Creating Social Media Graphics With Adobe Spark Post

Since the recent debut of Adobe Spark Post (previously Adobe Post), the Post team has made so many significant updates to the app. As a designer, you might think an app that handles much of the design and layout of graphics is cheating. But as a busy designer, I appreciate the fact that I am able to quickly get up and running with a look or concept and still have plenty of control over the design.
I use Post for all of my social media graphics, from Facebook posts, to tweets where an image conveys my message best, to an eye-catching Pinterest banner, to Instagram snaps. Spark Post lets me easily create for all these platforms at once, using one cohesive design. Available for iPhone and iPad as well as an online version via the Creative Cloud, the app is free and comes loaded with options.
I often need to create a series of graphics that are nearly identical, for instance when I release a new video and need to announce it on all my social media channels. Here is my recipe for whipping up a series of social media graphics.
How to Use Adobe Spark Post
Start with a Template
- When the app launches, choose a category to view all pre-made layouts in that group, or pick one of the featured layouts.
- Whichever route you choose, pick a layout that most represents the look you’re going for. You’ll customize it anyway, so go with overall feel.
- Tap the Remix bar to enter editing mode.
Format
- Start by tapping the icon along the top that has a vertical and horizontal rectangle. This lets you choose the layout format.
- Choose a preset size. These include social posts, used on Facebook, Twitter, blog posts, etc. You can also choose from profile sizes, such as your Facebook cover image, YouTube thumbnail, and Etsy cover; or choose a generic ratio, such as 4:3 or 16:9. Each of social media options are automatically sized to the proper pixel dimensions for that platform.
- Tap Theme along the bottom if you realize the chosen theme isn’t what you wanted.
Customize
- You’ll need a photo for your background image. Make this change fairly early on because the colors in the image dictate color choices in other options in the app.
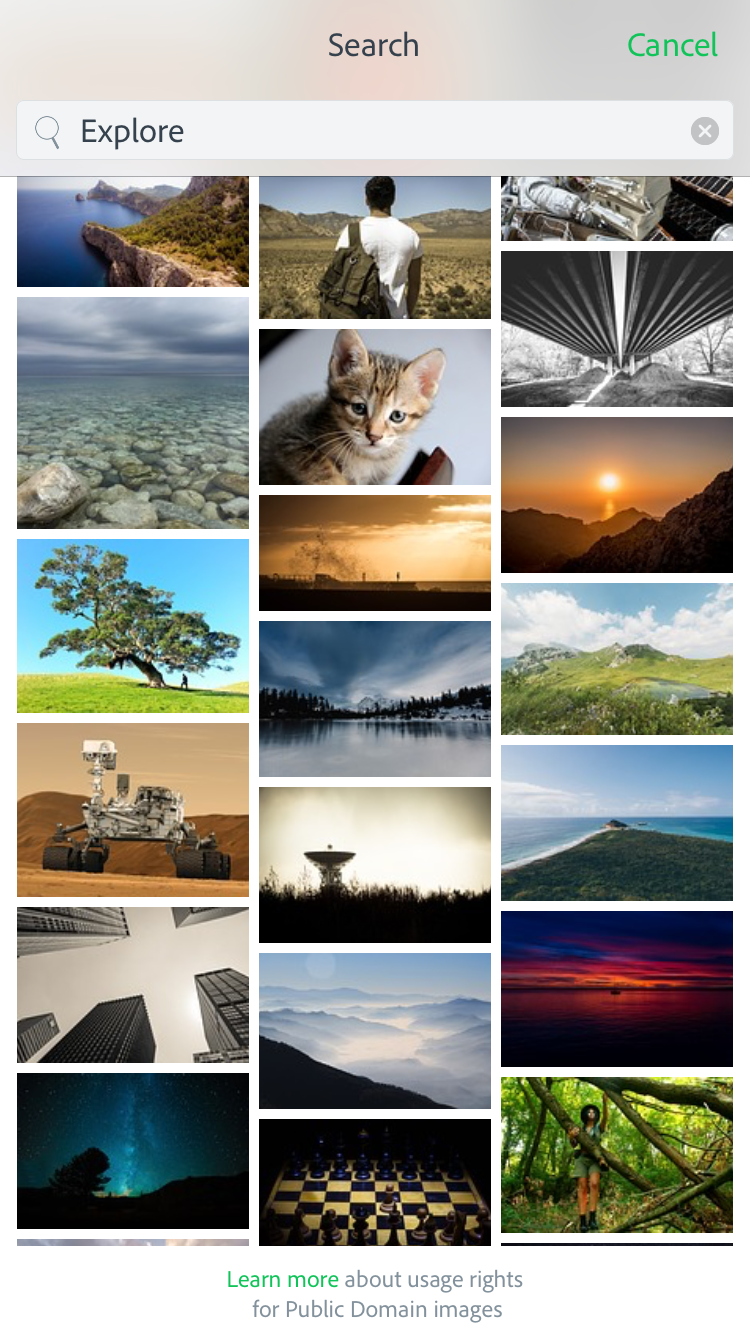
- Tap the Photo icon at the top and choose where the photo will come from: the camera, your photo roll, Lightroom app, Creative Cloud, or search from Adobe’s collection of free photos.
- Did I mention there are a ton of free photos to choose from?
- Substitute the current text by double-tapping on the text you want to change.
- Add extra text fields by tapping the A+ icon at the top.
- Tap once on the text to bring up attribute choices. Choose a color from the suggested and basic palettes, pick a font, and set alignment and opacity settings. The Shape attribute gives you the option to add a shadow, put a frame behind the text, or add banners and other decorative elements. Click the checkmark when done.
Color and Look
- Tap the Palette icon to change up the overall palette of the text and any decorative elements.
- Continuously tap on the same palette to rotate through the color combinations. Tap the checkmark when done.
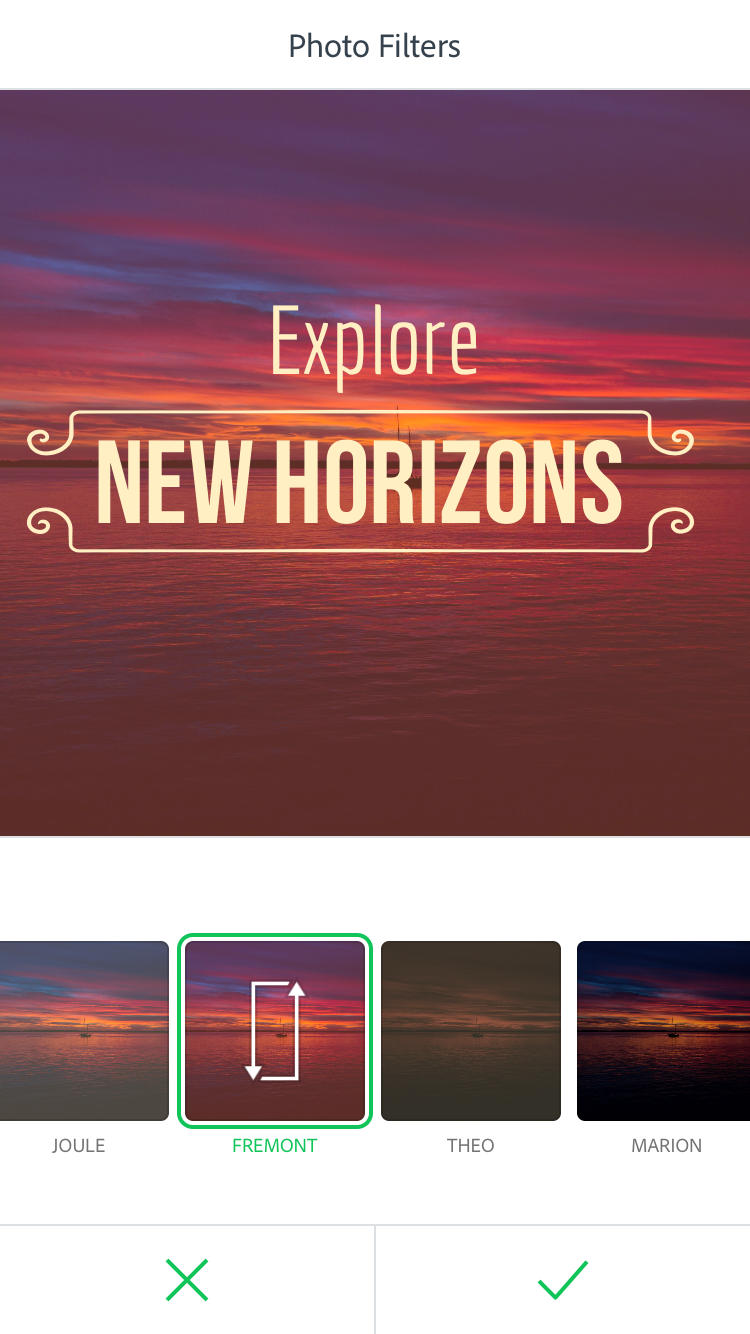
- Tap on the Photo icon at the bottom to change the look of the photo. Scroll through the different photo filters, tap the checkmark when you found the one you want.
- The newly-added Animation icon lets you choose from simple builds to give some movement to your image. These will be saved as video or live image, which may or may not come through on the social media platform you send it to. Note: This option is a very recent addition. So far, I’ve only sent video to Instagram and it works great!
Further Fun
- Resize text by tapping on the text frame, then pulling the corner handles; rotate by using the rotate button that appears when a frame is selected.
- Use the style slider (the icon looks like a wheel with a dot on it). Select the icon, then move the dot around the circle to cycle through different looks.
- Use the alignment guides to center up your text.
- Save your creation to your camera roll, Dropbox, or right out to Facebook, Flickr, Instagram, and Twitter.
- Open, edit, duplicate, or delete your creations—which are automatically saved—from My Posts.
- Duplicate an existing layout, resize for a new social media target, make any adjustments, save to camera roll or send directly to social media.
Adobe Spark Post has so many options, and more are being adding all the time. I am hoping there will be a premium version that offers more fonts—or, even better, access to Typekit for Creative Cloud members—and layers where we could even add our own hand-drawn elements. Even though I could come up with these designs in InDesign or Photoshop, I often just need several graphics for my own use, and don’t want to spend time creating it all from scratch. A big plus is not having to remember what size each social media platform needs my images to be. Timesavers like that, and items on my wishlist, makes me want a premium, full-to-the-brim version of the app.
This article was last modified on January 18, 2023
This article was first published on June 13, 2016