Showing results for yanto ynda ynda ynda yamada php vue8 https cc001 top cc001 c’s c’s c’s c’s c’s
November 6, 2013
Barcode! It’s a clock! It’s a barcode clock!
October 30, 2013
Peer into the mind of Jim Carrey…if you dare.
October 23, 2013
Holy bouncing cats, Batman!
October 16, 2013
Draw with text
October 9, 2013
Finally get the answer to that all-important question: “How much is my cat worth?”
October 2, 2013
Placeholder text will never be the same.
September 25, 2013
No need to explain. You’ll quickly get the point.
September 18, 2013
There’s always room for Jellotime (Flash required).
***
March 14, 2012
What do sheep need? Sweaters, of course.
https://www.bestweekever.tv/2012-03-09/19-photos-of-sheeps-wearing-sweaters/
March 7, 2012
Displays the findings of a laboratory conducting tests on Marshmallow Peeps, the odd little chick-shaped candy that’s hatched around the Easter season. The operation to separate conjoined quintuplets was especially powerful.
February 29, 2012
Bid on doodles drawn by celebrities such as last year’s participants Frank Marino (Las Vegas’ longest running headliner), Michael Dukakis (Democratic presidential nominee in 1988; ex-governor of MA), and Russell Johnson (The Professor on Gilligan’s Island; WW2 Purple Heart Veteran). Like rorschach tests, the doodles are very revealing.
February 22, 2012
See the Minibooks of Jozsef Tari, a collector of books that are no more than 3 inches long (the smallest being 2.9 x 3.2 millimeters (0.11 x 0.125 inches).
February 14, 2012
This site relives the 1970s one catalog page at a time, with a special emphasis on fashions and toys.
https://www.plaidstallions.com/
February 7, 2012
At some point, everyone needs to know how to paint a mammoth on a cave wall.
https://www.primitiveways.com/paint_a_mammoth.html
January 31, 2012
The Nietzsche Family Circus pairs a random Family Circus cartoon with a random Friedrich Nietzsche quote.
https://www.losanjealous.com/nfc/
January 24, 2012
Oh, Tumblr. The Web would be so much less wacky without your many bizarre blogs — like this one, which has language that is NSFW and pictures that may offend those who consider Renaissance Art 101 too randy for college freshmen.
https://uglyrenaissancebabies.tumblr.com
January 17, 2012
Early photography meets extreme hotness on the “My Daguerreotype Boyfriend” website.
https://mydaguerreotype
boyfriend.tumblr.com
January 10, 2012
Does anyone else think that going on a Titanic memorial cruise is just asking for it?
https://titanicmemorialcruise.co.uk/
January 3, 2012
If you’re not quite ready to be productive after the December holidays, waste time with The Amazing Fact Generator.
https://mentalfloss.com/amazingfactgenerator/
December 28, 2011
See skateboarders become human paintbrushes.
https://www.designboom.com/weblog/cat/10/view/15616/d-face-spraypaint-skateboarding-at-ridiculous.html
December 19, 2011
This blog juxtaposes images—photos, illustrations, book endpapers, and more—and writing that is sometimes a quotation, sometimes a seemingly random phrase. The results are… interesting.
December 13, 2011
Do you know what a florilegium is? Do you know who performed Tchaikovsky on wine glasses? Visit the site that answers all these questions and more.
December 6, 2011
Yes, there is a blog devoted to haunted film decor.
https://obscurehollow.blogspot.com
November 29, 2011
The Urban Resources site explores forgotten spaces in gritty cities around the world.
https://www.urban-resources.net/gallery/gallery_index.html
November 22, 2011
If your humor is a little offbeat, you’ll enjoy these imagined conversations between photographed animals.
https://animalstalkinginallcaps.tumblr.com
November 15, 2011
See photobooth shots from decades past.
https://vintagephoto.tumblr.com
November 8, 2011
See famous record album covers recreated using kittens instead of people.
https://thekittencovers.tumblr.com
November 1, 2011
This site collects signs from all over the world that are odd in some way (or in many ways). Not all signs are safe for work, so choose your viewing time accordingly.
October 24, 2011
You can help the University of Oxford translate an ancient Egyptian papyrus. While that may not be “wacky,” exactly, it’s definitely cool.
October 17, 2011
It’s the Internet. Of COURSE there’s a collection of vintage snapshots of people acting strangely.
https://www.flickr.com/photos/peopleofplatt/sets/609/
October 10, 2011
This wacky yet wonderful site is full of vintage illustrations and photos, all of which relate to… donkeys. Yep. Donkeys.
https://equusasinus.blogspot.com
October 3, 2011
There’s a theater. There are silhouettes. The results might be masterpieces. Tip o’ the hat to Mike Rankin for the discovery.
https://silhouettemasterpiecetheatre.com/
September 27, 2011
The complete archive of Rock Scene magazine (1973-1982) is stuffed with unintentionally hilarious material, such as a full-page ad for a book entitled “HOW TO PICK UP GIRLS!”
September 20, 2011
The Museum of Bad Art
delivers on the promise of its name. And how!
September 13, 2011
This would be WAY better than a Transformers lunch box. (Tip o’ the hat to John Nack for the link.)
https://lunchbagart.tumblr.com
September 6, 2011
Are these crazy photos real or fake? Take the quiz and find out.
https://students-adobe.com/NA/Interactive/RealOrFake/
August 30, 2011
Our favorite section of a website dedicated to doodles focuses on altered Netflix envelopes.
https://www.doodlersanonymous.com/entry.php?entryID=1678
August 23, 2011
Take classic paintings. Replace select figures with ginormous orange cats. Laugh your a** off at the results.
https://thefrogman.me/post/8091911994/art-is-better-with-cats
August 16, 2011
This site relies on awesome dust. We could all use more awesome dust.
August 9, 2011
Now you can indulge your love of puppies without the pain of inappropriate chewing and middle-of-the-night walks.
August 2, 2011
This site delivers a new hand-drawn “swear word” every day. Some days are decidedly not safe for work viewing; in fact, the more sheltered of you may learn some new vocabulary. Don’t say we didn’t warn you.
https://beautifulswearwords.com
July 26, 2011
This tumblr blog is a collection of oddities that exist in Google’s digitized books. You’ll find electronic artifacts, accidental scans of the operators’ fingers, quirky margin notes, and more.
https://theartofgooglebooks.tumblr.com/
July 19, 2011
Ten animals you may not have considered as pets. Spoiler: Anteaters look good in denim jackets.
https://www.buzzfeed.com/anteater/ten-awesome-and-unique-pets-1g8a
July 13, 2011
Amusement park physics, or how to design a roller coaster.
https://www.learner.org/interactives/parkphysics/coaster
July 6, 2011
This site “explores the intersection of art, design, and physical craft,” except when it doesn’t.
June 28, 2011
If you don’t follow “This Week in Ridiculous Stock Photos,” you should.
June 21, 2011
Simone de Beauvoir and Jean Paul Sartre with Ernesto “Che” Guevara. Bob Marley and Mick Jagger with Peter Tosh. Tina Fey, Amy Poehler, and Rashida Jones with Kelly Ripa. It must be…
https://awesomepeoplehangingouttogether.tumblr.com/
June 14, 2011
Visit the future that never was.
June 7, 2011
How big is the universe? Really, really big.
May 31, 2011
Mac versus PC? That’s a schoolyard tussle next to the “pop” versus “soda” wars.
May 24, 2011
If you have a Facebook account and a talented yet evil friend, beware! This could happen to you.
https://www.oliandalex.com/james-face/
May 17, 2011
“Black and WTF” is a Tumblr site devoted to black-and-white photos that make you say, “What the…”
https://blackandwtf.tumblr.com/
May 10, 2011
The 2011 Guide to Making People Feel Old Using Movie Release Dates.
May 3, 2011
If you’re old enough to remember flipping through record bins, you know the thrill you felt when you came across a new find or an old favorite. This website lets you relive that experience.
April 26, 2011
The creator of this site believes that “there exists nothing in this world that is too pure, too beautiful, too perfect that it won’t be ruined the moment nerds get their hands on it.” Er, maybe you have to see the site to get it.
https://nerdsruineverything.tumblr.com/
April 19, 2011
There are some odd jobs out there. How would you like to sniff paper towels for a living?
https://www.womansday.com/Articles/Life/15-Jobs-You-Never-Knew-Existed.html
April 12, 2011
You know that thing where you insert an album cover into a scene to make a real-life collage? This is like that, only with books.
https://corpuslibris.blogspot.com/
April 5, 2011
Photographer Irina Werning finds old snapshots and asks the people in them to recreate the scenes decades later.
https://irinawerning.com/back-to-the-fut/back-to-the-future/
March 29, 2011
These things look like other things. Simple. Simple and weird.
https://thingsthatlooklike
otherthings.tumblr.com
March 22, 2011
Can you name the classic movies that featured these famous objects?
https://famousobjectsfromclassicmovies.com
March 15, 2011
Some say these pictures are bad; this website says they’re beautiful.
https://blurrypicturesofmyfriends.
tumblr.com/
March 7, 2011
On this site, designers, artists, and inventors will find aluminum foam, bendable wood, and other materials that push the boundaries of what’s possible.
February 28, 2011
This portfolio site for sound artist Elise Baldwin is an eerie delight.
February 21, 2011
Hundreds of casual snapshots combine to make art. It’s the power of abstraction. Tip o’ the hat to Ben Long for the suggestion.
https://www.mymodernmet.com/profiles/blogs/hundreds-of-tourist-photos
February 14, 2011
Exploring this deliciously minimalistic site will keep you entertained. (Just don’t try it on iOs devices.)
https://lab.mathieu-badimon.com
February 7, 2011
If the Zombie Choir from last week’s wacky website gets hungry, you’ll want this information handy.
https://ww2.zombieinitiative.org
January 31, 2011
Click each monster in the Zombie Tabernacle Choir to make it sing.
https://www.quality-schnallity.com/zombiechoir.html
January 24, 2011
The unusual images in the Foodscapes section of this portfolio website will blow your mind. Tip o’ the hat to Kort Kramer for the suggestion.
https://www.carlwarner.com/warner.html
January 17, 2011
Are you sick of cheesy advertising images and copywriting? Browse this site for relief.
January 10, 2011
This artist, who uses his own face as a canvas, comes up with amazing artwork day after day after day.
https://www.thisblogrules.com/2009/12/everyday-day-new-incredible-face-paint.html
January 3, 2011
This site, despite being nothing but list after list, can be addictive to browse.
https://www.listafterlist.com/
December 28, 2010
Be kind to your parents and send them a tech support package.
https://www.teachparentstech.org/
December 21, 2010
If this year’s holiday gatherings find you around friends or family who are not exactly computer-savvy, show them this site.
https://www.turnofftheinternet.com
December 14, 2010
You can find gifts for even the most difficult people at the Unemployed Philosophers Guild.
https://www.philosophersguild.com
December 7, 2010
It’s not nice to make fun of other people! Unless those people are mega-rich with stylists and yet still make highly questionable clothing choices. You can make fun of them.
November 30, 2010
You don’t think Amazon.com is wacky? Just you wait.
https://www.amazon.com/gp/product/B000796XXM?t=slickdeals&tag=slickdeals
November 23, 2010
Thank goodness someone created a device that detects and blocks cat-like typing on your computer. No more late-night bidding for tuna on eBay!
https://www.bitboost.com/pawsense
November 16, 2010
This site is like a World Wrestling smackdown… if the fighters were designers, one in Paris and one in New York… and they were fighting over who could make the coolest infographics.
https://parisvsnyc.blogspot.com
November 9, 2010
The Auto Correct feature on iPhones, iPods, and iPads can change words in very strange ways. Depending on what’s changed and who you’re communicating with, the results are either embarrassing or hilarious. This site chronicles them all.
https://damnyouautocorrect.com/
November 2, 2010
This site finds the funny in unexpected, sugar-filled places: cakes!
https://www.cakewrecks.blogspot.com
October 26, 2010
Since it’s almost Halloween, you may have expected this week’s wacky site to be frightening. Instead, we chose a site that is a safe haven for people who hate the scariest creature of all — THE CLOWN!
October 19, 2010
Have you ever wondered whether a certain tattoo design would look good on you? Visit this website and there’ll be no question.
October 12, 2010
This site lists odd places (ghost towns, urban legend locations, and more) that you can visit in the United States.
October 5, 2010
This blog, updated almost daily, pulls its images from one family’s collection of postcards.
https://apostcardaday.blogspot.com/
September 28, 2010
This site gives new meaning to the phrase “Play ball.”
https://mrdoob.com/projects/chromeexperiments/ball_pool/
September 21, 2010
People have some wacky beliefs. This Wikipedia entry debunks many of them.
https://en.wikipedia.org/wiki/List_of_misconceptions
September 12, 2010
Everyone should know how to drop a line to Queen Elizabeth.
https://www.royal.gov.uk/HMTheQueen/ContactTheQueen/Overview.aspx
September 6, 2010
Warning: Do not show this site to children or to adults who collect toys in their original packaging. It’s just too disturbing.
August 29, 2010
Type in any business jargon into this site for a clear translation. Example: “Accelerated Emergence of High Maturity Behaviors” means “faster results.” Who knew?
August 22, 2010
Do you ever go to your parents’ home and shake your head in awe at the weird stuff they have? Take a photo and send it to this website.
https://crapatmyparentshouse.com/
August 15, 2010
You’ve probably heard of LOLcats. Now it’s time to add a little old-school dignity to silly captions.
https://historiclols.cheezburger.com
August 8, 2010
You know that Microsoft Office “helper” that looks like a paperclip? Customize the clip’s messages with hilarious results.
https://www.imagegenerator.net/create/clippy/
August 1, 2010
Looking at this website will make you feel like your desk is a plane — and that plane just did a barrel roll. Thanks to Jomo Moir for the tip.
https://www.freakingnews.com/Celebrities-Upside-Down-Pictures—2433.asp
July 26, 2010
Each artwork in this collection is made of a single sheet of paper.
https://www.6die.com/2010/06/artwork-single-sheet-of-paper.html
July 19, 2010
The next time you’re annoyed or frustrated, take out your feelings on a poor, defenseless can of beans.
https://www.simonpanrucker.com/beans.swf
July 12, 2010
This site celebrates the special bond between people and their pets.
https://awkwardfamilypetphotos.com/
July 5, 2010
In the hallowed tradition of Selleck Waterfall Sandwich, we bring you Nimoy Sunset Pie. Caution: Bad Trekker jokes ahead. Thanks to Kort Kramer for the suggestion.
https://nimoysunsetpie.tumblr.com/
June 28, 2010
This site turns your handwriting int
o a font. What’s wacky about that? Nothing, really — it’s just cool! Tip o’ the hat to Daniel Gaugler for the suggestion.
June 21, 2010
This site showcases 18 cool inventions from the past, including a one-wheeled motorcycle circa 1931.
https://www.boredpanda.com/cool-inventions-from-the-past
June 14, 2010
Create your own disgusting monster, then battle other disgusting monsters. Bonus activity: bug squashing!
June 7, 2010
There were some very, very strange advertisements in the 1970s. Here are 37 of the wackiest.
https://www.guidespot.com/guides/70s_ad_funny_farrah
May 31, 2010
Now you have a perfect destination for this year’s summer vacation.
https://www.desertdutch.org/slabcity.htm
May 24, 2010
The waiter brings your dinner. Does it look a little… odd? Take a picture and post it on this site.
May 17, 2010
This site may not be wacky, but some of the things it sells certainly are.
May 10, 2010
Bruce Parsons, the reader who submitted this site, recommends that once the site loads in your Web browser, you don’t click on anything for a few seconds — just wait and watch what happens.
May 3, 2010
This site is resplendent with glittery suits, bedazzled capes, and candelabras on pianos. Be sure to visit the store for gifts that will please anyone with a flair for the tacky dramatic.
April 26, 2010
Anyone who deals much with clients will recognize some of these eye-rolling utterances that prove the customer isn’t always right.
April 19, 2010
This web site ponders the “art and science of pencils”. Pencils!
April 12, 2010
We think this site is actually more spooky than wacky. But maybe you won’t be disturbed by these photos of dolls carved to look like real people.
April 5, 2010
If you want to shorten a URL, you have many options. But they’re all boring! Instead, use this service and you’ll not only get a short URL, but one that sounds suspicious and/or frightening.
March 29, 2010
The Code Organ translates the content of a Web page into music. Andwww.creativepro.com sounds pretty catchy, if we do say so ourselves. Submitted by CreativePro.com reader Jerry Lehman.
March 22, 2010
Imagine one of the Golden Girls noshing on deep dish atop Mt. Fuji and you will have captured the essence of this profoundly important Web site.
https://beaarthurmountainspizza.tumblr.com
March 15, 2010
Christoph Niemann blends humor and technology to create tongue-in-cheek infographics.
https://niemann.blogs.nytimes.com/2010/03/10/my-way/
March 8, 2010
The Museum of Modern Tweets is… well, you’ll have to see for yourself.
March 1, 2010
You have to respect a site that embraces its nerdiness with such honesty.
https://www.toplessrobot.com (And don’t worry about NSFW nudity — we found no examples of actual topless robots despite several minutes of searching.)
February 22, 2010
Suffering from cabin fever? Explore this collection of the world’s wonders, curiosities, and esoterica.
February 15, 2010
This site is so wrong that it’s right.
February 8, 2010
The author of this blog ruthlessly critiques album art from independent musicians.
February 1, 2010
So you have a deep love for Tom Selleck, waterfalls, or the absurd? This is the place for you.
https://selleckwaterfallsandwich.tumblr.com/
January 25, 2010
The “Poorly Dressed” site features photos of people who have made, er,unfortunate clothing choices. Warning: Some photos and captions are not safe for work.
https://poorlydressed.com/
January 18, 2010
This site documents the sometimes funny, sometimes bizarre things said by the site creator’s “mild-mannered English husband” — while he sleeps.
https://sleeptalkinman.blogspot.com/
January 11, 2010
In this list of animals with fraudulent diplomas, cats far outnumber dogs. Does that means felines are more intelligent, or just better fakers?
https://en.wikipedia.org/wiki/List_of_animals_with_fraudulent_diplomas
January 4, 2010
This site was founded on the belief that everything in life would be better with a little more Nicolas Cage.
https://niccageaseveryone.blogspot.com/
December 28, 2009
This site documents a gravitational anomaly approximately 150 feet in diameter that’s located just outside of Santa Cruz, California. The anomaly, known as “The Mystery Spot,” amazes anyone who experiences its puzzling variations of gravity, perspective, and height.
https://www.mysteryspot.com
December 21, 2009
Depending on the level of your childhood mall-Santa trauma, the Sketchy Santas site might make you laugh, or you might find yourself curled into a ball, murmuring the lyrics to “Jingle Bells” over and over.
https://www.sketchysantas.com/
December 14, 2009
Bagels and Möbius strips have way more in common than you thought. Here’s the proof.
https://www.georgehart.com/bagel/bagel.html
December 7, 2009
You’ve always wanted to play “Louie, Louie” on a telephone keypad. Here’s how.
https://www.jlc.net/~useless/telsongs.html
November 30, 2009
Tis the season to spend more time than usual with family. But first, visit this site to fortify yourself.
https://myparentswereawesome.tumblr.com/
November 23, 2009
This site is all about charts and graphs, but it’s not your typical business snore-fe
st. A recent favorite charts the appeal of “Twilight” in relation to the age of the female watcher.
https://www.graphjam.com
November 16, 2009
Recently discovered diaries of French philosopher Jean-Paul Sartre reveal a man obsessed not with the void, but with food. Read excerpts here.
https://www.pvspade.com/Sartre/cookbook.html
November 10, 2009
Whoops! Someone’s birthday is today and you forgot to send a card? Go to this site (created by Mat Honan), type your message after “.eu/” in the Web browser address field, and hit Return/Enter. Then send the resulting URL to the birthday boy/girl.
https://happybirthdayto.eu/
November 2, 2009
Have your fortune told by The Great Bernie.
https://www.TheGreatBernie.com
October 26, 2009
Read about (and try, if you’re brave) classic home science projects from the early to mid-twentieth century.
https://bizarrelabs.com
October 19, 2009
You’re afraid of what?! This site documents strange fears of things that don’t exist (but give people the chills anyway). Warning: Fear #9 is accompanied by a photo that’s NSFW.
https://amog.com/health/strange-fears-dont-exist/
October 12, 2009
If you’re not yet in the Halloween spirit, you will be once you visit this site.
https://www.skulladay.blogspot.com
October 5, 2009
Make the puppet dance!
September 29, 2009
The UK Telegraph has gathered the 20 most bizarre Craigslist advertisements.
www.telegraph.co.uk
September 21, 2009
The Selby features Todd Selby’s photographs, paintings, and videos by of interesting people and their creative spaces.
https://www.theselby.com
September 14, 2009
Sooner or later, almost everyone will visit Wal-Mart. This site chronicles some of the more unusual shoppers. Caution: Some photo captions are NSFW.
https://peopleofwalmart.com
September 8, 2009
Want to see words made out of orange rinds? Clothespins? Tortillas? Soap suds?
https://wemakewords.blogspot.com
September 1, 2009
You will not believe what some people can do with a Red Bull can.
https://www.redbullartofcan.com
August 25, 2009
Astronaut posteriors saved for posterity.
https://www.wired.com/wiredscience/2009/08/astronautbutts/
August 18, 2009
Fess up — some of your repairs look like this, don’t they?
https://thereifixedit.com
August 11, 2009
More wonderful than wacky, odosketch is an online Flash-powered drawing application.
https://sketch.odopod.com/
August 4, 2009
Sign up for the image-only Friday Round-up, which creator Kate Steciw calls an “anti-blogging exercise.”
https://katesteciw.com/index.php?/projects/friday-round-up/
July 28, 2009
Nonsek is a web site that creates and sells “graphic remixes.” It won’t make sense until you try it. Happily, demos are free.
https://nonsek.com
July 21, 2009
Toilet paper origami. Go crazy!
https://www.origami-resource-center.com/toilet-paper-origami-pleat.html
July 14, 2009
The warning at the top of this how-to for making a jet-powered beer cooler says that it’s very dangerous. Like you would let that stop you.
https://www.asciimation.co.nz/beer/
July 7, 2009
First the office chair that tweeted farts, now this:
https://tinyurl.com/nekfxu
June 30, 2009
Take a bunch of junk, pile it up, and shine a light on it. The results, though perhaps smelly, are astounding.
https://www.environmentalgraffiti.com/featured/incredible-shadow-art-created-from-junk/12265
June 23, 2009
Make a Lava Lite out of a few common household materials. You know you want to.
https://www.exploratorium.edu/science_explorer/volcano.html
June 16, 2009
Wanna see some bad logos? Some REALLY bad logos?
https://www.yourlogomakesmebarf.com/
June 9, 2009
Is it mean to giggle at this? Maybe a little.
https://gothsinhotweather.blogspot.com/
June 2, 2009
Visit this photo booth from the comfort of your office chair.
https://www.laphotocabine.com
May 27, 2009
Reader mrbishi suggested the site “Where are you in the movie?” You plug in your birth date and life expectancy, choose a movie title, then see how far along in that movie you are. In the movie of my life, the Wicked Witch just jumped on her broom and flew out of her tower dungeon.
https://www.amberdigital.com/where/
May 19, 2009
You are going to laugh so hard when you see the “Awkward Family Photos” site.
https://awkwardfamilyphotos.com/
May 12, 2009
A modern ode to the 404 error page.
https://www.plinko.net/404/tribute.asp
May 5, 2009
Trainer, speaker, and author Claudia McCue pointed out this crazy-beautiful-yet-EEK!-bugs site.
https://www.formandpheromone.com/
April 28, 2009
You have a Bigfoot obsession? Hey, me too!
https://www.LivingSasquatch.com
April 21, 2009
You’ve heard the modern-art criticism “My kid could draw that”? While this art is done with crayons, it’s not kid stuff.
https://www.christianfaur.com/crayons/
April 14, 2009
Need to chill for a bit? Breathe deeply and click the blue button.
https://www.instantom.com
April 7, 2009
For all you Daft Punk fans.
https://www.najle.com/idaft/
March 31, 2009
Revel in EepyBird’s extreme sticky note experiments. Tip o’ the hat to Tim Hoffer for pointing out the extremitude.
https://www.eepybird.com/stickynote.html
March 24, 2009
Roadside America is your online guide to offbeat tourist attractions.
https://www.road
sideamerica.com/
March 17, 2009
Thanks to Jennifer of Perrella Graphics for alerting us to this site, which claims to have every single advertisement in all major magazines from 1930 to 1969.
https://graphic-design.tjs-labs.com/index
March 10, 2009
This web site, which is all about photo booths, is a kick in the pants.
www.photobooth.net
March 3, 2009
This site is dedicated to paintings of dogs playing poker. Seriously.
www.dogsplayingpoker.org
February 24, 2009
Who do you want to be today?
www.faceinhole.com
February 17, 2009
You are forbidden from using this tool against CreativePro.com. Not that you would ever want to, of course.
https://keepmeout.com/
February 10, 2009
Take your short line of text. Add 48 possibilities for placing that text in a scene: on a marquee, a street sign, a hot dog, a…
www.redkid.net/generator/sign.php
February 3, 2009
I would like to be buried in the Letter Museum, please.
www.buchstabenmuseum.de
January 27, 2009
This site gives you knitting patterns so you can recreate the scarves worn by Doctor Who in the long-running TV show. And here I thought I was a big nerd.
www.doctorwhoscarf.com
January 20, 2009
Visit the “blog” of “unnecessary” quotation marks.
https://quotation-marks.blogspot.com/
January 13, 2009
The concept may sound stupid: Obscure or augment any part of your body with a record sleeve to produce an illusion. But the results often leave you shaking your head in wonder at the world’s creativity.
www.sleeveface.com
January 6, 2009
Syrian hamsters are the best breed to run a rodent-powered night light. Click below to find out why, and how to build it yourself.
www.otherpower.com/hamster.html
December 30, 2008
This flick is a bit like “Sean of the Dead.” Just subtract zombies and add killer sheep.
www.blacksheep-themovie.com
December 23, 2008
This site is a memorial to the Hartwig Gobbler, the “grooviest motel in Wisconsin.”
www.lileks.com/institute/motel/index.html
December 16, 2008
Format Magazine used Lego’s miniature figurines and building blocks to recreate the covers of 20 hip hop album covers.
www.formatmag.com/features/lego-hip-hop-album-covers/
December 9, 2008
Is a cat plotting to kill you? Learn the warning signs before it’s too late!
https://www.catswhothrowupgrass.com/kill.php
December 2, 2008
Thanks to Chuck Green for pointing out The Museum of Forgotten Art Supplies, “where tools of the trade that have died or have just about died a slow, slow death are cheerfully exhibited.”
https://www.drawger.com/show.php?show_id=32
November 25, 2008
Elf Yourself is soooo tired. Try Tundra Tubbing instead!
https://www.equifax.com/holidaygame/
November 18, 2008
Image and font seller Veer is always good for something twisted. In their latest offering, “Unusual Suspects,” you read an eyewitness report of a fictitious crime, then create a human face that matches the case.
https://ideas.veer.com/features/faces
November 11, 2008
Thanks to reader Debie Mansfield for suggesting Megamonalisa. Debie says that the site “pays tribute to (some would say defaces) DaVinci’s famous Mona Lisa painting. See what other versions have been created and even add your own.”
https://www.megamonalisa.com/
November 4, 2008
Play a game that tests your memory while you browse for stock imagery.
https://www.sodapix.com/games/sodamemory.php
October 28, 2008
Don’t read the ghost stories on this site at night. Or if you do, don’t turn your back to that open doorway. Or that window.
https://www.yourghoststories.com
October 21, 2008
It’s not too late for custom-printed Halloween goodies. And while you’re there, make the floating head sing along to “She Blinded Me with Science.” Classic!
www.thecandylab.com
October 14, 2008
Don’t leave home without your hand-crafted Aluminum Foil Deflector Beanie. Step-by-step instructions included!
ttp://zapatopi.net/afdb/
October 6, 2008
This week’s Wacky Web Site needs only two words to express its ineffable appeal: Squirrel Underpants.
www.squirrelunderpants.com/
September 30, 2008
Steven Woodward has created 37 traffic signs of unexpected content and charm.
https://www.stevenwoodward.com/signs/index.htm
September 23, 2008
It’s a question every person should know the answer to: How long could you survive chained to a bunk bed with a velociraptor?
https://www.bunkbeds.net/velociraptor/
September 16, 2008
Tip o’ the hat to Daniel Gaugler of PrintingForLess.com for passing on this week’s site, Strange Maps. Among the many things you’ll see charted here: regional names for carbonated beverages, the world as seen by a 15th-century sailor, and today’s Eastern North America as seen by Aer Lingus — or rather, Err Lingus.
https://strangemaps.wordpress.com/
September 9, 2008
Read about the five hoaxes that fooled the world in the 18th, 19th, and early 20th centuries. I would say people were more gullible back then, but then I remember all those emails from Nigeria…
https://www.neatorama.com/2008/08/19/five-hoaxes-that-fooled-the-world/
September 2, 2008
Does the fact that I love this music video make me a big dork?
https://www.youtube.com/watch?v=7m5vt07W2n4
August 16, 2008
SongBlitz is an interactive quiz that tests your ability to correctly identify musicians. That may sound benign, but I warn you — it’s completely addictive.
https://www.jamsbio.com/games/songBlitzSolo
August 19, 2008
The awesomeness of this site goes without saying.
https://www.talkingpets.org
August 12, 2008
Thanks to CreativePro.com reader Sue Lowery for suggesting work clothing company Carhartt, which has taken the tired old “under construction” message to an extreme: You get to destroy their old site design using a jackhammer, wrecking ball, or dynamite!
https://www.carhartt.com
August 4, 2008
Swat flies in this online game. I like the noise it makes when I squash a big one.
https://majman.net/fly_loader.html
July 29, 2008
Cracked.com shares their take on “The 6 Most Terrifying Items People Actually Collect.” Warning: Don’t visit this site if explicit language and photos disturb you. Definitely not safe for work viewing.
https://www.cracked.com/article_16491_6-most-terrifying-items-people-actu…
July 22, 2008
Garden statuary may sound ho-hum, but that’s because you haven’t experienced Design Toscano’s selection of resin meerkats, aliens, and Bigfeet (sadly not life-sized, but “finely hand-painted for startling realism”).
https://www.designtoscano.com/home.do
July 15, 2008
Proving that there is a Web site for everything: Minneapolis has its own Art Car workshops, exhibitions, and parade.
https://www.artcarparade.com/
July 8, 2008
Archie McPhee has been selling the wackiest of items for 25 years. While I still miss the low-fi appeal oftheir old paper catalogs, that same goofiness is now much more accessible online. Bacon-flavored floss, anyone?
https://www.mcphee.com/
July 1, 2008
The wonderfully named company Flying Pig has oodles of paper animation kits for your enjoyment.
https://www.flying-pig.co.uk/index.php
June 24, 2008
PowerPoint is a pain, but flowcharts are all right — at least, when they’re flowcharts about bacon. (Thanks to John Nack for this tasty morsel.)
https://www.flickr.com/photos/fncll/2129889439/sizes/o/
June 17, 2008
The COLOURlovers site brings us forbidden color combos: Color pairings that dare not speak their names.
https://www.colourlovers.com/blog/2007/08/29/forbidden-color-combinations…
June 10, 2008
In most cases, electronic cards are a poor substitute for the real thing. But the unusual art, clever writing, and not-afraid-to offend messages of Wrongcards make them stand out. Warning: Not recommended for viewing at work.
https://www.wrongcards.com/
June 3, 2008
Simple, yet so satisfying: Choose a Web site that represents something you dislike, then select what kind of disaster you’d like to befall it (meteors, wasps, spilled coffee, etc.). Blam!
https://www.netdisaster.com/
May 28, 2008
This virtual kaleidoscope game comes from the mind of Ze Frank.
https://www.zefrank.com/dtoy_vs_byokal/index.html
May 19, 2008
Sure, Instant Rimshot is a one-trick pony. But what better response is there to that coworker who’s just cracked a corny joke… again?
https://www.instantrimshot.com/
May 13, 2008
How many TV theme songs can you name? My best score is 754. Post your best here.
https://www.televisiontunes.com/game.html
May 6, 2008
Think rap songs and infographics don’t have much in common? Think again.
https://www.jamphat.com/rap/
April 29, 2008
Crashing copter: Successfully pilot the helicopter past obstacles and I assume something good will happen. I wouldn’t know — I’ve crashed 137 times.
https://www.hurtwood.demon.co.uk/Fun/copter.swf
April 22, 2008
Flowers2Mail: I wouldn’t exactly recommend this as a substitute for the real thing on a major occasion, but it’s a fun site nonetheless.
https://www.flowers2mail.com
April 15, 2008
Animator vs. Animation: This Flash classic can still make you grin.
Animator vs. Animation
April 8, 2008
Wreck Your Worries: Type a worry into a box, choose one of five tools (for example, a hammer or a golf club), and whack that worry into oblivion.
www.wreckyourworries.com
April 1, 2008
Head to this illustrator’s site when you want a laugh.
www.charlesbeyl.com
March 25, 2008
Now these are business cards people will remember.
https://inspiredology.com/graphic-design/cool-business-cards/
March 11, 2008
Mystery moving rocks of Death Valley. Can you figure it out?
https://www.funcram.com/stories/moving-rocks.html
March 4, 2008
This is just a cool site full of odd images
https://weburbanist.com/
February 26, 2008
Cool Word Illusions
https://www.marcofolio.net/other/15_cool_word_illusions.html
February 19, 2008
Having trouble sleeping? Here’s a solution.
https://www.daniel-ritter.de/strange/sheep.php4
February 12, 2008
Just in case you need help with your next slogan
https://www.thesurrealist.co.uk/slogan.cgi
February 5, 2008
This gives new meaning to the term “freehand”
https://www.thatwasfunny.com/hand-painting/1082
January 29, 2008
Strange Facts: More water cooler fodder
https://www.strangefacts.com/
January 22, 2008
Money Faces: I always have to share unique origami creations.
https://www.funforever.net/archives/2007/12/12/
January 15, 2008
HassleMe: This actually may be more useful than wacky.
https://www.hassleme.co.uk/
January 8, 2008
Is too much honesty a bad thing?
https://www.guardedlyoptimistic.com/2007/10/if-taglines-were-honest.html
January 2, 2008
Now those are some Mr. Potatoheads
https://funtasticus.com/20070925/mrpotato/
December 18, 2007
Need some business card design ideas? These are some doozies!
https://static.iftk.com.br/mt/2007/11/coolest_business_cards_ive_eve.html
December 11, 2007
Zoomed in on Food: Sometimes you can get too close.
https://allfunny.net/index.php/funny-pictures/zoomed-in-food.html
December 4, 2007
Strange Google Maps sightings. These are definitely “needle in a haystack” findings
https://www.softmall.org/fusion/readarticle.php?article_id=17
November 27, 2007
Fireplace TV: Almost like the real thing
https://www.fireplacetv.nl/
November 20, 2007
Can I have some!?
https://www.animaltalk.us/for/Animals/what-chefs-do-when-they-are-bored/
November 13, 2007
Amazing and fun inventions. The storage in a staircase is BRILLANT
https://www.zuzafun.com/cool-inventions
November 6, 2007
Here’s a fun DIY project that has the added benefit of annoying your family and friends.
https://www.review-it.info/change-tv-channels-without-a-remote/
October 30, 2007
What are you afraid of?
https://www.nlpnow.net/phobia-ac.html
October 23, 2007
Mad scientists at their best!
https://www.u-starvin.com/micromaniac/
October 16, 2007
Get from here to there in style
https://funtasticus.com/20070719/weird-transport/
October 9, 2007
If you’re into architecture you’ll like these
https://www.roxanneardary.com/blog/strange-unusual-houses-buildings/
October 2, 2007
Modular Chair: Form and function exaggerated
https://www.dailymotion.com/cluster/fun/video/x151i9_modular-chair
September 25, 2007
Extreme Pumpkins: Halloween is just around the corner
https://www.extremepumpkins.com/
September 18, 2007
Crazy Facts: This week’s water cooler fodder
https://www.thebiglad.com/Crazy-Facts
September 11, 2007
Wow… Some of these animals look alien
https://divaboo.info/
September 5, 2007
15 Unfortunately Placed Ads
https://www.oddee.com/item_87332.aspx
August 28, 2007
The Twinkie Test: Is this cruel and unusual punishment?
https://www.twinkiesproject.com/
August 21, 2007
ourYa ebWa itesa ranslatedta intoa igPa atinLa — and others too
https://www.rinkworks.com/dialect/
August 14, 2007
Funny Painted Cars: There are a couple NC17 submissions — beware
https://www.weirdomatic.com/funny-painted-cars.html
August 7, 2007
50 Reasons Why People Buy: Brainstorming tool
https://www.50reasonswhy.com/
July 31, 2007
Zip it: Check your Photoshop “fly” PDQ
https://bestyoulike.com/?p=350
July 24, 2007
Another batch of amazing photoshopped images
https://www.funpic.hu/funblog/allatok/allatok.html
July 17, 2007
Barcode Art: Try barcoding yourself
https://www.barcodeart.com/
July 10, 2007
Mailbox Art: Snail mail at its best
https://sblom.com/mailbox/
July 3, 2007
Have a little fun with JavaScript
https://www.retrogismo.com/crazy.htm
June 26, 2007
Strangest Coincidences: We don’t vouch for their authenticity, but they are entertaining none the less.
https://funnyhobo.com/2006/12/16/top-15-strangest-coincidences
June 19, 2007
World Beard Championship: Something to plan for come Fall
https://www.worldbeardchampionships.com/
June 12,
2007
Side Show World: Delve into the real wacky
https://www.sideshowworld.com/
June 5, 2007
Duct Tape Fashion: Make your own sticky fashion statement
https://www.ducttapefashion.com/
May 30, 2007
musicovery.com: A fun way to listen to music
https://www.musicovery.com/
May 22, 2007
zefrank.com: Distracting Flash fun
https://www.zefrank.com
May 15, 2007
The Art And Philosophy Of Chindogu
https://home.bawue.de/%7ejtesch/chindogu.html
May 8, 2007
Keep this random image generator for those “gotta share” moments. Please note there are some graphic images in this collection.
https://www.maxheadroom.nu/funstuff/index.php?id=3407
May 1, 2007
Things You Never Knew Existed: Definitely the place for those “hard to shop fors”
https://www.thingsyouneverknew.com
April 17, 2007
Strange statues around the world.
https://saoma.com/central/
April 10, 2007
Very Funny Ads: We’re sorry for any deadline missing that may happen.
https://veryfunnyads.com/
April 3, 2007
Create your own South Park characters
https://www.vexatori.de/zib/sp-studio.swf
March 27, 2007
File Swap: Interesting give and take proposition
https://www.file-swap.com/
March 20, 2007
Are you feeling crafty?
https://www.notmartha.org/tomake
March 13, 2007
Annoy your colleagues with virtual bubble wrap
https://just-go.to/bubbles/
March 6, 2007
For the survey-aholic in all of us
https://www.buzzdash.com/
February 27, 2007
How will your favorite publication report the end of the world?
https://www.wiu.edu/users/mfbhl/wiu/480/joke8.htm
February 20, 2007
Sarcasm Society: Do you have the chops?
https://www.sarcasmsociety.com/
February 13, 2007
eBizzare: Some weird weird facts
https://www.ebizarre.com/
February 6, 2007
Words of Inspiration: A little more profound than wacky this time.
https://www.worldofinspiration.com/
January 30, 2007
Drum Machine: Do you got rhythm?
https://www.greenweaver.net/drummachine/drummachine.html
January 23, 2007
Remove those unwanted elements from your images
https://www.snapmania.com/info/en/trm/
January 16, 2007
Check out these crayon sculptures
https://diemchau.com/storytelling/index.html
January 9, 2007
Can you swing and hang on?
https://i-am-bored.com/bored_link.cfm?link_id=20277
January 3, 2007
Bore Me: Some funny texts to get your 2007 started
https://www.boreme.com/boreme/funny-all/by-type-2006-Text-p1.php
December 19, 2006
Text-based Pong: It’s harder than you think
https://www.karber.net/textbased/pong/pong.asp
December 12, 2006
Contemplate: Take time to think
https://contemplate.us/think-proverbs.php
December 5, 2006
Thousands of Ways To Annoy People: What better time of year to annoy someone
https://www.bored.com/getannoyed/index.htm
November 28, 2006
Could you be the next Jackson Pollack?
https://www.jacksonpollock.org/
November 21, 2006
Online Shell Game: How far can you get?
https://www.ohoboho.com/games/bbf03c806f746dbf51a00fcc57051c66.swf
November 14, 2006
Two Sentences: Give this writing exercise a try
https://www.twosentences.com/
November 7, 2006
Guess the Logo: How many do you recognize?
https://www.guessthelogo.com/
October 31, 2006
When Cloning Goes Wrong: How are your “genetics” skills?
https://www.dnaco.net/~vogelke/pictures/when-cloning-goes-wrong/
October 24, 2006
FutureMe: Send yourself a message in the future.
https://www.futureme.org/
October 17, 2006
Paper Toss: Now you don’t have to mess up your office
https://www.jupitercolour.co.uk/dvdf/throwpaper.swf
October 10, 2006
elgooG: This will make your head hurt
https://www.alltooflat.com/geeky/elgoog/m/
October 3, 2006
Concert Venue Help: Definitely more useful than wacky
https://beethere.net
September 26, 2006
Pen & Ink Fun: Doodle away
https://www.andyfoulds.co.uk/amusement/pen_ink.htm
September 19, 2006
DontClick.It: Try to resist the urge to click.
https://www.dontclick.it/
September 12, 2006
Seat Guru: Not overly wacky, but extremely helpful if you travel a lot.
https://www.seatguru.com/
September 6, 2006
Marble Magnets: Make some for your clients
https://www.notmartha.org/tomake/marblemagnets.html
August 29, 2006
75 Years of Band-Aid: Follow the history of the boo-boo fixer
https://www.savetz.com/bandaid/
August 22, 2006
Create your own kaleidoscope
https://www.zefrank.com/dtoy_vs_byokal/
August 15, 2006
Airigami: Balloon animals are not just for clowns anymore
https://www.airigami.com/
August 8, 2006
Human For Sale: How much are you worth?
https://www.humanforsale.com
August 1, 2006
Putting Sheep to Sleep: The key to a quick time? Listen.
https://www.bbc.co.uk/science/humanbody/sleep/sheep/reaction_version5.swf
July 25, 2006
Mini Putt: Careful… you may get hooked
https://www.zdb.activedomain.nl/games/mini_putt.swf
July 18, 2006
Trendy Magic: How do they do that?
https://magic.trendy.org/interactivemagic.html
July 11, 2006
Art de Toilette: Gift ideas for someone who has everything
https://www.artdetoilette.com/
July 5, 2006
Custom Creature Taxidermy Arts: Careful. This site may not be for the faint of heart or stomach.
https://www.customcreaturetaxidermy.com/
June 27, 2006
xHollywood: Good central location for all those funny ads you remember from TV. Warning: There are a lot of pop up ads on this site.
https://www.xhollywood.com
June 20, 2006
Dumb Warnings: Vacuum Cleaner — Do not use to pick up gasoline or flammable liquids
https://www.dumbwarnings.com
June 13, 2006
Crazy Fads: Have you updated your trendy ways?
https://www.crazyfads.com/
June 6, 2006
The PhobiaList: What are you afraid of?
https://www.phobialist.com/
May 31, 2006
Perpetual Bubblewrap: Are you one of the annoying ones? Here’s your ultimate time waster.
https://www.urban75.com/Mag/bubble.html
May 23, 2006
PhoneSpell: Mnemonics options for your phone number
https://www.phonespell.org/
May 16, 2006
Discordian Coloring Book: I still have mine! Some of them are posters of velvet.
https://www.dreamspell.net/LKS/eris-frame.html
May 9, 2006
Inkblot Test: What do you see?
https://www.inkblottestwallpaper.com/
May 2, 2006
Cute Overload: Exactly that.
https://cuteoverload.com/
April 25, 2006
Cool Quotes: What they said!
https://www.coolquotes.com/
April 18, 2006
RoadsideAmerica: Offbeat places to visit
https://www.roadsideamerica.com/
April 11, 2006
Human Clock: Now that’s what I call analog
https://www.humanclock.com/
April 4, 2006
Superbad.com: The ultimate site of non sequiturs
https://www.superbad.com
March 28, 2006
Museum of Bad Art: Isn’t beauty in the eye of the beholder?
https://www.museumofbadart.org/
March 21, 2006
What Would You Do?: Can you survive?
https://www.spicolisbarleybin.com/games/survival.swf
This file has been removed from the host’s server.
March 14, 2006
Totally Absurd Inventions: All of these examples have patents. Go figure.
https://www.totallyabsurd.com/
March 07, 2006
Sound of Pasta: Something new to do with some of your carbs
https://www.geocities.com/Heartland/Farm/9258/
February 28, 2006
Captain Quack: For you rubber ducky fans.
https://www.captainquack.com/
February 21, 2006
Star Trek Quotables: Just in case Terri’s reference wasn’t enough.
https://www.sjtrek.com/trek/quotes/
February 14, 2006
Wonders of the World: Check out some suggestions for some new wonders.
https://ce.eng.usf.edu/pharos/wonders/other.html
February 7, 2006
That’s Ironic: You’ll be rolling your eyes at this one.
https://www.thatsironic.com/
January 31, 2006
Celebrity Height: Are you taller than Tom Cruise?
https://www.ringophone.com/TallOrNot.swf
January 24, 2006
Tomatoes are Evil: For all you tomato haters
https://www.tomatoesareevil.com
January 17, 2006
Email Etiquette: How’
s yours?
https://www.emailreplies.com/
January 10, 2006
Favorville: Facilitating the exchange of helpful acts.
https://www.favorville.com
January 4, 2006
Let’s get 2006 off to a great start… with a HUGE time wasting yet addictive game.
https://www.hurtwood.demon.co.uk/Fun/copter.swf
December 20, 2005
Get inspired with some book cover art:
https://www.coverpop.com/
December 13, 2005
Zoom Quilt: Hint, you’re zoomed in pretty far at the start.
https://zoomquilt.org/
December 6, 2005
Are you ready for Chrismukkah?
https://www.chrismukkah.com/
November 29, 2005
Wondering what to get the gadget-head in your life? Let Popular Sciencehelp.
https://www.popsci.com/popsci/bown2005/index.html
November 22, 2005
Be prepared with some first thanksgiving facts.
https://www.mayflowerhistory.com/
November 15, 2005
Create your own South Park characters
https://spstudio.elena.hosting-friends.de/spstudio.html
November 8, 2005
Camera Toss Pix: Please don’t drop it when you try this!
https://www.flickr.com/groups/cameratoss/pool/
November 1, 2005
World Sunlight Map: Looking for a little sunshine on a cloudy day?
https://www.opentopia.com/sunlightmaprect.html
October 25, 2005
Pixelfest: Add your one dot to the mix.
Note: This flash program takes a while to load.
https://haub.net/pixelfest/
October 18, 2005
Pandora: Not overly wacky, but VERY addicting.
https://www.pandora.com
October 11, 2005
Make-a-Flake: A little virtual paper cutting fun this week.
https://snowflakes.lookandfeel.com/
October 4, 2005
The PocketMod: When a piece of paper in your hand is just enough
https://www.pocketmod.com/
September 27, 2005
How intuitive are you?
https://www.okcupid.com/tests/take?testid=04124
September 20, 2005
The Phrontistery: Toss one of these words into a conversation.
https://phrontistery.info
September 13, 2005
I’m throwing away my “Oxford Dictionary of Quotations.”
You can quote me on that.
https://www.cybernation.com/quotationcenter/quoteaday.php
September 7, 2005
Which File Extension Are You? Take this quiz and find out.
https://www.bbspot.com/News/2004/10/extension_quiz.php
August 30, 2005
Urban Legends: Are some of these really true?
https://www.snopes.com/
August 23, 2005
Virtual Stapler: For the love of an office staple
https://www.virtualstapler.com/
August 16, 2005
Desktop Ink Blots: Test your psyche on your computer
https://www.inkblottestwallpaper.com/
August 9, 2005
ABC Gallery: Remember your Art History textbook?
Here it is on your computer:
https://www.abcgallery.com/
August 2, 2005
Short Short Short Stories: Just in case you don’t have time for a full novel.
https://espressostories.com/
July 26, 2005
Paperdoll Heaven: Dress up your favorite celebs
https://www.paperdollheaven.com
July 19, 2005
Fruit Pages: Handy reference for your next trip to the farmers market.
https://www.thefruitpages.com/
July 12, 2005
Country Reports: No so wacky this week, but pretty darn informative.
https://www.countryreports.org
July 6, 2005
Celebrities Eating: Just in case you’ve already read your latest People Magazine this week and still need a Hollywood fix.
https://www.celebrities-eating.com
June 28, 2005
Crying While Eating: Whaaaa?!
https://www.cryingwhileeating.com/
June 21, 2005
Trivia-Library.com: Bone up before your next Trivial Pursuit game.
https://www.trivia-library.com/
June 14, 2005
Muffin Films: Is that blueberry muffin backing up on you?
https://www.muffinfilms.com/
June 7, 2005
Podcast Alley: A good place to start browsing for an aural distraction.
https://www.podcastalley.com/
June 1, 2005
Interactive Refridgerator Magnets: “Someone keeps stealing my letters…”
https://web.okaygo.co.uk/apps/letters/flashcom/features photos of people who have made unfortunate clothing choices. Warning: Some photos and captions are not safe for work.
fStop has expanded its distribution network, signing an agreement with Japan’s leading imagery agency, Amana, in an effort to more effectively market its unique royalty-free library to Japanese designers.
“We’re very pleased to have Amana as a part of our distribution network,” said Derick Rhodes, fStop’s Project Manager, “and we’re confident that they’ll do an excellent job of marketing our distinct imagery in the world’s second largest image market.”
“We feel that fStop’s high-end, designer-oriented aesthetic, ” Rhodes continued, “will greatly appeal to creatives across Japan.”
In other news, fStop launched 1,000 new images via www.fStopImages.com this morning.
This release features a stellar lineup of photographers (including London-based Martin Holtkamp – https://www.fstopimages.com/designers/mholtkamp.php), and, once again, confirms fStop’s commitment to continually raising the bar when it comes to royalty-free imagery.
This fMail: https://www.fstopimages.com/fmail/fmail010.html highlights some of the key collections/images in this release.
The complete list of titles for this release includes:
068000 – David Fischer – “Blinded by the Lights”
https://www.fstopimages.com/designers/dfischer.php
069000 – Kim Winderman – “Runonsentence”
https://www.fstopimages.com/designers/kwinderman.php
075000 – Marc Volk – “Fireworks & Concrete”
https://www.fstopimages.com/designers/mvolk.php
076000 – Ragnar Schmuck – “Menschen – Orte – Dinge”
https://www.fstopimages.com/designers/rschmuck.php
077000 – Julia Christe – “Westward Expansion”
https://www.fstopimages.com/designers/jchriste.php
078000 – Stella – “Business 102”
https://www.fstopimages.com/designers/stella.php
079000 – Stella – “Massage 101”
https://www.fstopimages.com/designers/stella.php
080000 – Tobias Titz – “Australia”
https://www.fstopimages.com/designers/ttitz.php
081000 – Ela Mergels – “Interior – Exterior”
https://www.fstopimages.com/designers/emergels.php
082000 – Christian Thomas – “Las Vegas Singles”
https://www.fstopimages.com/designers/cthomas.php
083000 – Dejan – “Paris Moves”
https://www.fstopimages.com/designers/dejan.php
084000 – Team Static – “Hospital 101”
https://www.fstopimages.com/designers/teamstatic.php
085000 – Team Static – “Hospital 102”
https://www.fstopimages.com/designers/teamstatic.php
086000 – Falk Herrmann – “Anything Goes”
https://www.fstopimages.com/designers/fherrmann.php
087000 – Edzard Piltz – “Antidote”
https://www.fstopimages.com/designers/epiltz.php
088000 – Halfdark – “Sugar. No Milk.”
https://www.fstopimages.com/designers/halfdark.php
089000 – Halfdark – “Drugs and Games”
https://www.fstopimages.com/designers/halfdark.php
090000 – Kira Bunse – “Selected Works”
https://www.fstopimages.com/designers/kbunse.php
091000 – Team Static – “University Lecture”
https://www.fstopimages.com/designers/teamstatic.php
092000 – Hannah Stouffer – VCD – “SomethingLime”
https://www.fstopimages.com/designers/hstouffer.php
093000 – Catapult – “Berlin Jetzt”
https://www.fstopimages.com/designers/catapult.php
094000 – Martin Holtkamp – “Bad Girls”
https://www.fstopimages.com/designers/mholtkamp.php
095000 – Paul Calver – “A Lifestyle in the Making”
https://www.fstopimages.com/designers/pcalver.php
097000 – Sven Hagolani – “Urban Life”
https://www.fstopimages.com/designers/shagolani.php
098000 – Sven Hagolani – “On My Way”
https://www.fstopimages.com/designers/shagolani.php
099000 – Sven Hagolani – “Nature Experiences”
https://www.fstopimages.com/designers/shagolani.php
100000 – Junophoto – “Business Essentials”
https://www.fstopimages.com/designers/junophoto.php
101000 – Christian Thomas – “Financial Trading”
https://www.fstopimages.com/designers/cthomas.php
fStop was started in 2002 by FontShop International, publisher of the FontFont library
of typefaces.
If you’ve read Part I of this series, you should have a working copy of WordPress running on your computer—or at least you know how to set it up. In this second part of the series, I’ll show you how to use Dreamweaver to create your own WordPress design—or actually, how to customize one of WordPress’s many themes to match the look and feel you’re after.
About WordPress Themes
As you learned in the previous article, WordPress is a content management system (CMS) used to display content stored in a database. WordPress doesn’t have a bunch of HTML files in the sense you’re probably accustomed to. You don’t build a HTML file for every page of your site with WordPress; instead, you or your client uses an administrative panel to enter and manage the site’s content. The actual text of a page is stored in a database, and when a visitor goes to a page on a site, WordPress retrieves the content from the database and merges it with HTML templates.
The look and feel of a site—which includes different designs and layouts for different types of pages, such as the homepage, a blog post, and a list of blog posts within a particular category—is controlled by what WordPress calls a “theme.” A theme is a collection of files composed of HTML, CSS, PHP, and sometimes JavaScript. You can switch from one theme to another on the same site, instantly changing the overall look of the site while retaining all the same content. This flexible design approach is one of the reasons people love WordPress.
Because WordPress themes include complicated PHP programming to control how content is displayed on a page, it’s usually best for designers new to WordPress to start with an existing theme and alter its CSS and HTML until you like how it looks. While creating a theme from scratch is definitely doable, it takes a lot more work (and knowledge) than simply editing an already created theme.
Anatomy of a Theme
A theme’s files are stored inside a folder that’s inside WordPress’ “themes” folder, which is inside the “wp-content” folder within the main WordPress folder. If you followed along with the instructions in Part I, you’ll find the WordPress themes for Windows at C:wampwwwblogwp-contentthemes, and on Macs as Applications:MAMP:htdocs:blog:wp-content:themes.
Go ahead and look there now. Unless you’ve added themes, you should see a single folder titled “twentyten.” Twenty Ten is the default theme that ships with WordPress, and it’s a good starting point for developing your own theme. But rather than muck around with the original theme files, it’s best to make a copy, so duplicate that folder and name it “creativepro”. Now there should be two folders—twentyten and creativepro—in the templates folder.
Launch WAMP or MAMP and start Dreamweaver. (Read the previous article if you need to refresh your memory of WAMP/MAMP.) You’ll begin by looking at the files that make up this theme and editing some important information in the CSS file that tells WordPress about this theme.
1. In Dreamweaver, open the Files panel if it’s not already open (Window > Files). If you followed the instructions from the previous article, you should have a blog folder at the top level of your site. Expand that folder by clicking the + (Windows) or arrow (Mac) to the left of “blog”. Next, expand the “wp-content” folder to see the files and folders inside it.
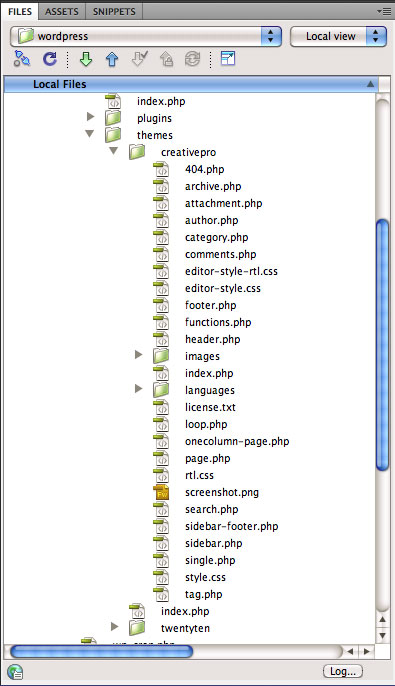
2. Locate and expand the “creativepro” folder inside the “themes” folder. The files panel should look something like Figure 1.
Figure 1. A WordPress theme is composed of dozens of PHP, CSS, and image files. The PHP files contain both the HTML used to display your blog posts as well as the PHP programming used to retrieve content from the WordPress database.

Each theme is made up of a style sheet (style.css), a bunch of PHP files—404.php, archive.php, and so on—an images folder, and a few other files. The style.css file defines the look for the theme and the PHP files are used to build the content for each page on the blog.
Some PHP files are used to specific types of pages: for example, a single blog post uses the HTML and PHP programming inside the single.php file, while the archive.php file provides an archive list of blog posts. Some of the PHP files are used on multiple pages: for instance, header.php provides the HTML and PHP for the first chunk of code that appears on a page, including the <head> section with the page’s title, and a link to the site stylesheet.
If you’re new to PHP-driven web development, the way WordPress assembles a page may seem odd. Instead of having a single file with all of the HTML code for a page, WordPress combines several files to create a single page. Each file contains a bit of the code needed for the page, so the header.php file adds the <head> content; the sidebar.php file adds content in a sidebar on the page; the footer.php file adds HTML that appears at the bottom of the page (like a copyright notice); and other files like index.php and single.php provide the main content that appears on each type of page.
This technique is really efficient. Since it’s common for pages on a site to share the same header, footer, and sidebar sections, by separating that content into individual files, WordPress can combine those files with different presentations of main content for different types of pages—like the blog’s homepage, a single blog post, a single page of content, and a search results page. In other words, when you visit a blog post, WordPress combines the HTML and programming code for the header.php, sidebar.php, footer.php, and single.php to create a single HTML file; and when you visit an archive listing of blog posts, WordPress combines the header, footer, and sidebar with the code in the archive.php file.
While you can edit the code inside each of these PHP files, you’ll spend a lot of your time with the theme’s stylesheet: the style.css file. Because CSS controls how the HTML for a site looks, to customize the look and feel for a WordPress site you’ll edit and add styles to the stylesheet. Let’s take a look at it:
In Dreamweaver, open the style.css file. You’ll notice that the code begins with a block of comments with the name of the theme and other information. This comment isn’t just there to document who created the CSS file. WordPress reads this information when you visit the “Appearance” tab in the WordPress administrative panel. The theme name listed in the stylesheet, for example, is used to identify the theme in the administrative panel.
Take the following steps to make changes to this file and enable this new theme in the WordPress administration panel:
1. In the stylesheet.css file, change the “Theme Name” to “CreativePro”. Note that you have to leave “Theme Name: ” in place in order for WordPress to recognize this as a theme. In other words, you change “Theme Name: Twenty Ten” to “Theme Name: CreativePro”.
2. Change the “Theme URI” to https://creativepro.com (or the URL of your choice.)
3. Change the “Description” to “The CreativePro theme is an adaptation of WordPress’ 2010 Theme”.
4. Change the Author to “Me and WordPress” (or whatever you’d like).
5. Save the file.
6. Now go to the WordPress administration dashboard by typing https://localhost/blog/wp-admin/ into your web browser’s location bar. (You may need to login using the name and password you used when setting up WordPress as described in the first article in this series.)
7. In the left navigation bar, click the Appearance button. This takes you to the Manage Themes page. You’ll notice that your new theme appears below the 2010 theme.
8. Click the Activate link below the new CreativePro theme. The CreativePro theme is now listed at the top of the page as the new active theme (Figure 2). Any changes you now make to those theme files will be reflected in the blog.
Figure 2: The screenshot that appears with each theme is simply a PNG file stored in each theme’s folder. You can create your own screenshot for your theme. Just create a 300 pixel x 225 pixel graphic; save it as “screenshot.png” in your theme’s folder. Iin this exercise you’d save it in C:WAMPwwwblogwp-contentthemescreativepro or Applications:MAMP:htdocs:blog:wp-content:themes:creativepro . Click the image to see a larger version.

Using Dreamweaver’s Live View With WordPress
Editing a WordPress theme isn’t always easy. Since any particular page on a blog is actually a combination of many different files, knowing which file controls which part of a page isn’t particularly obvious. In addition, just because the site-wide stylesheet, style.css, contains all the formatting information for the site doesn’t mean you know which style formats which chunk of content.
Fortunately, Dreamweaver CS5 introduces a more intuitive way to view and edit a theme. Dreamweaver CS5 lets you preview your blog directly within Dreamweaver, meaning that you can see fully assembled WordPress pages in Dreamweaver’s Live View. This lets you immediately preview changes you make to files. You can even navigate within Dreamweaver, jumping from page to page of your blog by clicking a link in Live View. Best of all, Dreamweaver lets you see which CSS styles format a given page element, and lets you update the style to immediately change the formatting of a page.
Using Dreamweaver in this way isn’t intuitive, however. You need to follow a few steps to get going:
1. In Dreamweaver’s Files panel, locate and open the index.php file inside the WordPress folder. This step can be confusing, because if you look closely there are a lot of index.php files: one inside each theme folder, one inside the themes folder itself, one inside the wp-content folder, and so on. The one you’re after is the master index.php at the topmost folder containing WordPress; if you followed the steps in the previous article, you should find it in the folder named “blog”. (This is where you placed WordPress.)
This page is blank, and even if you go into code view you’ll see very little code. Nonetheless, this single file is the master control file for WordPress. It’s the file that’s loaded whenever someone visits your blog, and it decides which other files are needed to display the posts, archives, and homepage of the blog.
2. Click the “Discover” link that appears just above Dreamweaver’s Design view area of the page (circled in Figure 3). You may see a dialog box appear; if so, click Yes to continue. Note that the Discover feature works only if you turned on your local web server (WAMP or MAMP).
Figure 3: When working with PHP-driven web sites, Dreamweaver’s “Discover” link finds all the files needed by the current PHP page. Click the image to see a larger version.

Because WordPress puts together multiple files to create a page, you may need to edit two, three, or more files to change how a single page looks on your blog.
Dreamweaver’s “Discover” tool loads all of the files that are used by WordPress and displays them in the related files toolbar.
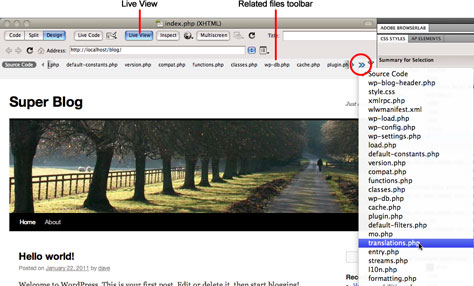
3. Click the “Live View” button at the top of the document window (Figure 4) to see the page as it appears when run through a Web server. You’ll see the homepage for the blog. In addition, the Related files toolbar lists all of the files WordPress uses—and there are a lot! There are so many that you need to open the “Show More” menu (circled in Figure 4) to see all of the files WordPress needs to use to display a single page.
Figure 4: WordPress requires literally dozens of other files to work. Most of these should never be changed, since this can break WordPress. Click the image to see a larger version.

You should not change most of these files; WordPress needs them as is. The only files you should work with are your theme files. Fortunately, Dreamweaver provides a way to show only certain files.
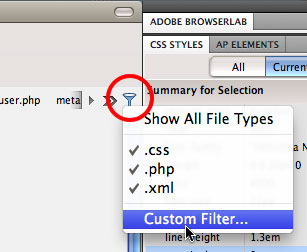
4. Click the Filter button on the right edge of the related files toolbar (circled in Figure 5), then select “Custom filter” from the menu that appears. In the dialog box that appears, type “style.css;header.php;footer.php;sidebar.php;index.php” (don’t include any spaces) and press the OK key. The related files toolbar now lists just a few files from the CreativePro theme.
Figure 5: To reduce the number of files listed for WordPress in the related files toolbar, you can create a Custom Filter.

Editing HTML in a WordPress Theme
To change the HTML in a WordPress theme, you must open one of the theme’s PHP files. For example, the header.php file contains the HTML that’s at the beginning of a page, while the sidebar.php file adds content to the sidebar. Edit the code inside any of these files to change the theme’s appearance. For example, let’s say you want to remove the giant image that spans the length of the page for the theme we’re working with.
1. Click the “Split” button in the document toolbar to display both the page design and the code.
2. Click “header.php” in the related files toolbar to display the code for the header of the page.
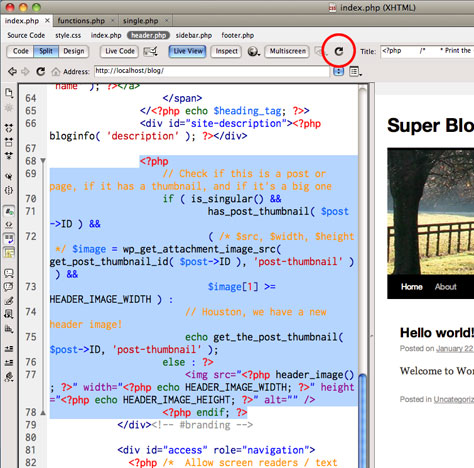
3. Locate the code that begins with “<?php // Check if this is a post” (lines 68 and 69). Select the code from that point down to and including line 78, which ends with “<?php endif ?>” (Figure 6).
Figure 6: WordPress files include a mixture of HTML and PHP code. Click the image to see a larger version.

4. Hit the delete key to remove this code. Save the file and hit the “Refresh” button (circled in Figure 6 above). The image on the page disappears.
Now you’ve removed the default image that comes with the Twenty Ten theme. But what if you want to include your own images on a page? Unfortunately, you can’t simply use Dreamweaver’s “Insert Image” command. Instead you have to use a bit of PHP. Here’s how:
1. Put any images you want to be part of your theme in an images folder inside the theme’s folder. If you’re following along with the setup from this series, you’d put image in C:WAMPwwwblogwp-contentthemescreativeproimages (Windows) or Applications:MAMP:htdocs:blog:wp-content:themes:creativepro:images (Mac).
2. Add an <img> tag to the HTML of the file where you wish the image to appear. For example, to add an image to the banner area of a WordPress theme, open the header.php file and place an <img> tag somewhere inside the <div id=”masthead”> section.
Let’s assume you have an image named logo.png that is 100 pixels wide and 25 pixels tall. You could add this code:
<img src=”/images/logo.png” width=”100″ height=”25″>
However, the code won’t work just yet. Because the image is buried inside your theme folder, you need to give WordPress the proper page to that theme’s folder. To do that, you add a bit of PHP.
3. Edit the <img> tag you added in the previous step by adding <?php bloginfo(‘template_directory’); ?> directly after src=”. For example, you’d re-write the code above like this:
<img src=”<?php bloginfo(‘template_directory’); ?>/images/logo.png” width=”100″ height=”25″>
The <?php bloginfo(‘template_directory’); ?> code tells WordPress to find the proper URL for the current theme’s folder and add it to the HTML.
Using Dreamweaver’s Inspect Mode
While editing the code inside a theme’s PHP files can let you change the HTML used in your blog, navigating the often strange-looking PHP code can be a bit daunting. Fortunately, the easiest way to make a theme look different is to edit the CSS rules in the theme’s stylesheet, the style.css file. The real problem is figuring out which style applies to which page element; but, thanks to Dreamweaver CS5’s “Inspect” mode, finding the style you’re after is a snap.
Dreamweaver’s Inspect mode lets you mouse around a page, click on a page element, and immediately see the CSS style associated with that element. You can then edit the CSS and update the look of the page. Here’s how to use Inspect mode:
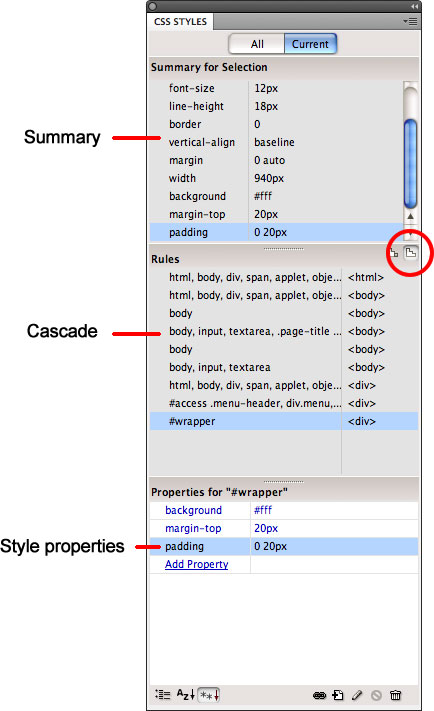
1. In the CSS Styles panel, click the Current button (circled in Figure 7). The Inspect Mode works in conjunction with the Current mode of the CSS styles panel to list styles applied to a page element.
Figure 7: Use Dreamweaver’s Inspect Mode to analyze the CSS applied to elements on a page. Click the image to see a larger version.

2. Make sure Live View is on. (If you’re continuing from the previous numbered list of instructions, you’re already in Live View, and the Live View button in the Document toolbar will be highlighted in blue. If it’s not, then click the button).
3. Click the Inspect button directly to the right of the Live View button.
4. Mouse around the page. As you do this, Dreamweaver highlights page elements.
When Dreamweaver highlights an element while in Inspect mode, you’ll find several helpful clues to help you navigate the document’s structure and CSS:
* A light-blue background indicates the content area of an element. For example, in Figure 7 above, the blue area represents a <div> tag and the area for content inside that div.
* A yellow background indicates a margin on the element. In Figure 7, the yellow stripe at the top of the page is a top margin that’s applied to the div.
* A purple background indicates padding. In Figure 7, the purple stripe on the left side of the page represents a 20 pixel padding applied to the div.
* In the tag selector at the bottom of the page, Dreamweaver highlights the tag you’re mousing over. In Figure 7, Dreamweaver is highlighting a button-like object that reads <div.hfeed#wrapper>. This indicates a <div> tag that has a class of “hfeed” applied to it, and an ID of “wrapper”.
TIP: When mousing over an element in Inspect mode, press the left arrow key to highlight the tag that wraps around the element (also known as the immediate ancestor). For example, if you mouse over a <div> tag and then press the left arrow key, Dreamweaver highlights the closest tag that wraps around that div. Continue pressing the left-arrow key and you’ll eventually highlight the <body> tag, which wraps around all content on a page.
The CSS Style Panel’s Current Mode
The real benefit of Inspect mode comes when the CSS Styles panel is open in Current mode. Current mode displays the current styles and style properties that apply to a selection. For example, if you select a paragraph on a page, you can use Current mode to see not only the properties applied to that paragraph (like font, font-size, margin, padding, and so on), but all of the styles that affect that paragraph.
In Current mode, the styles panel is divided into three panes (Figure 8). The top pane, the Summary view, lists all CSS properties that apply to the current element. Due to the rules of CSS, a single element may receive styling instructions for more than one style. For instance, a font applied to the <body> tag is inherited by all tags inside the body, so a particular paragraph on a page may use the font specified for the body. Likewise, more than one rule can apply to the same element; for example, if a page has a paragraph with a class of “copyright” applied to it, that paragraph will receive style information from both a “p” tag style and a class style named “.copyright”. The Summary pane then looks at all the styles applied to an element and figures out exactly which properties apply to it.
Figure 8: The Current view of Dreamweaver’s CSS Styles panel is one of the program’s most valuable features. It lets you quickly determine how an element is styled and which CSS rules are involved.

The middle pane is actually two panes, but the one you want to use is the Cascade view, which is accessed by clicking the cascade button (circled in Figure 8 above). In Cascade view, this pane lists all of the styles that apply to the current element. Even better, the styles are listed in order of specificity. “Specificity” refers to the rules a web browser uses to determine what to do when two styles give conflicting information; for example, one style says “make the text blue” and another style that applies to the same element says “make the text red.” The Cascade pane lists styles from least to most “specific”—in other words; the style listed last is most powerful and will win out when there are any style conflicts.
Finally, the bottom pane, the Properties pane, lists all of the CSS properties of the style highlighted in the middle pane. For example, in Figure 8, the ID style #wrapper is highlighted in the middle pane; the bottom pane, lists the properties defined in that style: background, margin-top, and padding. You can edit style properties in this pane, or double-click the style in the middle pane to open the style in Dreamweaver’s CSS Rule Definition window for editing.
Editing WordPress CSS In Dreamweaver CS5
Now that you know how Dreamweaver’s Inspect mode works, you can use it to edit the styles in a WordPress theme:
1. In Dreamweaver, view the index.php page in Live view. (If you’re not in Live View looking at the blog’s homepage, re-do this article earlier steps.)
2. Click the Inspect button.
3. Mouse over the Site’s title in the top-left of the page (in my example, it’s called “Super Blog”) and click. This selects the headline and highlights the “#site-title a” style in the CSS styles panel (Figure 9).
Figure 9. Use Dreamweaver’s Inspect Mode and the CSS Styles panel to locate and modify the styles that apply to different page elements.

4. Double-click the “#site-title a” style to open Dreamweaver’s CSS Rule Definition window. Change the text color from black to red, and click the OK button. You’ve just updated the headline for the page. (You could make any changes you’d like, such as using a different font, adding a background color, and so on.) Next, you’ll change the background color of that black navigation bar.
5. Click the Inspect button again to turn it on. (Dreamweaver automatically exits Inspect mode when you click on a page element.)
6. Mouse over the black bar with the “Home” and “About” links, then click. Dreamweaver lists some new styles in the CSS styles panel, but the one that’s highlighted doesn’t have a background color.
7. In the Cascade pane of the CSS styles panel, click the style “#access”. You’ll see a black background color listed in the Properties pane. Frequently, the styling you see on an element comes from style higher up in that list, so you may need to click on several styles in the Cascade pane to find the exact style you want to change.
8. Double-click the #access style to open the CSS Rule Definition window. Click the Background category and change the background color to blue. Click OK to close the window.
You can use this basic technique to change all of the formatting for a WordPress site. Simply by going into Inspect mode and clicking on the thing you want to change, Dreamweaver helps locate the styles you want to update.
Navigating Your WordPress Site in Dreamweaver
So far, you’ve been editing the appearance of this blog’s homepage. However, a WordPress blog has many different kinds of pages: a page for a single blog post, a page listing an archive of previous posts, and so on. If you want to edit the styles of a single blog-post page, you can’t simply open a single file. Because WordPress builds pages on the fly, the only way to really see a single blog post is to visit it from the homepage by clicking a link to it.
Fortunately, Dreamweaver CS5 includes a nifty feature that lets you click through your WordPress blog while in Live View. In other words, you can use Dreamweaver like a web browser clicking through a site and analyzing its CSS. Here’s how it works:
1. Turn on Live View (if the Live View button is highlighted blue, then Dreamweaver’s in Live View).
2. Ctrl-click (Windows) or Command-click (Mac) any link on the page. Dreamweaver follows the link and loads the page. If you want to be able to click any link to follow, turn on “Follow Links Continuously” from the Navigation toolbar (Figure 10).
Figure 10: Avoid having to hold down the Ctrl or Command key to follow a link on a page while in Live View. Jst choose “Follow Links Continuously” from the Browser Navigation toolbar. Click the image to see a larger version.

3. Follow the steps in the previous section of this article and use the Inspect mode to inspect the CSS for that page. You can continue this process, clicking a link to see a different type of page (such as an archive) and using the Inspect mode to find and edit the styles that format that type of page. In this way, you can navigate through your WordPress blog and change any or all the styles to match the look you’re after.
As you can see, Dreamweaver provides many useful tools that help you more easily find and change the HTML and CSS of a WordPress site. Completely revamping the look of a theme is still a lot of work—lots of CSS to edit!—but Dreamweaver’s ability to see completely assembled WordPress pages, and analyze and edit the CSS used to format those pages, is a huge time-saver.
In the final article in this series, I’ll take you through the process of moving your local WordPress site from your computer to a live web server for the world to see and enjoy.
It’s that time of year again, when we take one last look back before facing forward to greet the new year. So without further ado, here are the top 10 most popular InDesignSecrets posts written in 2019 (according to Google). Note that some are premium content available only to subscribers.
https://indesignsecrets.com/adobe-launches-all-in-one-creative-app-indillushop-xd-replacing-photoshop-illustrator-and-indesign.php
https://indesignsecrets.com/macos-catalina-is-incompatible-with-indesign-cs6-and-earlier.php
https://indesignsecrets.com/macbook-pro-touch-bar-where-are-my-function-keys.php
https://indesignsecrets.com/indesigns-new-selection-cursor.php
https://indesignsecrets.com/visual-guide-indesign-preferences.php
https://indesignsecrets.com/indesign-template-of-the-month-resume-cover-letter.php
https://indesignsecrets.com/create-text-highlighting-with-a-custom-edge.php
https://indesignsecrets.com/announcing-the-indesignsecrets-adobe-font-pack.php
https://indesignsecrets.com/top-40-tips-ebook-updated.php
https://indesignsecrets.com/top-tips-from-creativepro-week-2019.php
It’s that time of year again, when we take one last look back before facing forward to greet the new year. So without further ado, here are the top 10 most popular InDesignSecrets posts of 2018 (according to Google):
https://creativepro.com/indesign-basics-primary-text-frames.php
https://creativepro.com/using-svg-images-in-indesign.php
https://creativepro.com/layout-grid-calculator-for-book-page-design.php
https://creativepro.com/perfect-strokes-on-outlined-text.php
https://creativepro.com/when-applying-paragraph-style-has-no-effect.php
https://creativepro.com/another-new-feature-indesign-cc-import-pdf-comments.php
https://creativepro.com/a-script-for-making-bar-graphs-with-grep.php
https://creativepro.com/nigel-frenchs-indesign-type-4th-edition-published.php
https://creativepro.com/updated-guide-to-indesigns-special-characters.php
https://creativepro.com/exchange-or-swap-two-images-free-indesign-script.php
WordPress is one of the Web’s most popular applications. It drives not just small, personal blogs, but many large sites as well, such as Entertainment Weekly’s Inside TV and I Can Has Cheezburger. In fact, Web designers have leveraged WordPress’ easy to use content-update tools to provide a complete content-management system for clients. And thanks to the growing list of WordPress plug-ins, you can use it to create e-commerce sites, community portals, classified ad sites, members-only sites, standard small business sites, and nearly any type of Web site you could imagine.
You may have seen an earlier series, “WordPress for Creative Pros,” which does a great job showing you how to set up WordPress on your Web server; create and edit blog posts; and customize the functionality and look of your blog. But when you’re building WordPress-driven sites for you or your clients, you don’t really want the in-progress site on a Web server where all your mistakes, temporary designs, and dummy copy are visible to the world. A better approach is to do all the initial work on your own computer and then upload the finished site to a Web server.
In this series, I’ll show you how to set up WordPress on your own computer, connect Dreamweaver to it, and use Dreamweaver CS5’s powerful new tools for working with WordPress—tools that can make it easier to customize the look of a WordPress site to match your artistic vision. In addition, you’ll learn how to put the finished design up on the Web for the world to see.
An Overview of the Process
Because WordPress is a Web application—dependent on a Web server, the PHP programming language, and a MySQL database—it’s not as easy to work with as a simple collection of HTML, CSS, and JavaScript files. Before we dive in, let me give you a broad overview of what you’ll need to do:
1. Set up a local Web server. WordPress won’t work without a Web server. Fortunately, it’s not too hard to install a working Web server—with all the necessary components—on your desktop computer.
2. Set up a database. WordPress keeps its information (including blog posts, Web page content, and all of its settings) in a MySQL database. You need to set up that database before you install WordPress.
3. Download and install WordPress. You’ll grab the WordPress files from the WordPress site and install them on your local Web server. This may sound daunting, but it’s actually simple.
4. Connect Dreamweaver to your WordPress site. For Dreamweaver to work with WordPress, you must set up a new site in Dreamweaver. This isn’t much different than working with a standard HTML site.
5. Customize a WordPress theme. A WordPress site’s appearance is controlled by its theme. A theme is composed of most of the building blocks of any Web site—HTML, CSS, graphic files, JavaScript—with a sprinkling of more complex PHP programming code. By either building your own theme, or by modifying an existing theme, you can make a WordPress site look any way you want.
In this article, I’ll cover the first four steps of this process; in part 2, I’ll take you into the world of theme development; and in the final installment of this series, I’ll walk you through the steps to make your new design live on the Internet.
Set Up AMP
WordPress depends on several server-side technologies. The most common combination is Apache (a Web server), MySQL (a database server), and PHP (a server-side programming language). This trio of powerful tools is often simply called AMP. And while these are complex technologies, getting them set up on a Mac or on Windows is a snap, thanks to free programs that can install them on your computer in a matter of minutes.
For Windows, you’ll want to use WAMP Server. You can download a free installer program from https://www.wampserver.com/en/download.php. For a detailed explanation of the process, watch my free video at https://uptospeedguides.com/wamp.
Mac users have a similar program they can turn to: MAMP. Visit the MAMP homepage and click the “Download now” button; once it’s downloaded, simply drag the MAMP folder to your Applications folder. For a detailed video of the process, go to https://uptospeedguides.com/mamp/.
Set Up the Database
Now that you have a Web server running on your computer, you can add a database for WordPress to use. WAMP and MAMP both include phpMyAdmin, a Web-based tool for managing MySQL databases. Depending on your operating system, you’ll access this program differently:
Windows users should open a Web browser and type https://localhost/phpmyadmin in the location bar to start up phpMyAdmin.
Mac users should open a Web browser and type https://localhost/MAMP/ or https://localhost:8888/MAMP/ to open the main control page. Click the phpMyAdmin that appears in the top of the screen.
Either way, the phpMyAdmin page appears (Figure 1).

Figure 1: Using phpMyAdmin, you can add a MySQL database in just one step. Click the figure to see a larger version.
Now you create a new database:
1. In the Create New Database field (circled in Figure 1) type the name for the WordPress database. This could be something as simple as “wordpress,” “blog,” or the name of your site, but avoid spaces and punctuation marks—sticks to letters, numbers, hyphens or the underscore character.
2. Click the Create button. phpMyAdmin tells MySQL to create the new database.
Next, you need to create a new MySQL user. A user is just an account that can access the database; this user has the privileges needed to change the database: add, delete, edit information, and alter the basic structure of the database. WordPress will use this user account to talk to MySQL, so that WordPress can add, read, and edit the data it needs to function.
3. Click the Privileges button in the top row of buttons on the phpMyAdmin page.
4. Click the Add New User link. The Add a New User screen appears (Figure 2).

Figure 2: WordPress won’t be able to talk to the database until you create a new MySQL user account. Click the figure to see a larger version.
5. Type a user name. This can be something simple like “admin”.
6. From the Host menu, choose Local. The Web page adds “localhost” to the text box to the right of the menu. This option tells MySQL that the new user you’re about to create can only communicate to MySQL locally. In other words, only code running on the same computer as MySQL—such as WordPress’ files running on the Web server—can use this account. This acts as a security precaution and is intended to prevent someone—like a hacker—from connecting to this MySQL account from another computer and ruining the database. (It isn’t really necessary in this case, since it’s unlikely anyone is going to try to hack into your home computer and mess up your MySQL database; but on a live Web server, this is a good step to take.)
7. Type a password in the Password text field; then type the same password in the Re-Type field. This password doesn’t have to be completely obscure, since you’re only creating this account on your local computer. Write down this password because you’ll need it in a minute to set up WordPress. (When you’re ready to make your new WordPress design live, you’ll set up WordPress again on your Web server. That’s when you’ll definitely want a secure password.)
8. Make sure the Grant All Privileges on Database is selected (circled in Figure 2 above). This setting is important. It lets this new user account talk to the database you created earlier.
9. Scroll to the bottom of the page and click the Go button. phpMyAdmin creates the new user, but you’re not quite done. The user isn’t active until you reload the database’s privileges.
10. Click the Privileges button at the top of the screen once again, and scroll to the bottom of the screen. In the yellow box, click the Reload the Privileges link.
Download and Install WordPress
Now that you’ve set up the server, you’re ready to install WordPress. Fortunately, this is easy.
In your Web browser, visit https://wordpress.org. Make sure you visit .org and not .com. Click the Download WordPress button to go to the Download page; click the Download WordPress button again to save the WordPress files to your computer.
Once the files are on your computer, you need to move them to the Web server. Where you place them depends on whether you’re using WAMP or MAMP, and exactly how you want to use WordPress.
On Windows, WAMP’s Web server files are in C:wampwww. That folder is the local root folder for the server, and Web files you put there are accessed in a Web browser with https://localhost/.
On Macs, MAMP’s Web files go in Applications : MAMP : htdocs. You place your files in this folder and access them with https://localhost/ (or https://localhost:8888/).
NOTE FOR MAC USERS: I sometimes tell MAMP users to type https://localhost or https://localhost:8888/ . That’s because MAMP starts off life using a port number—:8888—to run the Web server under, so to access the site in a Web browser you must type https://localhost:8888/. You can get rid of the port number and just use https://localhost. See the video at https://uptospeedguides.com/mamp/ for more information.
Depending on how you’ll use WordPress, you may want to have the WordPress files in a subfolder. Some Web sites have a blog that’s separate from the main site, and this blog is often accessed via a subdirectory like https://www.my-site.com/blog/. If you plan on using WordPress only for the blog, copy the WordPress folder you downloaded into either C:wampwww or Applications : MAMP : htdocs . Then rename the folder to something like “blog.”
Alternatively, you might use WordPress to drive the entire site; if, for example, you’re creating a blog-only site, or you want to use WordPress to manage everything including the homepage, About Us page, and so on. If that’s the case, copy all of the files inside the WordPress folder you downloaded into the C:wampwww or Applications : MAMP : htdocs folder.
For this article, I’ll create a blog as a subsection of the site, so I’ll move the WordPress folder to the local root folder (C:wampwww or Applications : MAMP : htdocs) and rename it “blog.”
Now you’re ready to install WordPress:
1. Launch a Web browser and type https://localhost/blog . This takes you to a message that tells you that you don’t have a WordPress configuration file yet, and offers to create it for you.
2. Click the Create a Configuration File button. This takes you to another message with more details on the set-up process.
3. Click the Let’s Go button. On the page that appears, type the name of the database you created earlier, the name of the MySQL user you created, and that MySQL user’s password. You can skip the other two settings.
4. Click Submit, and then on the page that appears click the Run the Install button. A page will appear asking you to provide a few more bits of information (Figure 3).

Figure 3: WordPress’s Installation process requires a few pieces of information. Click the figure to see a larger version.
5. In the Site Title field, type the name of the site. This name will appear as part of the site, so the name can be the name of the site (if you’re using WordPress to manage an entire site), or the name of the blog (if you’re creating a blog part of your site). You can also change this name later in WordPress’ control panel.
6. In the Username field, type a name for the administrator of the site. This username is different than the MySQL user. This is the name you’ll use to log into WordPress to add and edit content. By default, WordPress suggests “admin”, but you can change this to your name or something else.
7. Type the password, twice. This is the password you’ll use to log into WordPress. Remember this password.
8. Type your e-mail address in the Your E-mail field. This isn’t that useful for a local installation of WordPress. However, when you install WordPress on your real live Web server in part two of this series, the e-mail address will be useful.
9. Click the Install WordPress button. After a few moments, you’ll see a “Success!” message. You’re done; WordPress is installed.
10. Click the Login button and log in using the username you created in step 6 and the password you chose in step 7. Now you’ll see the WordPress dashboard. You can learn more about how to use the dashboard in “WordPress for Creative Pros.”
Set Up Dreamweaver
Now that you’ve successfully installed a Web server, database server, and WordPress—I hope you’re feeling proud—it’s time to start up Dreamweaver and get it ready to work with your new WordPress site.
1. Launch Dreamweaver CS5. If you have an earlier version of Dreamweaver, these instructions aren’t going to work. Not only did the site setup process change in CS5, but all of the tools that I’ll be demonstrating are new in CS5.
2. Choose Site > New Site. The Site Setup window appears (Figure 4).

Figure 4: Setting up a site is the most important first step in using Dreamweaver to build a site; and it’s absolutely required when working with a server-side site like a WordPress blog. Click the figure to see a larger version.
3. Type a name in the Site Name field. This can be anything you want and can match the name you provided when setting up WordPress.
4. Click the Folder icon and navigate to and select the local root folder. On Windows this is C:wampwww; on Macs this is Applications : MAMP : htdocs. For a regular site, this is normally all you need to do to get started building HTML pages; but because you’re using WordPress you also need to provide Dreamweaver a few more details.
5. Select the Servers category in the left sidebar of the Site Setup window. Here you can provide the information Dreamweaver needs to connect to your live Web server and transfer files from your computer to it. But you can also tell Dreamweaver about your “testing server”—the local Web server you set up—so that it can work with dynamic files (meaning PHP files).
6. Click the + button to create a new server. A new window appears (Figure 5).

Figure 5: When you’re working with a local Web server, you need to tell Dreamweaver where the files for your local Web server are located.
7. In the Server Name field, type “local”. Choose Local/Network from the Connect Using menu. The name doesn’t matter; it can be anything. However, choosing Local/Network is important—it tells Dreamweaver that the Web server you’re interested in is on your computer.
8. Click the Folder icon to the right of the Server Folder field and select the local root folder. On Windows this is C:wampwww; on Macs this is Applications : MAMP : htdocs.
9. In the Web URL field type https://localhost/. (On Macs, you may need to type https://localhost:8888/ as I described in the note above).
10. Click the Save button to exit this window and return to the main Site Setup window (Figure 6).

Figure 6: When you have a Web server running on your own computer and want to use it for testing your site, make sure you tell Dreamweaver about it in the Site Setup process. Click the figure to see a larger version.
11. Uncheck the Remote checkbox and check the Testing box. You check the Remote box when you want to connect to the live Web server and upload files to it. You check the Testing box when you have set up a local Web server for testing dynamic, server-side sites.
12. Click the Save button. Dreamweaver reads all the files in the site and displays them in the Files panel.
Finally, Preview the Blog
Now you’ve set up Dreamweaver and can open the main WordPress file and preview it:
1. In Dreamweaver’s Files Panel, locate the file index.php inside the folder in which you placed WordPress files. For example, if you created a folder named “blog” in the site’s root folder, locate the blog folder, and double-click the index.php file. However, if you put all of the WordPress files in the site’s root folder (because you wanted to use WordPress to manage all of your site), locate and open the index.php file in the site’s root.
2. In Dreamweaver, click the Live View button (circled in Figure 7). Live View lets you preview a page as it would appear in a Web browser. For a PHP-driven page like WordPress files, Live View actually views the Web page through the Web server, processing all of the necessary programming code to make the page appear as it should.

Figure 7: Dreamweaver’s Live View lets you preview a page directly from a local testing Web server. Click the figure to see a larger version.
Wow! That was a lot of work, but you’ve set up all the necessary technologies to get started building a WordPress site. In the next article, we’ll dive into how WordPress works, look at how you can use Dreamweaver to work with WordPress, and customize the look and feel of your WordPress site.
So far in this series, you’ve learned how to set up a working copy of WordPress on your desktop computer and then how to modify a WordPress theme to customize its appearance. Now for the last part of the puzzle: getting your WordPress site from your local testing machine to your Web server for all the world to see.
Unfortunately, the process isn’t quite as straightforward as copying the files from your computer to a Web server, and the exact steps will depend on a few things:
• Do you already have WordPress installed on your server?
• Do you want to put your new design up on the Web and have your client begin adding content to the site?
• When designing your WordPress site, did you also add content such as blog posts and pages that you want to move to your Web server?
I’ll address all of these scenarios, but first, let’s make sure WordPress is up and running on your Web server.
Installing WordPress on the Server
If WordPress is already installed on your Web server, skip to the next section of this article, “Uploading a Custom Theme”. But, if you need to install WordPress on your server, keep in mind that you can’t just copy your WordPress files onto the Web server and expect them to work. Because WordPress depends on a database, you need to do two things before copying the WordPress files from your computer to your Web server:
1. Set up a database on your Web server. This process varies between Web hosting companies, so contact your hosting company and ask how to set up a database on your particular Web server. You’ll need a database name, as well as a database username and password.
2. Edit the wp-config.php file in the WordPress folder on your local computer. This configuration file was created when you installed WordPress in the first part of this series. You can open the configuration file in any text editor.
You’ll need to add the database name, username, and password to this file. To add the database name to the configuration file, look for code like define('DB_NAME', 'new_blog'); . In this example, you’d change ‘new_blog’ to the name you supplied for your database.
To add the database user name to the configuration file, search for for code like define('DB_USER', 'blog_admin'); . In this example, you’d change ‘blog_admin’ to the name of the database user.
To add the database user password to the configuration file, look for code like define('DB_PASSWORD', '12345'); . In this example, you’d change ‘12345’ to the password of the database user.
You may also need to change the MySQL hostname in this configuration file. Many Web hosting companies run a MySQL server on the same computer as the Web server—just like MAMP and WAMP work on your desktop computer. However, some hosting companies run MySQL on a separate computer with its own hostname. If that’s the case, change this line of code: define('DB_HOST', 'localhost'); . Replace ‘localhost’ with the hostname provided by your Web hosting company. It might look something like db2.hostingcompany.com, or simply be an IP address like 65.33.221.11. If you don’t know whether your Web host uses a different computer, try ‘localhost’; if that doesn’t work, contact your Web hosting company.
Once you change the wp-config.php file, you can move all of the WordPress files from your local computer to your Web server using an FTP program. If your entire site is going to be run with WordPress, put the WordPress files in the root folder on the Web server. If the blog is separate from your Web site (https://you.com/blog/, for example), put the WordPress files in a folder inside your Web server’s root folder (for example, in the blog folder).
Once the files are online, launch a Web browser and visit the blog home page. Go through the basic configuration steps discussed in the first article: Provide a name for the blog, an admin username and password, and your e-mail address.
You’ll also need to turn on your theme, which I’ll cover in the section “Activating a Custom Theme” later in this article.
Uploading a Custom Theme
Once WordPress is installed on your Web server, you’ll want to put your design online. Fortunately, that’s a simple matter of locating the files you need to transfer from your desktop computer and to your Web server.
As I mentioned in Part 2, theme files are stored inside the themes folder inside the wp-content folder. On Windows, themes are in C:wampwwwblogwp-contentthemes . On Macs themes are in Applications:MAMP:htdocs:blog:wp-content:themes.
Inside this folder you’ll find your theme folder—if you followed the tutorial in the previous article, you should have a creativepro folder containing a customized design. Move this entire folder to the copy of WordPress on your Web server. Put your theme folder in the wp-content/themes folder on your Web server.
Activating a Custom Theme
Now that your theme is in place on the server, you must activate it. That’s true even when you copy all of the WordPress files from your local computer to the server. Because WordPress keeps information about its setup (such as which theme is active, the name of the site, installed plugins, and so on) in the database, you need to activate the theme on the Web server using WordPress’ admin panel.
1. Go to your Web browser and visit the WordPress admin panel on your Web server. For example, if your Web site is at https://my-site.com, then the admin panel is located at https://my-site.com/wp-admin.php. (If the blog is in a subdirectory then make sure you include that directory in the URL: https://my-site.com/blog/wp-admin.php, for example).
2. You may need to login using the name and password you used when setting up WordPress. You should now see WordPress’ dashboard.
3. In the left navigation bar, click the Appearance button. This takes you to the Manage Themes page. You’ll notice that your newly uploaded theme appears.
4. Click the Activate link below the theme you uploaded. That theme is now listed at the top of the page as the new active theme.
At this point, your new site is active and you or your client can begin blogging and adding content. (See Part 1 for help on posting blog entries with WordPress.)
Moving Content from One WordPress Installation to Another
If you added content (for example, blog posts or additional WordPress pages) to your local copy of WordPress, you’ll want to move that to your Web server as well. Unfortunately, a MySQL database isn’t a regular file like a Web page, JPEG image, or Flash movie—you can’t just copy it to your Web server and expect it to work.
While it is possible to export a MySQL database from one computer and import it to another, this usually won’t work with a WordPress database. because some local settings in the desktop version of your database won’t match settings on your Web server. Happily, WordPress provides an easy-to-use tool to export and import blog content. You can export all blog posts, pages, user comments, navigation menus, and other content you’ve already added.
To export content from your local copy of WordPress, take the following steps:
1. Go to your Web browser and visit the WordPress admin panel on desktop computer; for example, https://localhost/wp-admin.php. (If the blog is in a subdirectory, make sure you include that directory in the URL: https://localhost/blog/wp-admin.php, for example).
2. You may need to login using the name and password you chose when setting up WordPress. You should now see the WordPress dashboard.
3. In the left navigation bar, click the Tools button to expose the Tools submenu, then click the Export button. The Export page appears (Figure 1).
Figure 1. Back up all your WordPress content with the Export tool. Click the image below to see a larger version.

4. Click the Download Export File button. Your Web browser will then download an XML file. The file’s name will be the name of your blog, with the current date: superblog.wordpress.2011-05-10.xml, for example. This is the file you’ll import to your Web server.
To import content to your WordPress blog, you’ll need to add the WordPress import plugin, and then import the XML file you downloaded earlier. Here’s how:
1. Open a Web browser, visit https://wordpress.org/extend/plugins/wordpress-importer/, and click the download button. You’ll have a wordpress-importer folder on your computer.
2. Using an FTP program, transfer this folder to your Web server. Place the folder inside the wp-content/plugins folder.
3. Using a Web browser, visit the WordPress admin panel on your Web server. For example, if your Web site is at https://my-site.com, then the admin panel is located at https://my-site.com/wp-admin.php. (If the blog is in a subdirectory, include that directory in the URL: https://my-site.com/blog/wp-admin.php, for instance).
4. You may need to login using the name and password you used when setting up WordPress. You should now see WordPress’ dashboard.
5. In the left navigation bar, click the Plugins button. This takes you to the Plugins page, which lists all available plugins. You need to activate a plugin to make it work.
6. In the list of plugins, locate the WordPress Importer plugin and click the Activate link. Now you can import content to the site.
7. Click the Tools link in the left-hand navigation bar. Click the Import link, then choose WordPress option. The Import WordPress page opens (Figure 2).
Figure 2. Importing WordPress content. Click the image below to see a larger version.

8. Click the Choose File button and find the XML file you imported from your local copy of WordPress. Click the Upload File and Import button.
9. You’ll be asked to assign authors to any content you upload. You can create new users with a new name, or you can choose an existing user. For example, say you had a user named “Bob” on your local setup and used that account to create several blog posts. When you upload that content to the Web server, you can create a new user named Bob, or choose a user from the “existing user” drop-down menu.
10. Click the Submit button. WordPress uploads the content to the database and presents you with a message that the upload is completed.
At this point, the Web server should have your new design and all of the content you created during the development phase. Now you or your client can use the WordPress Admin panel on the Web server to add more content. Note that you can always use the Export feature from the Admin panel to make a backup of your Web site’s content. That’s a wise precaution, worthy doing every week to make sure a server problem doesn’t wipe out your finely crafted Web site.
After moving the site to the Web server, you can keep the local copy around for continued design and development. For instance, you can tweak the CSS on the local copy, or alter the theme files as you learn more about how WordPress works and want to add functionality to the site. You’ll only need to upload the theme folder (or even just the individual files you change in that theme folder, such as the style.css file) to have those changes take effect on the Web site.
While there are certainly a lot of details to keep in mind when working with WordPress, its flexibility and power makes it a powerful tool for Web designers who wish to offer their clients a complete content management solution.
Neometric Software has announced the immediate availability of a new software product called PHP Studio. PHP Studio allows users to write, visualize, and test PHP code with true Mac style and supreme efficiency.
"PHP Studio takes PHP editing to a whole new level — one that takes full advantage of OS X’s sleek interface and high level of usability," stated Austin Sarner, Co-Founder of Neometric Software. "PHP Studio is more than just a sleek interface, though, as users will be sure to discover as they dig deeper into the program and find that it has all the power they expect."
About PHP Studio
At its core, PHP Studio features a powerful code editor, with syntax coloring, auto complete, Regular Expression find and replace, and numerous other features that developers have come to expect. In addition, there is a function drawer – a list that displays, in real time, all of the functions in your document. Simply click a function to jump to it in the application or see all of the variables it contains. The function drawer is sure to accelerate your workflow, as will the integrated syntax checking and code execution. To top off the package is an extensive help system, allowing you to browse the PHP help documents within the application.
PHP Studio can be purchased for $25 at the Neometric Software website. A shareware version can also be downloaded, free of charge.
For more information, visit:
Neometric Software – https://www.neometricsoftware.com
PHP Studio – https://www.neometricsoftware.com/?page=products&product=phpstudio
With the warmth of spring sunshine, great new Font Bros fonts are poppin’ up all over like tulips from a long winter’s nap!
Fontalicious
Ben brings the fun with a BRAND NEW Fontalicious font you’re gonna love called Barnaby, a super duper fun chunky rounded serif! Check it out at https://www.fontbros.com/fontalicious_new.php

Harold’s Fonts
Discover your NEW favorite handwriting font family Laughtrack! Check ’em out at https://www.fontbros.com/harolds_new.php

Outside-the-Line
Two great new fonts include the playful handwritten script Sincerely Yourz and a brand new dingbat font called Just Framez! Check ’em out at https://www.fontbros.com/otl_new.php

Pink Broccoli
Rock with the Broc this Spring with the slickest 1950s style boucing Hot Streak and the authentic Asian Chop Chop! Check ’em out at https://www.fontbros.com/pink_broccoli_new.php

Typadelic
Typadelic is back with Cattapilla, a super playful and dare I say the world’s cutest font! Check it out at https://www.fontbros.com/cgi-bin/commerce.cgi?preadd=action&key=TYPA-CATT

Wilton Type
Terzo is the newest formal script from the Wilton Type foundry and it fully captures elegance and luxury! Check it out at https://www.fontbros.com/cgi-bin/commerce.cgi?preadd=action&key=WIFO-TERZ



