Interview with Jack Watson, Branding and Web Design Expert
Q&A with Jack Watson, who is presenting at the CreativePro Design + Accessibility Summit


Jack Watson
Jack Watson is a multidisciplinary designer specializing in branding and web design, fueled by coffee and donuts, based in Chicago, IL. She’s also speaking at the CreativePro Design + Accessibility Summit, which takes place October 8-11 online, with a session on Designing Accessible Graphics in Adobe Illustrator.
We thought it would be fun to get to know her better with some Q&A.
How did you come to be interested in accessibility?
Honestly I think it’s always been a part of my work in some way. My degree focus was medical illustration, and I think the first time I encountered a client request specifically around accessibility was working on textbooks at my first agency job out of school. At the time the guidelines were around print, and slowly started to include screens and ebooks. Then as I transitioned into more UI/UX work, specifically designs for local city services and government, it really took center-stage in my process. I think a lot of what I learned as a medical illustrator translates to good UX, and in turn good communication design principles, which is really what accessible design is all about.
Why do you like teaching accessibility?
A lot of people are curious about accessibility, more clients are requesting accessible design work, and it can be a bit intimidating, there’s a lot of information and guidelines out there that aren’t very approachable or relevant to design. I think it’s important that people realize that there are small steps they can integrate into their process that can make a big difference to opening up their work to a wider audience such as adding alt text to images (alternative text for screen readers), checking color contrast, and limiting text styles by using them intentionally. One step at a time.
What’s the most common mistake you see designers making with regard to accessibility?
Thinking that accessible design is inflexible and all or nothing, as well as thinking that accessible design can’t be attractive, or trendy. My advice is to use the tools that are out there to adjust your design, know your audience, and be open to feedback. You can still incorporate trends, for example text as texture and pattern, as decorative elements while still having the message of the work clear.
What’s the #1 thing you wish someone starting out in accessibility would understand?
Good design is not just visual. I think a good place to start is with alt text: how to write good alt text and what needs to have alt text, which is very important. For example, incorrectly adding alt text to decorative elements on the page can force someone using a screen reader to skip past repetitive content that really isn’t necessary to understanding the content.
How would you respond to someone who thinks accessibility is too hard or time-consuming to deal with?
This mindset usually comes from folks trying to adapt their design after the fact. It really does not take much more time to design something accessible from the start, and once it’s done you’ve set the project up for success in the future. It can be tricky to convince clients especially when working with existing branding that isn’t accessible. I’ll always offer clients choices, and if they really push for something inaccessible, make sure they sign a waiver.
What’s one indispensable #a11y resource you rely on?
Adobe Color has some really great tools around color contrast and text that are geared towards designers that don’t feel intimidating to use. Also—a bit of an older resource—but Laura Kalbag’s book Accessibility for Everyone, even though it’s focused on the web, I think she has a lot of good general advice and it’s an approachable book for most designers. Bet Hannon is also someone I follow, if you ever get the chance to see her talk, she has a lot of great advice for talking to clients about accessibility. Another hidden tool I think is helpful is Hemmingway App, which helps with copywriting by telling you the reading level of your copy. Also the a11y project has a ton of resources.
How do you think AI technology will affect accessibility in the near term and long term?
I would like to see AI/ML help designers with things like checking contrast, providing color palette, font, and text size recommendations, and tools focused on inclusive design, such as tools for adjusting copy similar to the Hemingway App. I want to stress that I’d like to see these things used as tools—we’ve already seen that automated accessibility overlays can be more harmful than helpful in the web space, so I do think there needs to be a human ultimately making decisions. Fully automating any part of design is a recipe for terrible UX.
What common myths or misperceptions do people have about accessibility?
That it’s difficult, time-consuming, expensive, and inflexible. It’s like any other skill—when you were first learning design you probably thought, “How am I ever going to incorporate all of these principles of good design into my work?” It takes time and practice. The most important thing is to start to incorporate it into your process.
What are you most excited to share in your upcoming session?
I get asked to share my Illustrator expertise all the time, but not often do I get to focus on accessibility. Usually I’ll sneak it in there, so being able to focus entirely on that—and in a program I love—is very exciting for me. I’m looking forward to connecting with like-minded people who may be attending the session as well, and getting a chance to answer questions. It’s all very exciting to be honest!
This article was last modified on July 3, 2024
This article was first published on July 3, 2024
Commenting is easier and faster when you're logged in!
Recommended for you

Fixing a Slightly Flawed Font With GREP
Automatically apply kerning via GREP styles to improve the appearance of type se...

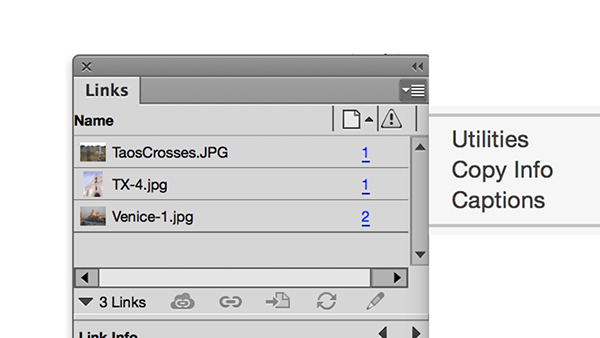
Secrets of the InDesign Links Panel
InDesign’s Links panel is a wonderful tool for viewing info about placed g...

The Joy of Ornaments
Typographic ornaments used to be a design staple back in the days of metal type,...



