe.

Someone recently asked me how they’d be able to create the following stroke effect in InDesign:
I had to put my thinking cap on, but the puzzle was solved. It’s amazingly easy to generate an effect like this. There’s two things you’ll need to do: create a new stroke style and change the stroke alignment.
Doing the math
InDesign allows us to design our own stroke styles for dashes, stripes and dots. The above effect is created using a stripe. Before starting let’s do some maths.
Let’s assume we want to add a 1pt inner stroke, that’s 7pts away from the edge of the image.
Math time :)
- Our total stroke weight is going to be: 1 + 7 = 8pts
- Our 1pt stroke is 12.5% of the total 8pts stroke weight. (1 divided by 8, then multiply by 100).
- That means our gap fills the remainder? 87.5%.
Now that we’ve got those couple of numbers sorted let’s get started.
Building the stroke style
Display the Stroke panel, by clicking the stroke panel icon or choose Stroke from the Window menu.
From the Stroke panel menu select Stroke Styles?
The Stroke Styles dialog appears.
Click New? to add a new style.
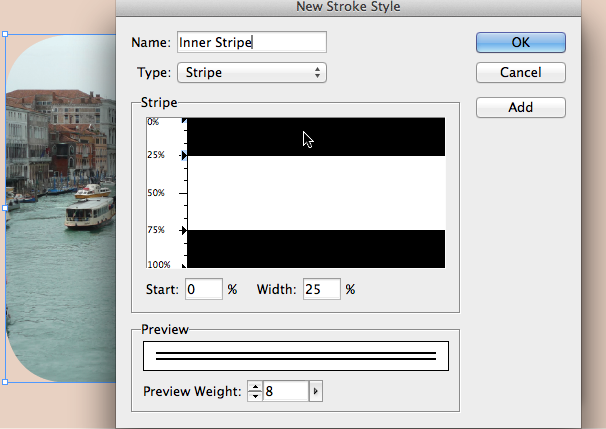
In the New Stroke Style dialog, enter the Name of your new style (I used ‘Inner Stripe’).
Next select Stripe from the Type menu.
The default new stripe consists of a double stripe and a single gap. We need to remove one of the stripes first as we don’t want to see a double line on our image later on.
To remove the top stripe, click the top stripe (black) to select it. The little triangles to the left appear with a blue highlight to indicate that you have the stroke selected. Next drag the selected stripe out of the Stripe part in the dialog (I sometimes say ‘just throw it up in the air’) to delete it.
You’re left with just one stripe area (black) in the Stripe part of the dialog.
It’s now time to set those numbers we calculated earlier :)
Select the remaining stripe.
Change the Width to 12.5%.
Change the Start value to 87.5%.
Click OK to add the new stripe to the Styles list.
Click OK once more to return to the Stroke panel and your layout.
Applying our new stroke style
We are now ready to apply our newly created stroke style.
Select the graphic to which you want to apply the new stroke style.
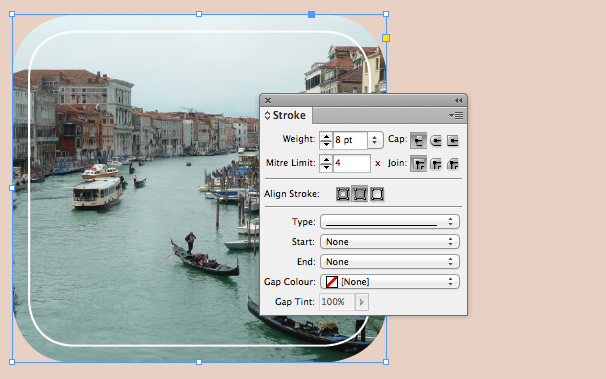
Set the stroke weight to 8pt and the stroke color to Paper (white).
Next we change our stroke type from Solid to ‘Inner Stripe’… any newly added stroke styles will appear at the bottom of the list that displays the stroke types.
Ok, we’re almost there… but not quite yet.
By default InDesign tends align strokes to the center of the path (our graphic frame) to which it is applied. This means that what we are seeing is indeed a 1pt white stroke, but the distance from the edge of the graphic isn’t the 7pts we wanted?
Change the Align Stroke setting to ‘Inside’.
And we’re done :)
You might want to experiment by applying additional effects to the Stroke using the Effects panel.
To reuse the various formatting applied to your graphic, you can capture them with an Object Style that you can easily apply to other images in your layout.
Time for your imagination to take over and be creative with stroke styles :)
This article was last modified on May 13, 2021
This article was first published on September 23, 2012