Make Your Vector Lines Look More Organic

Versions: 5, 5.5
Operating systems: Macintosh, Windows
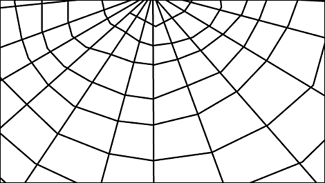
Lines seem quite simple, but drawing them in Photoshop can produce less than stellar results, especially if you don’t have a Wacom tablet. In this article, we’ll show you some effects that can be applied to lines, whether you import those lines or paths in from Illustrator, or create your own line art in Photoshop. In Figure A, you can see some of the line art that we transformed into the spider web on the cover. With this technique, you’ll be able to transform any line art into something more natural and lose the sterility of computer-generated artwork.

Figure A: Our original lines for the spider web were imported from Illustrator.
Creating Lines
As you can guess, there are a wide variety of ways to create line art or to bring line art into Photoshop. Within Photoshop, you can use the Paintbrush tool, Pencil tool, or the Pen tool to create drawings. (Photoshop also has the Line tool, but it only creates straight lines, so it’s not very useful for this sort of thing.) All of these tools work quite differently. The Pencil tool creates hard, aliased lines, while the Paintbrush tool creates anti-aliased lines that can be smooth or feathered. The Pen tool is a vector drawing tool. It creates vector paths that can be manipulated by points and control handles just as in Illustrator. You can then stroke the path and create a line. For more information on using the Pen tool, read the article, “On the path: Creating precision selections.” In Figure B, you can see a comparison of the three main line types you can create in Photoshop. Depending on which tool and brush you use, you’ll get a different quality of line.

Figure B: Your choice of drawing tool affects the overall line quality.
Filter Effects
Since a lot of line art is kind of clinical-looking or just plain boring, you can really help it out with a few filters. You can use this technique whether you’re importing line art from Illustrator, importing clip art, or trying to apply effects to your own drawings. Even an unconstructed doodle can be turned into something interesting, as shown in Figure C. Rather than just applying a filter directly to line art, give Photoshop’s filters a little more to work with by duplicating the line layer and then applying a slight blur. Now any additional filters that you might apply will have some tonality to incorporate in their processing.

Figure C: A simple doodle can turn into an interesting illustration.
Getting Started
To try out this technique, open a new document and either import some simple line art or use Photoshop’s Paintbrush tool to draw a simple design on its own layer. For our example, we just pasted a piece of clip art into Photoshop. As soon as you’re done, duplicate the layer and then apply a slight Gaussian Blur. To do this, choose Filters > Blur > Gaussian Blur. In the resulting dialog box, set a pixel Radius that spreads the lines by two or three pixels. This setting depends on the resolution of your image. Next, move the blur layer below the original layer and then flatten the image. You should have a graphic that looks similar to the Blurred example in Figure D. It may seem odd to flatten the layers, but you have to in order to get the full effect of the filters. But not to worry, if you want to add colors later on, just duplicate the Background and set its blending mode to Multiply. You can then add a color layer underneath.
Once you’ve flattened your graphic, choose Filter > Artistic > Paint Daubs. In the Paint Daubs example and on the cover as well, we applied the Paint Daubs filter with a smallish brush size and a Simple brush. We got the results that you see in Figure D and in the cover image. Once you’ve applied the effect, you can then experiment on your own with colors. Add a little color to the image by placing colors on new layers and then use the Layer blending modes to apply them to the line art or background. To make the spider web blue on black, we inverted the image by pressing cI ([Ctrl]I in Windows). We then created a new layer and painted it with varying shades of blue. Next, we set the blending mode of the color layer to Overlay. The varying shades added more interest to the web.
Other Filters
Paint Daubs isn’t the only filter that creates nice effects with line art. There are several other filters that can make your line art look more organic as well. In Figure E, you can see color examples of using the Spatter, Diffuse, and Graphic Pen filters.

Figure D: The Paint Daubs filter added a really nice effect to our clip art.

Figure E: These filters also give lines a more organic quality.
Brush Effects
Besides filters, there’s also a variety of different brushes. You don’t have to stick to the basic brushes when you’re drawing lines. Photoshop comes with additional brushes that allow you to create more naturalistic or special effects. If you scroll down in the Brushes palette, you’ll see a lot of spray style brushes that are great for putting down areas of color or stroking a path.
If you don’t find something you like there, you can also load additional brush libraries by choosing Load Brushes from the Brushes palette pop-up menu. Then, navigate to the Photoshop application folder and choose Goodies > Brushes. In the Brushes folder, you’ll find four other sets of brushes to choose from. And don’t forget that you can also make your own brushes based on selected objects.
Stroking a Path
Vector paths can be pretty sterile, but not when you stroke them with a Natural brush as we did in Figure F. The leaf was imported from Illustrator’s brush library as paths. We then chose a natural style brush for the Paintbrush tool. To apply the stroke to the path, select the path and then choose Stroke Path from the Paths palette pop-up menu. In the resulting dialog box, select the Paintbrush tool from the Tool pop-up menu. Click OK and you have an instant drawing that looks closer to hand-drawn than computer-generated.

Figure F: What do you know! Stroking a path with a Natural brush can produce a more naturalistic effect.
Out of Line
Line drawings can be very simple or very complex. Even generic clip art can become the basis for something interesting. It’s really all up to you. So, next time someone gives you some simple graphics to work with, you’ll have a few treatment ideas to pursue.

Copyright © 2000, Element K Content LLC. All rights reserved. Reproduction in whole or in part in any form or medium without express written permission of Element K Content LLC is prohibited. Element K is a service mark of Element K LLC.
This article was last modified on March 12, 2022
This article was first published on November 28, 2000
Commenting is easier and faster when you're logged in!
Recommended for you

How to Open Doors in Photoshop
Opening closed doors is a useful Photoshop technique, and you can use it to open...
Create Beautiful Contact Sheets Easily With DiapoSheet
If you need to build a contact sheet of images you have lots of options. You can...

Lightroom 5 Round-up
Adobe’s Lightroom 5 was released this week with a number of new features includi...