InReview: GuideGuide
Create guides and grids galore, with minimal fuss and maximum convenience.

This article appears in Issue 24 of CreativePro Magazine.
Here’s a question for all you InDesign users: Have you ever created a new document and wanted to place guides in the exact center of a page? If so, you know this task is not as quick and easy as one might think. There are several ways to do it. The fully manual method is to drag out a guide, think about what your page size is, divide that dimension by two, and then precisely position your guide at that point on the page. Alternatively, you can select an existing guide, open the Align panel, set the Align To option to Align To Page, and click one of the buttons to align to the horizontal or vertical center. Or you can choose Layout > Create Guides, and in the dialog box, set Rows and Columns each to 2 and Gutter to 0. There should be a better way. And in fact, there is. Let me introduce you to GuideGuide. GuideGuide is a plug-in for InDesign, Illustrator, Photoshop, and Sketch. GuideGuide has one purpose: to make creating guides in any of your applications quick and easy. Before you continue reading this article, I encourage you to take 60 seconds and watch GuideGuide’s brilliant marketing video. You’ll get a taste of what GuideGuide can do and probably get a good chuckle in the process.
A GuideGuide Guide
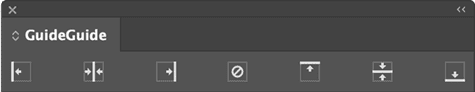
With GuideGuide installed, you’ll have a new panel with a set of seven buttons across the top (Figure 1). These allow you to position guides in the vertical center, horizontal center, top, bottom, left, or right of the page with just one click. Clicking the button in the middle of the row will remove all guides.

buttons across the top of the GuideGuide panel” width=”475″ height=”92″ /> Figure 1. Helpful buttons across the top of the GuideGuide panel
Margins
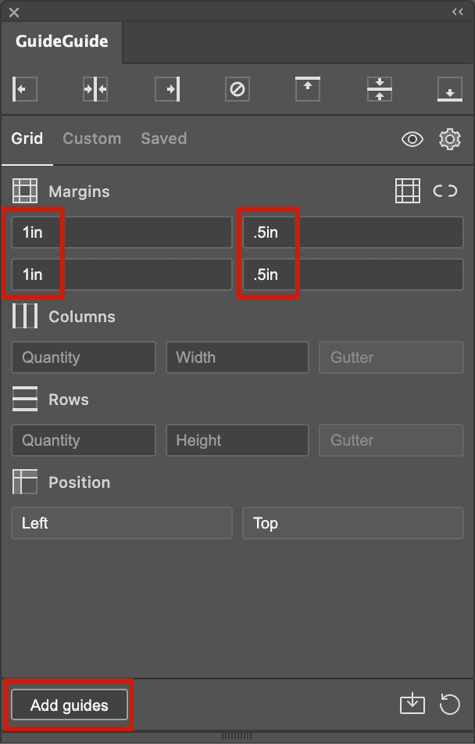
Only InDesign has a dedicated feature for defining margins when you create a new document. You can do it after the fact in Photoshop via View > Guides > New Guide Layout. To add margins to an Illustrator artboard, you need to resort to some clever hacks, like using the Offset Path command. GuideGuide makes it simple to add margins in all apps almost instantly. Just enter your desired values, click the Add Guides button, and you’re done (Figure 2).

Figure 2. Adding margins to a page using GuideGuide
Columns and rows
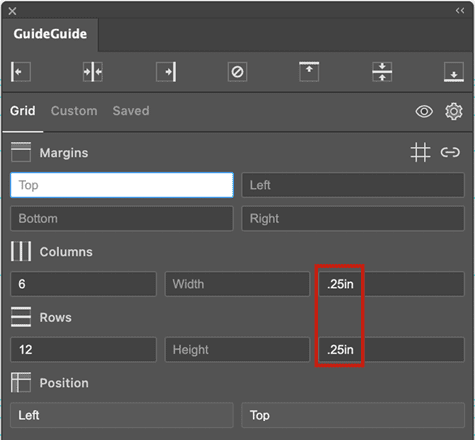
As with margins, the ways of adding columns and rows to your documents varies from application to application, and sometimes involves workarounds. But GuideGuide makes creating columns and rows a piece of cake. The GuideGuide panel has Columns and Rows fields that allow you to divide your page into as many columns or rows you want. Click the Add Guides button, and GuideGuide automatically calculates the values and adds the guides at the appropriate location. If you add a width value in any of the columns or rows fields, that value takes precedence, and the guides will be created starting at the left or top of the page to the width or height that you define. If you add a gutter value, it will create space of that amount between each column or row that you define (Figure 3).

Figure 3. Creating columns and rows using GuideGuide
Creating guides from shapes
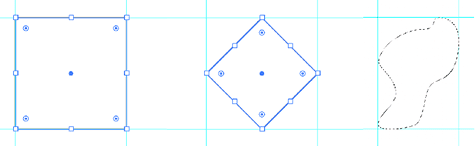
When you have to create artwork at a specific size, it can be helpful to first add guides to act as a bounding box within which the artwork has to fit. In Illustrator, you can draw a rectangle the right size and choose View > Guides > Make Guides. InDesign comes with a script that can add guides around all sides of an object. In Photoshop, you can draw a shape and choose View > Guides > New Guides From Shape. GuideGuide works similarly. You create a shape the size that you need using a frame tool in InDesign or Illustrator, or a selection area in Photoshop (Figure 4). Then click the Add Guides button in the GuideGuide panel. What’s even cooler is that shapes can also be used to remove guides. Simply draw a shape that overlaps the guides you want to remove and click the Clear Guides.

Figure 4. Using any shape in any application, GuideGuide will create guides to the bounds of the shape.
Gettin’ Griddy with It
Most of what we’ve discussed about GuideGuide up to this point is probably the extent to which most folks will use the product. But if you need more, the Custom pane of the GuideGuide panel is for you! There, you can use a custom language for creating guides called grid notation to define any configuration of guides or grids you need. It’s a uniquely efficient and flexible way to create grids for your documents. For example, if you type: | ~ | ~ | ~ | (v) in the Custom pane of the GuideGuide panel and then click the Add Guides button, you get a three-column grid on your page. Let’s break down how that works. In guide notation, the pipe symbol (|) means put a guide at this location. The tilde (~) character means distribute the space at this location. And the (v) at the end of the notation means, create vertical guides. Say I needed a 20-pixel gutter between each column. I just add the gutter values to the previous notation like so: | ~ | 20px | ~ | 20px | ~ | (v). That’s easy to understand and pretty cool! You can also leverage variables in guide notation to make writing notations easier and more efficient. For example, if I want a three-column vertical grid of guides I can write: $myColumn = ~ | $myColumn *3 (v) The first line defines the variable. Variables are written using a $ followed by any text that you wish. In my case, I used myColumn. So, in my variable $myColumn equals ~ | (an evenly distributed space followed by a guide). The second line takes the variable and multiplies it by 3 vertically, which gives me a three-column vertical grid when I click the Create Guides button. And if I wanted to replicate my three-column grid with a 20-pixel gutter using guide notation, I could use this syntax: $myColumn = ~ | 20px | $myColumn*2 ~ | (v) The product documentation goes into great detail on how to utilize guide notation to create a wide variety of guide configurations—including the Fibonacci sequence! So, you can dive in deeper and explore the possibilities to your heart’s content. Another great feature of GuideGuide is the ability to save any of your presets for use later on. Simply click the Save Preset button and give your preset a name, and GuideGuide saves the preset for later use (Figure 5).

Figure 5. Saving a preset in GuideGuide
Grassroots Development
One of the things that struck me about the GuideGuide product was the man behind its development, Cameron McEfee. Cameron has spent his career straddling design and code. During the process of writing this article, I jumped on a phone call with Cameron so he could fill me in on some of the intricacies of the product. During the call, I pointed out that there were no tooltips for the buttons in the panel, which prevented some features from being discoverable. A few days later I received a software update from Cameron with the tooltips added. These days, we’ve become all too accustomed to software companies ignoring our feedback. So it was refreshing to have a such a speedy response to my feedback.
Cost
There are a few price options to choose from when purchasing GuideGuide. For $9/year you can purchase the Expert license which gives you the ability to use GuideGuide in one application of your choosing. For $19/year you can purchase the Polymath license, which gives you the ability to use GuideGuide in multiple applications. And finally, if you just love GuideGuide and really want to support the product’s development, you can be a Benefactor for $39/year.
A Game-Changer for Guides
GuideGuide is a product that I didn’t know that I needed until I started using it. At first, I appreciated simple things like the ability to add guides in the center of my document with the click of a button. Then I quickly grew to admire how easy it was to divide areas into as many sections as I wanted and to create guides from a selected object. And with grid notation, I can get as complex as I need to for the project that I’m working on. I’ll be using GuideGuide whenever I create for web graphics from now on. For me, the task of creating guides will never be the same.
GuideGuide version 2023.8
- Guideguide.me
- $9–$39 annual
- macOS and Windows
- 4.5 stars
Commenting is easier and faster when you're logged in!
Recommended for you

Enhance Print Workflows with “Interactive” Features
Some “interactive“ features are perfect for print documents; for example, Object...

InReview: V-Justify
Learn about a solution that makes bottom aligning pages in InDesign quick and ea...