InReview: in5
Keith Gilbert reviews in5, a powerful plug-in for exporting digital documents from InDesign layouts.

This article appears in Issue 106 of InDesign Magazine.
in5, an add-on from Ajar Productions, extends the power of InDesign to export digital documents from InDesign layouts. It does this by exporting InDesign pages to HTML5 output.
In the four and a half years since in5 was first introduced (see Issue #54 for the original review), there have been big changes to the product, the digital publishing landscape, and InDesign itself—so it’s time for another look at this tool and how it might fit into your publishing workflow.
What Does in5 Do?
in5 allows you to export virtually any InDesign layout or document as an HTML file, along with supporting CSS, JavaScript, and image files. This HTML output, when viewed in a browser, will look just like the original InDesign layout, with all the design elements, typography, formatting, and interactivity retained. While in5 offers some functionality for creating responsive layouts based on InDesign’s long-dormant Liquid Layout features, it works best for creating fixed-layout pages that (optionally) can scale to fit the browser window or device screen.
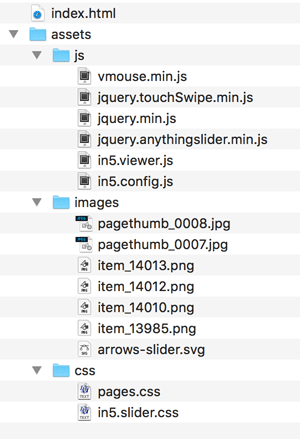
The greatest strengths of in5 are the ease of export and the flexibility of the output it creates. When you export an InDesign file with in5, the result is a folder containing all the necessary files (Figure 1). This export happens automatically—you don’t need to know anything about HTML, CSS, or JavaScript to use in5.

Figure 1. The files and folders from a typical in5 export
What Can You Do with in5?
Once you have this folder of “exported HTML stuff,” what do you do with it? Because the output is in an industry- standard format, it has a broad range of uses. Here are
some typical examples:
Use it locally. You can store the output folder locally on your hard drive, a flash drive, or a file server on your corporate network, and then open and view the index.html file in your browser.
Upload to a web server. The easiest way to share in5 output with the web-surfing public is to upload the content directly to a folder on a web server, and then give others the URL. This opens up all sorts of possibilities. You could use in5 not only as a way to display interactive “documents” on your website, but you could also use it to build and output fully functional microsites entirely in InDesign with in5 (see sidebar “in5 in the Real World”).
in5 in the Real World
Here are some prime examples of publications made with in5.
VA Medical Center annual report

Include the output in another web page. You can include an in5 HTML file as an iFrame inside another web page, much like embedding a YouTube video or live Google map. With this capability, you can use InDesign with in5 to create banner ads, rotators, and other content to appear in the context of a larger web page.
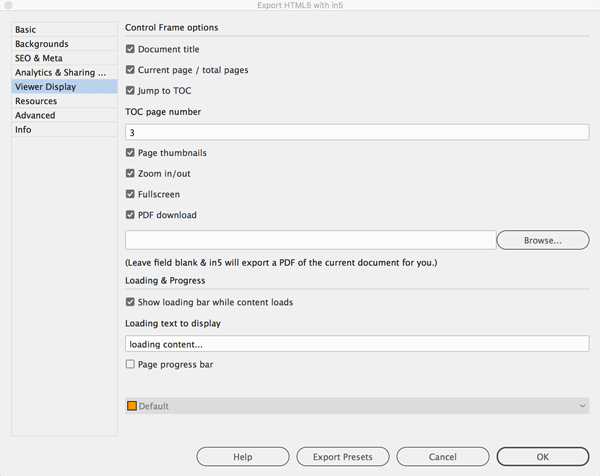
Use as an alternative to Publish Online. If you choose any of the “Viewer Display” options when you export with in5, you can custom-configure a “control frame” that surrounds your output (Figure 2).

Figure 2. An example of the control frame that is optionally created by in5, showing a magazine spread.
You can include controls in this frame that allow the user to zoom in and out, view the document full-screen, navigate using thumbnails, or download a PDF version of the document (Figure 3).

Figure 3. in5’s Viewer Display options allow you to choose which icons appear in the control frame.
This is very similar to the look and feel of InDesign’s Publish Online feature (see issue # 81 for full coverage of Publish Online). But unlike Publish Online, with in5 you get to choose where the output is hosted. This allows you to do things you can’t do with Publish Online, like putting the output on a secure server, monetizing the output, or adding password protection.
Upload to a WordPress site. You can use a free WordPress plug-in to upload your in5 output to a WordPress site. This makes it easy to create document content and banner ads for WordPress sites.
Create a web app. One of the export options adds JavaScript code to the output that senses if the user is viewing the content on a mobile device. If so, the user is prompted to add the web page as a custom icon to their device’s home screen (Figure 4). The web page then behaves much like a regular app. You can find more information about how a web app works here.

Figure 4. A “web app” prompts the user to add the web link as an icon on their home screen.
Build a “single issue” app with Adobe PhoneGap Build. PhoneGap Build is a service that’s included with your Creative Cloud membership. It’s a way for non-programmers to build iOS and Android apps using HTML content. The process is somewhat technical, but doesn’t require any programming. You can use this service to turn interactive content exported with in5 into an app that can be distributed via the Apple App Store or Google Play.
Create content for a “multi-issue” app. Companies such as Magloft, Paperlit, or Twixl Media offer subscription-based services where they will build a custom iOS or Android app for you, and then “push” periodical content that you create with InDesign and in5 into the app from their servers. This works well for monthly magazines, membership newsletters, and other periodicals.
Installing in5
The installation process is straightforward. You download the in5 installer from the Ajar Productions website, and then run the installer. in5 locates the version(s) of InDesign that you have on your computer, and asks which version(s) to install to. Once installed, in5 adds an in5 menu to InDesign as well as several useful scripts to InDesign’s Scripts panel (Figure 5).

Figure 5. in5 adds an in5 menu and several scripts to InDesign.
Creating a Document for in5 Output
The starting point for an in5 project can be almost any InDesign document. It could be a facing-pages layout of a print magazine, a non-facing pages, landscape-orientation document laid out specifically for on-screen viewing, or vertical pages created to match common phone screen sizes. It can even be a document that uses InDesign’s often- neglected Liquid Layout features. Whatever size your original document is in InDesign, the in5 output can be configured to scale the pages proportionally to fit the width of the browser window (on desktop computers) or mobile device screens.
Including Interactivity and Media
Exporting a static layout as HTML is great, but the fact that in5 outputs most of the InDesign’s interactive features (including animations and video) is amazing! In fact, in5 accommodates a wider range of interactivity than is possible with PDF, fixed-layout EPUB, Adobe DPS, or Adobe AEM Mobile, including:
- Almost all the functionality of InDesign’s Animation, Timing, Media, Buttons and Forms, and Object States panels
- Image sequences and Slideshows created with the Overlays panel
- Interactive “widgets” created via the in5 > Interactive Widgets command, which at the time of this review include a 3D Flip Card effect, an easy way to create scrollable frames, and a “Mobile Article Explorer” feature (more about this later)
- Embedded HTML code from sources such as YouTube, Vimeo, or Google Maps
- Animation from placed OAM files from programs such as Adobe Animate, Dreamweaver, or Tumult Hype
- Form fields created with InDesign’s forms features
- Audio (MP3) and video (MP4) files
A full list of supported interactive and animation features is available here.
Exporting with in5
Exporting a document with in5 is as simple as choosing in5 > Export HTML5 with in5 (yes, in5 adds its own menu, next to the Table menu). This leads to a dialog box that contains seven screens of configuration options. Once you determine the best options for your output, you can save a preset, making future exports quick and easy. The three most important settings are Page format, Text rendering, and Output.
Note: most hyperlinks in the following sections show real-world examples of each option.
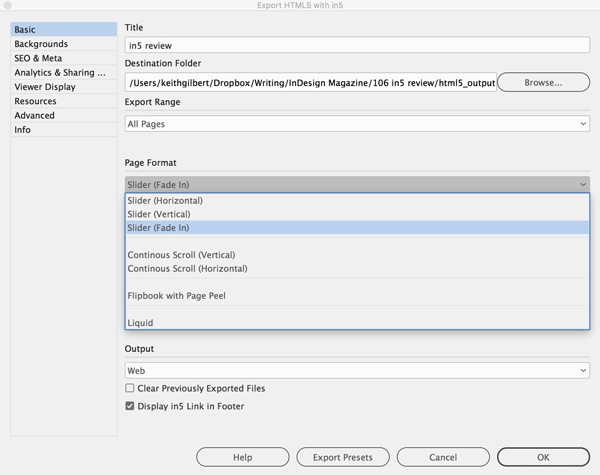
Page format options
Assuming that you’re exporting a multi-page InDesign file, the Page Format option is important (Figure 6). This controls the transition from page to page in the HTML output. You can choose from horizontal or vertical sliders, a simple fade transition, a horizontal or vertical scrolling pages, or a classic Flipbook effect.

Figure 6. in5’s Page Format options
The “Liquid” option that appears here is something else entirely. This is for creating responsive layouts that change depending on the size of the browser window or device screen. This option makes sense only if you’ve used InDesign’s Liquid Layout features to optimize your layout for this type of output. For most users, the limitations of InDesign’s Liquid Layout feature make this only marginally useful.
Text Rendering options
Squeezing all of InDesign’s rich typographic options into HTML is complicated. The text rendering options control how this is done (Figure 7). Images just renders each text frame as a PNG image, so that the appearance is completely accurate. You can specify resolution and compression options for these PNG images in a subsequent dialog box.

Figure 7. in5’s Text Rendering options
SVG also keeps the appearance accurate, with the advantage that the text is rendered as vector images, so it will appear crisp on every display. However, it will likely result in larger files than the Images option for text-intensive documents.
If you want to render your text as searchable, selectable HTML text, you’ll want to limit your font choices in your layout to OpenType and TrueType fonts that you’ve properly licensed for web use, from sources like Google Fonts. Then you can use the HTML with Local Font Embedding option, and the actual fonts will be displayed in the resulting HTML. Otherwise, if you have to use the HTML with Web-Safe Fallback Fonts option, font substitution will likely occur when your audience views your layout. With either of these options, you’ll want to employ an airy, loose, simplified design style with a bit of extra white space to allow for minor differences in InDesign and HTML typography.
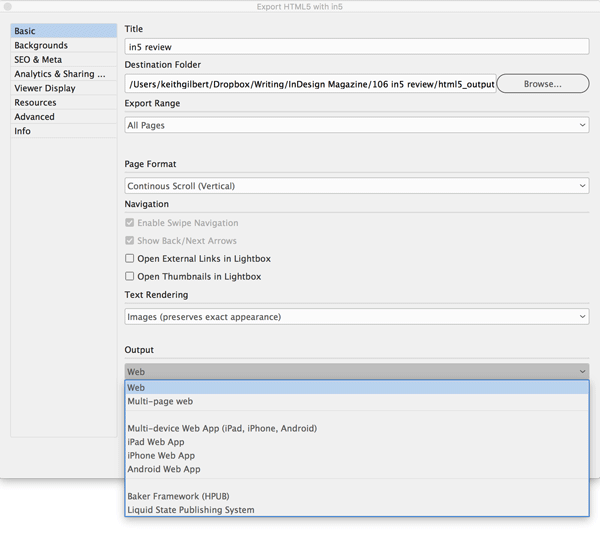
Output options
The options in in5’s Output menu control how the exported HTML, CSS, and JavaScript files are organized and configured (Figure 8). Your choice will depend on how you intend to use the in5 output.

Figure 8. in5’s Output options
Web is the most common, all-purpose format. This option creates a single index.html file for the entire InDesign document.
The Multi-page web option creates a separate HTML file for each page of the InDesign file, but links them all together so that you can still navigate between pages.
The four web app options add a bit of JavaScript code to the output that makes the output behave as a web app on mobile devices, described earlier in this article.
The Baker Framework (HPUB) option is often used for creating content custom-tailored for use in third-party app-building and content-distribution systems like Magloft, Paperlit, or Twixl.
The last option is for users who need to create legacy output for the Liquid State Publishing System.
Other Unique in5 Features
While you can manage most of your design on your InDesign pages, there are some extra features that would normally require coding… but which fortunately are easy and code-free with in5.
Mobile article explorer
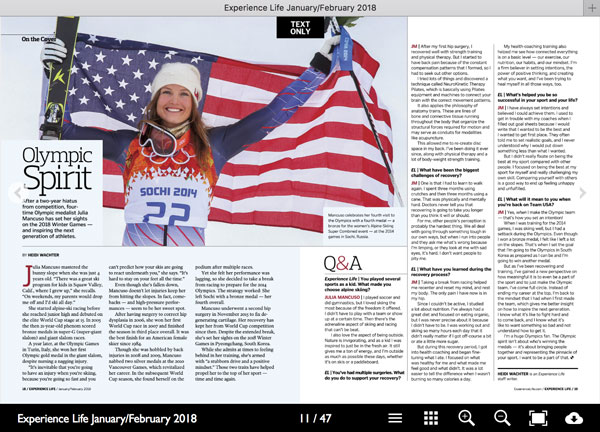
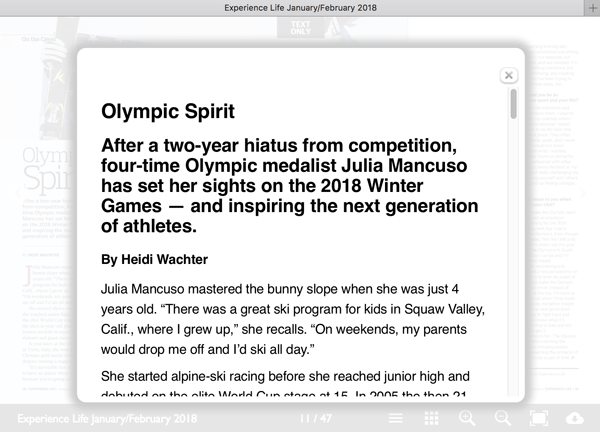
This feature makes it much easier for users on mobile devices to read long articles in a richly-formatted, print-oriented layout. When the reader taps a “text only” or “read article” button that you create, a text-only view of the article is displayed (Figure 9).

Figure 9. An example of the “Mobile article explorer” feature of in5.
This feature has been implemented in a clever way that makes it easy to set up, with support for InDesign’s Articles feature and simple HTML tagging. The Mobile article explorer feature makes in5 a great solution for repurposing print magazines to digital format.
Social sharing widgets
in5 provides an option to automatically include social sharing widgets for Twitter, Facebook, Google Plus, and LinkedIn to make it easy for users to share your content (Figure 10). These widgets can be positioned on the left, right, top, or bottom of the screen.

Figure 10. in5 can automatically add social sharing widgets to the output if requested.
Extra scripts
When you install in5, five new scripts are installed into your Scripts panel (Window > Utilities > Scripts). These scripts are useful in their own right, but they really shine when preparing content for output with in5.
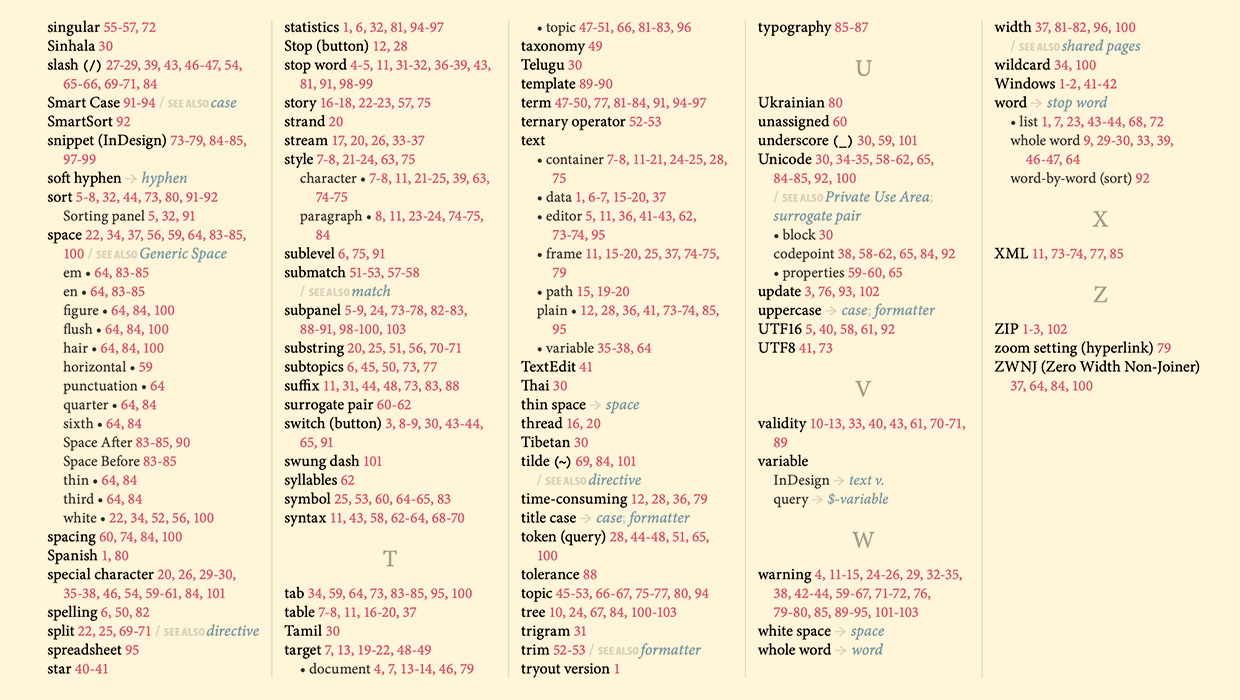
Add Hex Swatch: Create a swatch with a hex value; for older versions of InDesign that don’t have this capability
Export Hex Swatches: Creates an HTML table of all of the swatches in your documents along with their hex values, so that you can easily use them elsewhere
Merge Pages Vertically: Merges multiple pages into one long page; useful for creating layouts with scrolling pages
Merge Spreads: Converts a file that contains multi-page spreads into a file that contains single pages, each of which is the size of the spread. This is useful for repurposing magazine-style facing-page layouts into spreads for output with in5.
Save Alt Layouts as Documents: If your document contains multiple layouts created with InDesign’s Alternate Layouts features, this script will save each layout as a separate InDesign document.
Advanced image compression
A recent addition to in5 is the “Optimize images after export” option. When you choose this setting, in5 does advanced compression of the final JPEG and PNG images, creating much smaller images than what you would get exporting from InDesign, Illustrator, or Photoshop. This results in faster download times for your content. The only downside is that it takes longer for the in5 export to complete.
Editable HTML and resources
One of the best things about in5 isn’t really a “feature” at all, but a by-product of the fact that in5 exports your layouts to industry-standard HTML, CSS, and JavaScript output. This means that if you have the skills to do so, you can open any of these files after they’ve been exported, and edit them to your heart’s content. If you have additional CSS, JavaScript, or HTML that you want to automatically include in the in5 output every time that you export, you can do so with in5’s Resources panel (Figure 11). This allows advanced users to extend and modify the output of in5 in many ways for unusual use cases.

Figure 11. in5’s Resources panel lets you attach custom CSS, JavaScript, and HTML files to the in5 output.
Support and Documentation
Complete documentation is available via the Help button on any in5 screen. This displays a 20-page PDF of documentation. In addition, Ajar Productions offers a tutorial consisting of 22 quick lessons here. This is a good training resource for getting up to speed on the breadth of capabilities of in5.
Support for specific in5 issues and questions is provided via the in5 Answer Exchange forum. Ajar Productions staff typically responds to questions in this forum in a timely manner. You can also get support via email.
If you want to transition from Adobe’s DPS or AEM solutions to in5, there’s a white paper at ajarproductions.com that will help you get up to speed.
Price
in5 is offered as a subscription. You can purchase month-to-month plans, or pay for an annual plan to save a few bucks. The “Pro” plan, which is appropriate for most users, costs $30/month when billed annually, or $60/month when purchased month-to-month. (Technically, that means for a small project you could subscribe just when you need to export your document as HTML5, and then unsubscribe to keep your expenses down.) This plan can be used by up to 2 users. Other plans are also available.
Limitations
Most of the limitations of in5 are imposed by the reality of mapping the almost infinite flexibility of InDesign layouts into the HTML, CSS, and JavaScript code used in a multi-browser, multi-device world. For example, if you use the HTML text rendering option, text will sometimes wrap differently in the HTML output than in InDesign, due to the differences in character positioning and line composition in HTML and InDesign. And while in5 offers a number of options to scale the output to fit screen sizes from small phones to large desktop displays, its output is not truly responsive. For example, text won’t rewrap if the user resizes their browser window.
There are a few things I’d like to see Ajar Productions add or improve:
- Support for InDesign’s Book panel, so that either a separate in5 file could be exported for each file in a book, or a single in5 file could be exported for an entire book
- Additional interactive widgets added to the in5 > Interactive Widgets menu, such as the ability to create pan and zoom images or Ken Burns-style slideshows
- New ways to create responsive output from InDesign layouts.
Is It Right for You?
If you’re looking for a tool that lets you create fixed-layout, industry-standard output for a wide range of uses, I can highly recommend in5.
You might find in5 to be a perfect fit if:
- You’ve tried the fixed-layout EPUB export feature of InDesign, but are frustrated by the limitations of EPUB distribution and getting fixed-layout EPUBs to work on a wide range of devices.
- You like Publish Online, but are frustrated by the inability to put the output on your own secure servers, monetize a document, or add password protection.
- You’re frustrated by the lack of support for interactivity and media in PDF files, and need an alternate way to distribute this information to your users.
- You want to easily repurpose your print magazine into a digital replica format and put it on your website, or you need a simple way to create interactive content for a WordPress site.
- You need a reliable, low-cost way to create periodical content to feed into a mobile app.
in5 version 3.1.9
- Ajar Productions
- $30/month (annual) $60/month (monthly) for up to 2 users
- Mac and Windows, CS4 and higher
- Rating: 4 stars
Commenting is easier and faster when you're logged in!
Recommended for you

Making a Paperback Version of a Hardcover Book
A pair of publishing pros share their process for changing the format of a print...

InReview: Table Tools for InDesign
A useful set of scripts for anyone who regularly works with complex tables.

IndexMatic<sup>3</sup> Review
The most powerful indexing solution for InDesign just got even better.







