Review: Macromedia Dreamweaver 8

The release of Macromedia Dreamweaver 8 (as part of Studio 8) comes at a time when the graphic and interactive design community is buzzing with speculation about what apps will be left standing after the Adobe’s acquisition of Macromedia is completed. While Macromedia spokespeople told me they can’t yet comment on acquisition issues, Dreamweaver will likely emerge from the process as the single dominant professional Web design package. I got an official “no comment” from contacts at Macromedia, but sources at Adobe winked and nodded when asked if Dreamweaver would win the battle of the Web-development tools.
Dreamweaver is, of course, the established tool of choice for the professional Web design community. Adobe’s GoLive, while a stable, powerful set of tools, has never achieved the widespread implementation of Dreamweaver.
In the time between when Macromedia released MX 2004 and now, Web design has continued to evolve in profound ways. In particular, Web content and formatting has changed significantly on two fronts: content and formatting. More and more, site content relies not on static text, images, and data, but on embedded content from Really Simple Syndication (RSS) sources and other data resources (such as online databases). Live content supplies the lure that makes visitors return frequently for up-to-the-minute info.
The other front of dramatic change is formatting, with Cascading Style Sheets (CSS) steadily replacing HTML as the lingua franca of page design. CSS is more flexible, more powerful, and adapts to more viewing environments. The combination of live data and CSS have been a driving factor in transforming how we create and maintain Web sites.
The new elements in Dreamweaver 8 are focused on the changes in content and format. For example, there is the new unified CSS Panel, CSS Layout Visualization, and new XML tools that facilitate embedding and applying styles to linked RSS content.
Nice Touches
While the flashy changes involve XML and CSS, Dreamweaver 8 also includes improvements that stabilize the program. Developers will appreciate the new background file transfer, which adds the ability to transfer files between local and remote sites in the background while you edit page content. Those of us who organized our site-management projects so that we took a long break while Dreamweaver shut down for file transfer now have to find a new excuse for an espresso run.

Dreamweaver 8 allows background file transfer, so developers can edit pages while content transfers between local and server locations.
Mac users will welcome the fact that Studio 8 equalizes the OS X and Windows XP versions of the Dreamweaver. There’s been a platform disparity for years, but now there’s a unique but equal approach to the Mac and Windows versions. Features such as document tabs, which were missing in the Mac version of Dreamweaver MX 2004, are in the Mac version of Studio 8.
Coders will like the new Coding toolbar (in Code view) that provides prompts and code snippets. And serious coders will find the new Code view feature Code Collapse a time saver, not to mention an ergonomic improvement over constant scrolling in Code view.

Coders can collapse, and expand sections of code in Dreamweaver 8’s improved Code view.
Animation fans will be happy to see that the Timeline menu is back, after a brief hiatus for early releases of MX 2004. Some people find timeline animations annoying, others find them dynamic, but they are a ubiquitous element of modern page design. Because Dreamweaver 8 generates the necessary JavaScript, they’re easy to implement.
Macromedia updated Dreamweaver’s Cross Browser Validation tools to include new browser profiles, as well as tools for testing Wireless Markup Language.
Dreamweaver 8 continues the tradition of being Macromedia-centric when it comes to media. Menu and Properties inspector options for embedded Flash Video (Dreamweaver’s cousin in Studio 8) are easy to access, and attributes such as video download mechanism, skin, playback options and other parameters are easily defined.
Embedding Real video? QuickTime? Windows Media? You can download user-developed extensions (plug-ins) from Macromedia’s Exchange site. This is consistent with developments in Flash intended to establish the Flash Player (which embeds nicely in Dreamweaver Web pages) as the universal online presentation environment for all types of video.
Dreamweaver 8 also provides Paste Special, a new features for integrating Microsoft Word (and email) text into pages, providing additional options for retaining formatting as you copy and paste. My own results in copying content from Word with formatting attributes such as color highlighting were uneven.
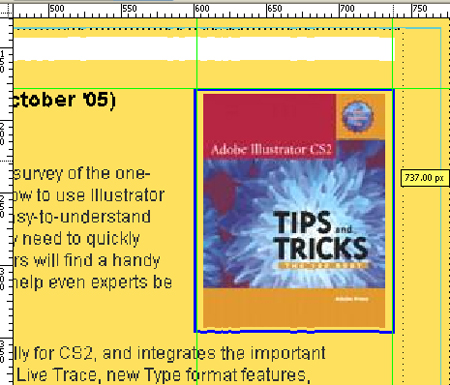
Dreamweaver 8 reaches out to designers who prototype pages in Illustrator, Photoshop, and other design packages (including, of course, Macromedia’s own Fireworks). An amazing new layout enhancement in Dreamweaver 8 is the ability to zoom in (or out) when previewing page content. This feature works on type, images, and other content, and helps you with detailed page formatting. You can even use the rulers (displayed by default) to draw design guides similar to those in Illustrator and Photoshop. You can use these guides for measurement, alignment, and location.

esign view provides rulers, adjustable guides, and zoom, allowing Illustrator and Photoshop designers to work in a design-friendly environment.
CSS as the Primary Page Design Environment
In the past few years, page design has moved away from HTML (and its clunky tables-based formatting) toward using CSS (style sheets) to position objects. WYSIWG Web design tools, including Dreamweaver, have had a hard time keeping up. Dreamweaver MX 2004 made the leap from HTML tags to CSS as the default mode for object formatting, including type format. MX 2004 also allowed you to manipulate what Dreamweaver calls “layers” for CSS object positioning. As Macromedia’s Dreamweaver product manager Jen Taylor told me, “The easiest and most intuitive way to create CSS-based layouts is to use what Dreamweaver calls ‘layers,’ which are essentially absolutely positioned DIVs. By using layers, users can draw a CSS-based layout directly on the design surface. The CSS is written in the head of the document — a change for this release — to make it easier to modify and export to an external style sheet.”
CSS page design is much more accessible in Dreamweaver 8, which provides the closest thing we’ve seen to actually being able to graphically design page layout using CSS without having to code CSS. Dreamweaver’s layers are not primarily responsible for this. I’ve never found layers to be a satisfactory approach to CSS page design, as they don’t provide easily accessed layout attributes such as padding. Instead, I was one of those who wrestled endlessly to squeeze CSS page layout from Dreamweaver MX 2004’s Div tags.
Now, in Dreamweaver 8, I found what I think will be the missing link in the form of Dreamweaver 8’s enhanced ability to easily define CSS for DIV tags using the new, unified CSS panel.

Easily accessed and definable CSS attributes match up with DIV tags to enable CSS page layout and formatting.
I ran my theory past Jen Taylor, and we’re basically on the same wavelength. She told me that you can also use the CSS dialog box with the new unified CSS panel to define a DIV and its properties.
The new CSS Visualization lets you turn on design time aides to show the borders of CSS blocks on your page, such as Div tags. For a more accurate preview in the Dreamweaver Design window, you can turn on background coloring.
Formatting XML
As I noted earlier, RSS can feed real-time data to any Web site. Dreamweaver 8 has taken a major leap in facilitating embedding and formatting RSS.
It’s now easier than using the live data tools that came with Dreamweaver MX 2004. The interface, including the Bindings panel, is similar to the process of embedding live data from a database. Embedding XML (via RSS) is easier than embedding live data (using PHP or another server scripting language) because connecting to a live RSS feed is easier than the tedious and frustrating process of creating a link to a server database. Once you define the XML connection, defining elements like repeating fields is very similar to performing the same process for an online database.
Dreamweaver 8 packs a number of tools for transforming XML into HTML via XSL. Documentation for that workflow is substantial and easily accessible but may not be enough for everyone to become an expert in the process. (Classes or books can fill in the gaps here.)
The Contribute Connection
Contribute 3, now bundled with Dreamweaver 8 in Studio 8, provides an essential component of managed Web development workflow. Contribute gives content developers access to editable regions in Dreamweaver-designed Web pages, while restricting access to administrator-controlled regions of the pages. Contribute 3 can embed Microsoft Office documents as searchable and copyable type using Flash Paper 2.
Worth It
CSS and XML are at the core of the new generation of Web design. Dreamweaver 8’s inclusion of important new tools for CSS page design and XML embedding and styling make the application worth buying.
Dreamweaver 8 is also more designer friendly, with zooming, layout guides, and updated browser testing. The one feature that might change your life — or at least speed up your work — is the ability to transfer files between local and server computers in the background while designing pages. Furthermore, Dreamweaver 8 has largely eliminated the “Mac gap” so wide in the Mac version of MX 2004.
Dreamweaver sells for $399 (upgrade $199). The new, more enlightened upgrade policy lets you trade in any version of Dreamweaver as an upgrade. (Anyone want to buy my old copy of Dreamweaver 3? Just kidding!)
David Karlins is the author of twenty books on graphic and interactive design including Build Your Own Web Site, the Complete Idiot’s Guide to Flash, and the Complete Idiot’s Guide to Dreamweaver. David teaches Dreamweaver at San Francisco State University’s Multimedia Studies and Digital Video Intensive Programs.
This article was last modified on January 18, 2023
This article was first published on September 26, 2005



