Cool Frames from Photoshop Clipping Paths
As I mentioned (but didn't go into great detail about) in my May 2008 column for CreativePro.com, one of my favorite InDesign techniques is to lift interesting silhouettes from photographs...

As I mentioned (but didn’t go into great detail about) in my May 2008 column for CreativePro.com, one of my favorite InDesign techniques is to lift interesting silhouettes from photographs to use as InDesign text, image or unassigned frames that I fill with a color or something.
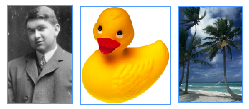
For example, you can convert these three images (all from the Photoshop Samples folder, inside the Photoshop application folder):

Into these InDesign frames, to do with what you will:

I know that palm tree doesn’t look so great but I didn’t spend a lot of time on it, so give me a break! It took me about 25 seconds to create.
How did I do that? By using an unobtrusive, but very powerful command in InDesign: Convert Clipping Path to Frame. It’s in the Object menu, and also in the contextual menu when you right-click on an image with a clipping path:

This single command opens up a world of creative possibilities for the hard-working layout artist! Any photo – on your hard drive, in your camera, on the ‘net, in a stock photo library – is fodder, as long as it includes an element with a somewhat recognizable silhouette. People, animals, famous buildings … they all work, depending on the angle of the shot. Just make a rough clipping path in Photoshop around it, save it and place the PSD file into InDesign.
It makes no difference what the resolution of the image is, nor how small the item you want to silhouette … it could be a single banana in a tiny fruit bowl off in the corner of picture of something else, like a hotel lobby.
Because as soon as you convert that clipping path into a frame in ID and delete the image inside it (select it with the Direct Selection tool and press Delete), it’s an empty vector object that you can scale up (as I did for the palm tree a bit), or rotate, or skew, or whatever you want, without degrading the resolution.
Even better, you don’t have to be a whiz with the Pen tool to make the clipping path in the first place. You’re not actually going to retain the image inside the path, so it can be very rough. (With Photoshop CS3’s new Magic Selection tool, it’s a snap. Just drag over the object, then click the Convert Selection to Work Path button in Photoshop’s Paths panel and name the path.) Any stray gewgaws can be quickly cleaned up in InDesign, since the paths are completely editable with the Direct Selection tool and the Pen tool variations.
If you need me to walk you through this step-by-step, starting with opening the image in Photoshop, I hope you don’t mind if I refer you to the instructions I wrote in a comment to the Creative Pro article itself (I thought about copying and pasting my comment but why? You’ll get there in a click.)
As I said I kind of glossed over this particular technique in the main story, but in response to a reader’s question (he actually posted it here, he’s an InDesignSecrets.com reader), I wrote up detailed steps.
Have fun!
This article was last modified on December 19, 2021
This article was first published on May 8, 2008
Commenting is easier and faster when you're logged in!
Recommended for you

Copying/Pasting Text from PDFs to InDesign
The other day I needed to copy a paragraph of text from a client-supplied PDF in...

This Month in InDesign Articles, Number 139
I had an amazing time at The InDesign Conference last week… the attendees I met...

Why Are My Hyperlinks Still Working?
Jacob wrote to us with a problem he was having with a file: he was having troubl...




