Perfecting the Triple Outline with Editable Text
Last week I posted a tip on how to create double outlines on text, while maintaining the text's editability (that is, without converting the text to outlines). Today, jetlagged after...

 Last week I posted a tip on how to create double outlines on text, while maintaining the text’s editability (that is, without converting the text to outlines). Today, jetlagged after my trip to Japan, and preparing for the RefineDesign conference tomorrow, I found another way to do it… a method that would be in several ways better than the previous trick! For example, this technique lets you have as many outlines as you want, instead of just two. Plus, the outlines are always vector, instead of the high-resolution bitmapped outline built with the glow or shadow effect.
Last week I posted a tip on how to create double outlines on text, while maintaining the text’s editability (that is, without converting the text to outlines). Today, jetlagged after my trip to Japan, and preparing for the RefineDesign conference tomorrow, I found another way to do it… a method that would be in several ways better than the previous trick! For example, this technique lets you have as many outlines as you want, instead of just two. Plus, the outlines are always vector, instead of the high-resolution bitmapped outline built with the glow or shadow effect.
The downside is that the effect is created using multiple text frames, each with its own text in it.
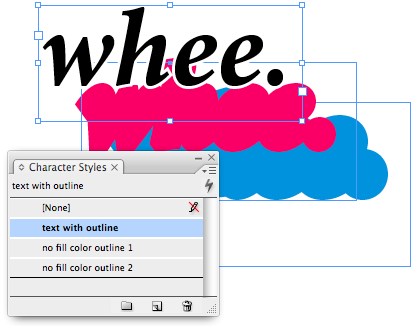
- Create some text and apply a character style to it (“text with outline” in my example).
- Choose Type > Text Variables > Define, and create a new text variable that picks up the first instance of this text on the page with the character style you just built. (This is a CS3-only feature.)
- Draw a new text frame and, with the Type tool flashing in it, choose Type > Insert Variable > [name of the variable you just made].
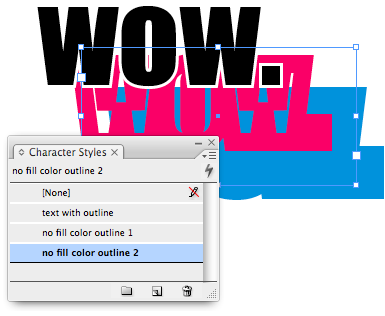
- Now create a new character style that is based on the one you created earlier, but with a big, thick stroke. In this example, I used a magenta stroke and a fill of None. I called the character style “no fill color outline 1”
- Apply that style to the variable. Notice that each time you edit the original text, the variable changes, too! (You may have to redraw the screen to force an update.)
- Use the Align panel (or the Align buttons in the Control panel) to align the top and left of the two frames (the original text and the duplicate variable). Use the Object > Arrange submenu to make sure the variable frame is behind the original text.
- To make a third outline, repeat steps 3-6, but make the outline even thicker.
- Group all the frames so they move together.
Sound like a lot of steps? Well, once you do it once, you can easily make a snippet out of it (or put it in a library) so you can reuse it as many times as you want. Just change the character style definitions and you have a different look!
Here’s all three frames stacked (but not yet aligned):


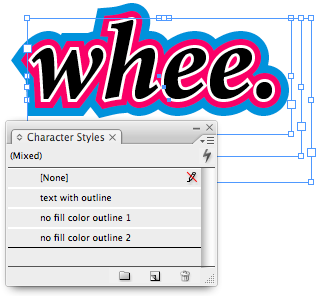
Here’s how it looks when the frames are aligned:

Is this a perfect solution? No, of course not. Converting to outlines still gives you far more control over the stroke. More importantly, it lets you adjust the join mitres so that you don’t get weird pokey things sticking out at sharp corners. But with this method, you have to still live with those icky points:

Nevertheless, I still like the idea of being able to keep the text editable. So until we can adjust the Stroke panel properties on stroked text, this is as close as we can get. Besides, it’s a fun (and unexpected) use of CS3’s Text Variables feature.
Okay, that’s it. I promise to lay off the outlines for a while. Jeez!
This article was last modified on December 18, 2021
This article was first published on September 17, 2007





Thanks Anne-Marie & all apologizes for assuming it wasn’t possible that way.I wasn’t clearly doing this the good way. Now I know and will sleep a little bit silly tonight ;-)
To add multiple strokes to live Illustrator text, select the text with the Selection tool, then add them via the Appearance panel menu’s Add New Stroke command. Since strokes are automatically center-aligned on live text (and can’t be changed unless you convert to outlines), you need to drag the “Characters” entry in Appearances to the top of the stack, above the strokes.
As an example, here’s some live stroked text in Illustrator:
…close-up:
And the Appearance panel for that text:
Just for info, I finally succeeded adding several strokes to an editable illustrator text.
I created a graphic style with all the strokes I wanted then applied it to the text. It stays perfectly editable. Hope it helps.
Loic
Oh, before I forget. David, what I was trying to do in the InDesign file was to have a variable and apply a style through the variable. I noticed that when you have a character style applied through the variables it’s not selected in the Character Style panel. So what my goal originally was to have one word, with 2 character styles applied. As I did this for a book I was working on to apply two different running heads to spreads from the same text variable. That worked. But unfortuantely where you can apply two character styles, it won’t accept two strokes. My first try was to apply a paragraph style with that a stroke on the Character. And then apply a Character Style that had a stroke on the characters. But InDesign wouldn’t have it. Nor would it accpet two different stokes from two different styles.
David, I’m not getting into my life being consumed by this stroke. It’s great fun but now work is being done. I love all this, it’s great craic.
As for Illustrator, I thought it was impossible to create the multiple strokes without creating outlines. Where text you can’t add multiple strokes, you can add offset paths from the Effects menu. But I’m lost on how to choose multiple colours, as it seems that you can have multiple offset paths but you can only have the one colour, apparently!
I don’t know why I’m so consumed with this problem, I guess I just don’t like problems and everything has an answer. I would never use this design technique in anything I ever do. :D
meant that you experimented it rather successfully…;-)
Hi Dave,
As i am beginner in scripting with no background in coding, I did my best being conscious of this kind of restrictions.
But i was pleased to have a liitle challenge to face and I am happy to experimented it rather successfully.
Loic
Loic: Thanks for the script; unfortunately, it does not work the second time in the same document (after the swatches and character styles are made). It also does not seem to work with more than 9 strokes.
As for how to do this in AI, I will have to let someone else answer that. I think you need to choose New Stroke in the Appearance panel, then select that stroke in the panel and change its values.
Eugene, here’s one for you (made with loic’s script)!
David,
nice one, I loved it. Finding new and creative ways to use given software is a reminder that we’re not just drones plugged into servers.
thanks
Concerning Illustratr,
Maybe I misuse it but I can’t add more than one stroke as long as my text is editable. I tried yesterday and checked again today. I just can’t. In the appearance panel, clicking the new icon or dragging the stroke icon to the new icon in the palette produces no effect.
Maybe someone can help me understanding hos to process ?
A+ Loic
Well the jsx link seems lazy today,
I try this new sending :
https://gateway.caldera.fr/experimentation/loic/text_nstrokes.jsx
Hi folks again,
Regarding to the topic, I was certain a script may be useful even if its use may be rare.
Here it is :
https://gateway.caldera.fr/experimentation/loic/text_nstroked.jsx
and a potential result is here :
https://gateway.caldera.fr/experimentation/loic/text_nstroked.jpg
It consists in prompting you for an amount of strokes you want, so it duplicates the textFrame, create the numbre of swatches needed, create characters styles needed, and the apply them.
Of course it’s really perfectible but the basis is here.
Hope it helps.
Alan: Wow. Wow! Great idea. I didn’t think of that idea. Here’s two text frames, one with the original, editable text, and one with the variable in it.
Then here’s the final (in preview mode):

It’s not perfect… little bit clunky, but it seems to work.
Reading David’s post, I had a BARM (Batman And Robin Moment), as in: “Holy Moley, Batman!”
This isn’t terrifically useful in itself, except for the odd retro psychedelic poster design, but it opens up a raft of possibilities. Editable cast shadows and reflections are the immediate ones that spring to mind. I’d never have thought of using variables for those, and I’d be willing to bet no-one at Adobe did either.
Loic, you can actually add many strokes to editable text in Illustrator. You have to use the Appearance panel/palette to do it.
hello folks,
I disagree a liitle bit with the ones thinking illustrator is the key.
Just because you cannot add several strokes to a text as long it’s editable.
So This is the same issue that in indesign as long as you don’t create outlines.
However, a script may make the things a little bit easier in indesign avoiding repeating processes.
Loic
I want to see 11 outlines!
Mike, I frequently run indesign, photoshop, illustrator(cs3) and audition(2.0) at the same time, as well as opera and firefox, and I only have 2gb of ram. It runs surprisingly well
keeping illustrator open alongside indesign
Must be nice to have enough RAM to keep two of Adobe’s memory hogs running at the same time ;-)
Ok, I seriously laughed when reading David’s latest post. I like the idea, it wasn’t a mocking laugh, rather a humbling laugh of admiration and nervousness of such brilliant outside the box thinking. Well done David. It’s good.
It’s well and good to say, “just do it in Illustrator”, but some people don’t have Illustrator do they? We’re not all gifted with all of Adobe’s packages. I have them, but some people don’t.
This is a neat text effect that is a good use of the Variables function that is new to CS3. If not only to serve as an example of how to use variables, it serves as an excellent base for creating other effects that may be done with variables.
Nice work, but I’m with Mike on this one. Multiple strokes in Illustrator is cakework, just use the right tool for the job.
Josh and Mike, just because you are correct doesn’t make it any easier for me to agree with you. ;)
I think we need a new category on the blog… maybe we’ll call it, “Things you can do in InDesign that you didn’t think you could… and in fact, perhaps on second thought you shouldn’t afterall.”
Chris: I’m not sure there’s difficulty involved, actually. I think it’s just one of those features that Adobe hasn’t moved high enough on the priority list. Glad to see you agree it’s a needed feature. Maybe in CS4.
gotta agree with mike on this. as cool as it is to fake this in indesign using all these steps, illustrator can do a much better job overall. keeping illustrator open alongside indesign makes editing this fairly quick and gives you better flexibility.
kudos to figuring this out though david…
Seriously, why not just let Illustrator do it? It is relatively easy, the vector text stays editable, the Appearance palette can pile on the strokes and/or fills and Effects on top of that. Wouldn’t it ultimately be less work?
Being able to edit joint miters and make overall edges smoother for text strokes is the one feature I’ve been wanting since Indesign CS1. If Illustrator can do it, why not Indesign? I’m guessing there’s some difficulty involved here.