Review: Adobe Illustrator CC

To help you work with all the elements in files, Illustrator beefed up the Links panel, combining the former Links panel with the Link Information dialog. When a linked object is selected, you can access the new Links panel from the Control panel if it’s not already open in your workspace, and you can also use the Control panel now to unembed linked images. This is a great feature for anyone who has received files from others only to discover they needed to edit an embedded file.

Twirl down the arrow in the Links panel to see the extended file information.
For press, the ability to limit your Separations Preview to only the spot colors used in your document, and better defaults when your document contains white objects will help you avoid unexpected problems upon output. And to make it easier to send a complete project out, Illustrator also now offers a Package feature that is very similar to InDesign’s. Fonts (except CJK) and linked artwork can be swept into a single folder along with the document, and you have a couple of options for dealing with links. Links, Unembed, and Package features were offered first several months ago to CS6 Creative Cloud subscribers, one of the pluses of being a subscriber.

The Package dialog offers options for handling links (top). After executing the Package command, Illustrator lets you know if it was successful and lets you open the package for inspection from its dialog (bottom).
Web Productivity
CSS and SVG: Code from Illustrator
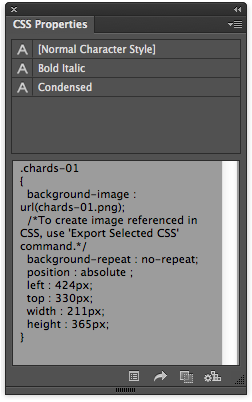
Using your Illustrator mockup to help you design and lay out web pages just got a lot easier with the new CSS Properties panel. Much of the web functionality was available previously to those using Adobe Labs with the HTML5 bundle, but now it’s been updated and incorporated directly into Illustrator.
To make the best use of Illustrator’s new CSS Properties panel, you’ll be working closely with your favorite HTML editor. Illustrator can generate CSS code for unnamed objects, but it does a better job if your Layers panel uses the same names as the elements in your HTML. Once you’ve designed your mockup and named your layers in Illustrator appropriately, the CSS Properties panel will display the code for any object you select. Both Character and Object styles you’ve created will also automatically show up in the upper section of the panel, where you can then select them to display their code. Copy and paste the code into your HTML editor, export it to a separate file, or choose to export all the code for the document at once right from the panel. Control the code that gets generated, incl
uding vendor pre-fixes and whether code gets generated for unnamed objects, by accessing the CSS Options dialog from the Properties Panel.


Illustrator generates code for Character and Graphic styles (top), and can include image attributes for position and scale if enabled in the CSS Options dialog(bottom).

The CSS Options dialog has several options for what you want to include in the CSS code Illustrator generates.
Another feature for web designers allows you to easily use SVG code for complex vector art that doesn’t include type—select the object and choose Copy, then paste the contents of the Clipboard into your HTML editor to transfer the code. So if you don’t already automatically think of Illustrator when you think of web design, the new CSS Properties panel and Illustrator’s ability to generate SVG code should have you taking a second look at what Illustrator can do for you.
Miscellaneous Enhancements
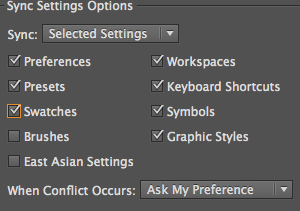
While the above-listed features are the bigger features in Illustrator CC, there are an impressive number of smaller improvements to your workflow. For instance, the Esc key hides the Perspective Grid. Select a type object with the Selection tool, then switch to the Type tool, and the Swatch Proxy, if set to Stroke, will switch to Fill, making it easier to change a type object’s color. Sync Settings stores your preferences, workspaces, assets, and presets in the Cloud, making quick work of transferring them to your other computer. The Behance site for collaborating with fellow artists is now accessible through Illustrator. If you have a Retina display (lucky you!), you no longer have to endure a blurry interface with the new HiDPI settings making the most of high resolution display, and Windows users are getting updated dialogs when opening, saving, and exporting their files.

Choose the files you want to sync between computers using the Sync Settings section in Preferences.

Use the Share On Behance command in the File menu to create and access a personal Behance portfolio.
All in all, this venerable application has shown that it’s not too old a dog to learn new tricks, or to perform old tricks in better ways. And because we’re now in the Creative Cloud, we can expect more such enhancements to Illustrator during the coming year that will continue to re-energize our creative work.
This article was last modified on January 18, 2023
This article was first published on June 24, 2013
Commenting is easier and faster when you're logged in!
Recommended for you

The Digital Art Studio: Quick Fixes #3 (Square Mask References)
This post continues to explore some of the ways to correct the proportions of an...

A Review of the Adobe Post Mobile App
Recently Adobe released a new mobile application for iOS (iPhone), Adobe Post. L...




