How to Draw Cables in Photoshop

Drawing cables need not be a complex or time-consuming process. Using a combination of Shapes and Layer Styles, it’s possible to create editable, reshapable cables quickly and easily.
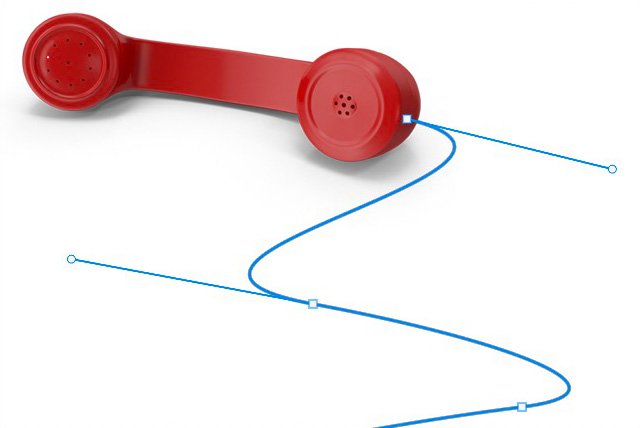
Step 1: Draw the cable shape
With the Pen Tool set to Shapes (use the button in the top left corner), draw the shape of your cable. Position the bottom anchor point off the canvas.

Step 2: Add a stroke
From the Options bar, set the shape to have no Fill, and add a Stroke color that matches your artwork. Set the Stroke width as appropriate – I’ve used 12 pixels here – and, for ease of manipulation, use the pop-up at the bottom of the Stroke Options panel to set the Stroke centered on the path.

Step 3: Add a bevel
Open the Layer Style dialog, and add an Inner Bevel. The Size depends on the thickness of the Stroke. In the Shading section, grab the Angle/Altitude controller and drag it so it’s nearly in the center, moving it slightly to one side to set the direction of the shadow. This will produce the best rounding on the cable. You may want to reduce the Opacity of the Highlight a little, as 100% will look too bright.

Step 4: The shaded cable
Here’s how the cable looks after adding the Layer Style. If your cable is hanging in space – from a microphone, for instance – then that’s all you need to do. The path can be adjusted as you wish, and the shading will remap itself to the new path.

Step 5: Add a shadow
Because our cable is flat on a surface, we need to add a shadow beneath it. This is easily done by adding a Drop Shadow in the Layer Style dialog. It’s usually best to set the shadow angle to 90° so it comes from directly above.

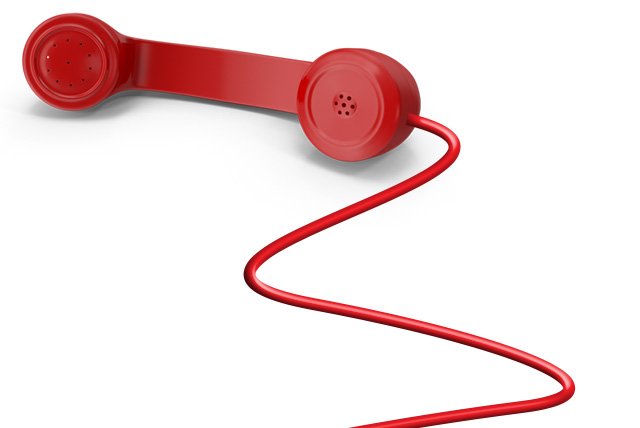
Step 6: The cable with its shadow
Here’s the cable with the shadow in place. It looks fine beneath most of the cable, but there’s a problem where it meets the handset: the shadow needs to be lower down, to join the handset’s shadow.

Step 7: Create layers
Ctrl-click (Mac) or right-click (Windows) on the Effects name in the Layers Panel, and this pop-up menu will appear. Choose Create Layers.

Step 8: Expanded Layer Style
The Layer Style has now been expanded to produce separate layers for the highlight, shadow, and drop shadow. It’s the drop shadow we want to work with.

Step 9: Transform the shadow
Use the Marquee tool to select the top section of the shadow, and use Free Transform to bring the top down so it meets the handset’s shadow. If you’re using a recent version of Photoshop you’ll need to hold the Shift key as you drag the top center handle, to stop Photoshop reshaping the selection proportionally.

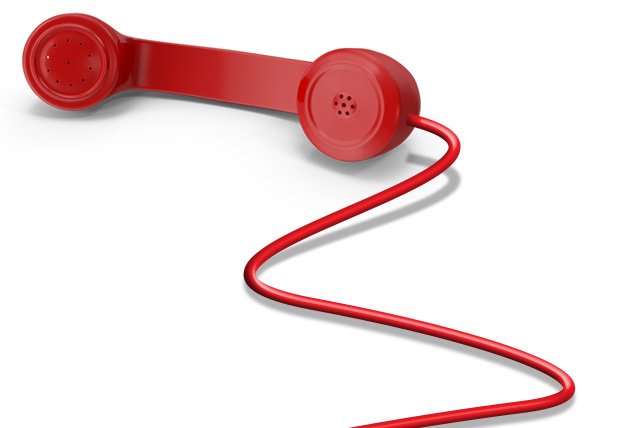
Step 10: Finishing off
The final step is to use a soft-edged Eraser to remove the hard join between the cable and the handset shadow. Then you’re done.

This article was last modified on October 16, 2020
This article was first published on October 5, 2020



