Field Guide to InDesign Hyphens
See if you can spot the different kinds of hyphens in the sample screen shot, and learn when to use one versus another.

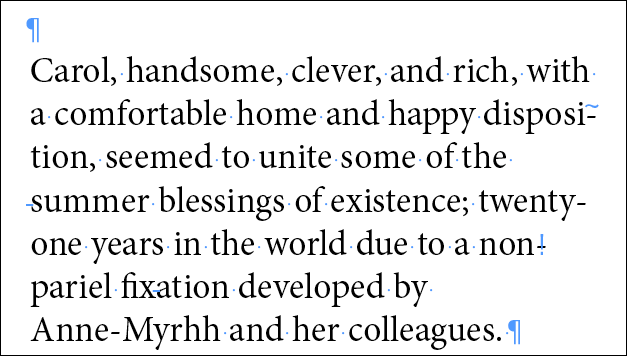
InDesign, being a professional page layout program, supports four different kinds of hyphens: Automatic, Manual (“hard hyphen”), Discretionary (“soft hyphen”), and Non-Breaking. Looking at the following screen shot of a paragraph (and trying not to look at the second screen shot with the red circles), can you spot each of these hyphens (and tell which is which)? Some are used more than once, so there are six total.
The three actual line-breaking hyphens are easy to spot; and the one in Anne-Myrrh as well. That’s four, where are the other two?
Strap on your eagle-eye lenses and look at the light blue markup, courtesy of InDesign’s “Show Hidden Characters” option. It might help to click on the screenshot so it opens at full size. Besides the paragraph returns and single dots representing word spaces, do you see any other bits of blue?
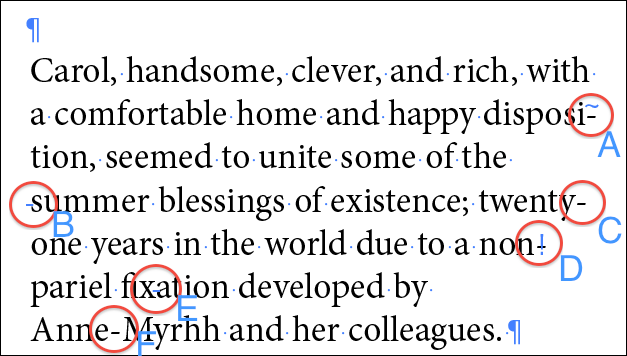
Here’s the same screenshot with all hyphens circled and labeled:
A: Automatic hyphens like this one are identified by the tilde ( ~ ) markup above the hyphen when Hidden Characters are showing. Automatic hyphens are ones InDesign inserts on its own, when a word needs to break at the end of a line. You’ll only see automatic hyphens if you’ve turned on hyphenation for that paragraph, of course. If the text is edited and the word doesn’t need to break at the end of the line, the hyphen disappears, as nature intended.
B, D, and E: Discretionary (soft) hyphens are ones you insert manually by choosing Type > Insert Special Character > Hyphens & Dashes > Discretionary Hyphen, or using the keyboard shortcut Command-Shift-hyphen/Ctrl-Shift-hyphen. You do so when you need to manually override InDesign’s built-in automatic hyphenation for the word, or add a line-breaking hyphen to a word that normally won’t break.
Like an automatic hyphen, a discretionary one only appears at a line break (as in D, above); if the word doesn’t need to break across lines, the hyphen is removed and the space closes up, a very good thing. However, the markup remains, as you can see in E, above (between the x and the a in the word fixation), reminding you there’s a special character in the word. Adding a soft hyphen immediately in front of the word, as I did before the word “summer” (B, above), is an override that tells InDesign to never break the word, even if there’s room to break it.
C: Manual hyphens as in the word “twenty-one” above are the ones you enter from the keyboard with the hyphen key. It’s just a regular character like any other letter, so there’s no Hidden Character markup. InDesign prefers to break at a manual hyphenation point instead of an automatic one; but not always (especially if the parts before and after the hyphen have their own automatic break points). Even if your manually-hyphenated word fits completely on one line, the hyphen remains in the word, since it’s a literal ASCII character. This is why you should never use a manual hyphen just to create a line break. Use a discretionary hyphen instead.
F: Non-breaking hyphens like the one in “Anne-Myrrh” are entered from the same Insert > Special Character menu as discretionary hyphens. They allow you to add a hyphen to a name or place, while preventing InDesign from using that particular hyphen to break at the end of a line.
Non-breaking hyphens are often difficult to spot in text. Even though it’s a special character, there is no Hidden Character markup indicating it’s anything other than a simple, manual hyphen, which I believe is a bug. But notice how in the line above the word, there is plenty of room for the first “Anne-” portion, yet InDesign keeps it with the Myrhh on the next line. That’s a clue that it’s not a normal hyphen.
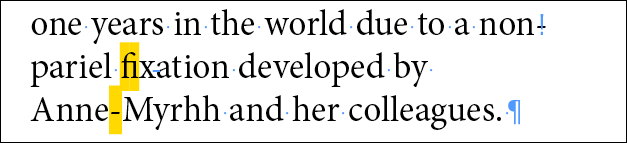
Instead of looking for spacing clues, one way to highlight non-breaking hyphens throughout all your text at once is to turn on composition highlighting (Preferences > Composition) for Substituted Glyphs. When you do that, InDesign adds non-printing yellow highlighting on any character that will print but that technically is an alternative glyph, such as ligatures, Open Type small caps, and, interestingly enough, non-breaking hyphens.
Or, you can use Find/Change to search for non-breaking (and discretionary) hyphens, both are available from the dropdown menus to the right of the Find and Change fields.
Master the hyphenation possibilities available to you in InDesign, it’s an essential skill for any InDesign professional.
This article was last modified on July 12, 2025
This article was first published on January 12, 2011
Recommended for you

Scanning Around With Gene: The Amazing Story of Measurement
Lately I’ve been accumulating various comic-book stories of big industry with ti...

Scanning Around With Gene: And a Trophy for the Winner!
About five years ago I left the scene of a local jewelry store’s going-out...

Building an Index Using Character Styles or External Word List
Two scripts that solve age-old indexing problems








Comments are closed.