Fun with Keynote Animations
If you work on a Mac, there is a good chance you have Keynote already installed. There’s also a pretty good chance it’s collecting digital dust bunnies, if you’re not in the regular habit of delivering presentations. But if you think outside the box a bit, you can use Keynote for many little jobs that have nothing to do with regular old presentations. For instance, I create animations that I put into my InDesign files, as well as create self-running tradeshow kiosk videos.
I’ve put together a couple quick animations to help jumpstart your imagination on the types of things you can create in Keynote. I’m going to assume you have a basic knowledge of builds in and out (when objects enter or leave the slide) and actions (when those objects are given movement or change properties). To apply both builds and actions, use the Animate tab in the Keynote Inspector. Watch the video below to see the effects, then read through how I achieved each one.
You can also download the Keynote file to see how I built each slide.
1. EXPLODING DIAGRAM

The shapes are super simplified in my sample, so just imagine that my diagram is much more intricate, maybe a product schematic. Instead of a static pulled-apart diagram, the animation shows the individual parts being pulled right off the slide.
Create the objects individually, then use the “Move” action. To save repetition, you can actually select all of the objects before choosing “Move,” which will assign the action wholesale. Next, click on the red diamond to see the path for each object and move the “ghost” item where you want it to end up. To have room to work, zoom out far enough so you can drag the item off the slide entirely.
SETTINGS:
–Action: Move
–Duration: 2 sec.
–Build Order: 1st shape (Build 1) set to .5 second after transition; all other builds set to appear with Build 1.
2. FLAG

Here I created a quick—and very crude—Swedish flag, like the exploding diagram in reverse. Start with the items off the slide (remember to zoom out), and use the Move option to bring the items onto the slide. I would love to have a “four-way split” to transition away from a slide like this.
SETTINGS:
–Action: Move
–Duration: 1.75 sec.
–Build Order: 1st line (Build 1) enters .5 sec. after transition; the second line (Build 2) is set to appear with Build 1.
3. THE ORACLE

This is a simple re-creation of that childhood staple: The Magic 8-Ball. Ask it a question and it will reveal a mystical answer for you. I just used simple Keynote shapes here and played with the opacity, but you could spice it up by using a stock photo of the real thing, if you’re so inclined.
This is actually two slides, the first slide being a text slide with a dissolve transition, set to a duration of 1 second. The slide with the 8-ball on it is comprised—from back to front—of the large circle (the ball), a group made up of a triangle shape and a text box, and the smaller circle (the viewing window). I used the Jiggle action from the Emphasis column for the shaking of the ball. Then, I changed the opacity of the viewing window to reveal the triangle and text below it.
SETTINGS:
–1st slide: Dissolve transition after 2.5 sec. delay (always read your text slowly to determine how long of a delay you need).
–2nd slide: All objects are already on slide (no build in); Set the ball and viewing window to a “large” jiggle, with a 2 second duration.
–Add an action to the viewing window object, changing the opacity to 65%, with a 4 second duration.
–Build order: Ball shape (Build 1) jiggles automatically after transition; Viewing window (Build 2) jiggles with Build 1; viewing window opacity action (Build 3) happens after Build 2, with a .5 sec. delay.
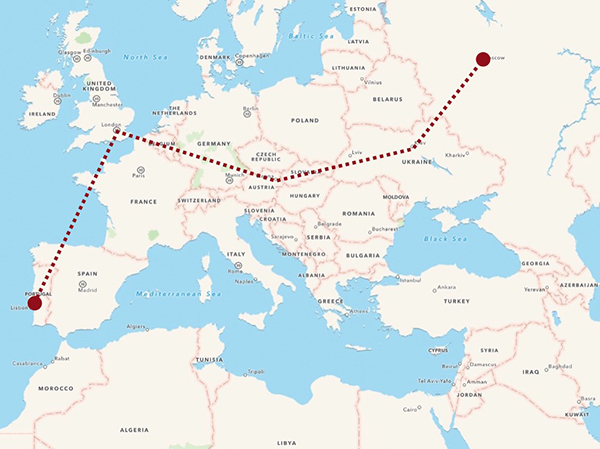
4. TRAVELS MAP

Who wouldn’t want their travels displayed à la Indiana Jones? I know I would! This can be simple—like the map I have here—or you can get even more creative by adding in a little airplane graphic. Unfortunately, there isn’t a “build a dashed line by individual dash” action in Keynote, so I had to employ a hack. To make the line appear as if the line is being drawn, I used the Wipe build. Because the effect wipes across the slide in one direction only, this effect will only work if your line only moves in one direction. In other words, Dr. Jones can’t travel from London to Kiev and back to Madrid.
If you’re feeling ambitious, you could add departure/arrival dots at each of the cities along the way; I didn’t because there is a lot more timing involved to get the dots to appear just as your line hits those spots. You could also do each leg of the journey as individual lines, each with an ending destination dot, which can sidestep the issue with the Wipe build.
I made the first dot appear with a dissolve build in. Then the dashed line—which I drew with the pen tool, located in the Shape menu—appears with a wipe build in. Finally, I have the arrival dot dissolve in, setting the timing to occur just as my line has finished building in.
SETTINGS:
–Departure dot (Build 1) dissolve in set to 1 sec. duration, automatically .5 sec. after the transition.
–The route line (Build 2) uses the wipe build from left to right at a duration of 7 seconds; set to come in with Build 1 at a delay of 3 sec. (to let the dot appear fully before the line starts drawing).
–The destination dot (Build 3) has a dissolve build in, with a 1.5 sec. duration; set to appear with Build 1, and a delay of 6.25 seconds.
The timing sometimes takes a bit of trial and error to make it look smooth. Even though it’s a bit of extra work to get it just right, I prefer creating slightly complicated builds so there isn’t any gap between builds and animations. Smooth movement and transitions are key to a good presentation.
When you’ve created your perfect animations, remember Keynote can export to QuickTime. You can then edit the resulting file, if needed, or incorporate the video into other projects in other applications.



Oh, a Swedish flag! Great to see!!
Of course, Tobias! And, of course, animating a U.S. flag would have taken me WAY too long! Haha!