Generating Web and Mobile Assets Gets Easier in the Latest Release of Adobe Illustrator
As a long time Adobe Illustrator user, I’ve always found it easier to comp web pages and create artwork for web sites using Adobe Illustrator. Partially because with a print background, I find working in Adobe Illustrator to be second nature. Working with vector content has advantages over programs such as Adobe Photoshop by allowing me to easily edit the shape of objects in an intuitive way, while ensuring that I won’t lose any quality from downsampling while working on the file. Illustrator has long had a Save for Web feature that allowed users to save vector artwork in any number of web formats, but it has always been somewhat inconvenient because if you needed assets of varying sizes, you need to go back to the Save for Web dialog box multiple times and adjust the properties. Adobe Illustrator CC 2015.3 (June 2016 Release) adds new capabilities for exporting your Illustrator artwork to web and mobile formats.
Export for Screens
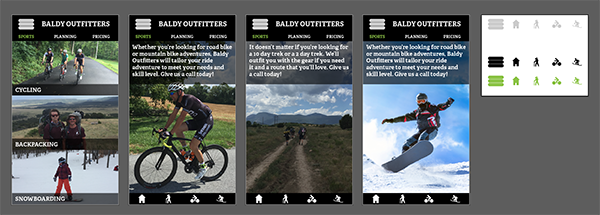
Illustrator’s new Export for Screens command (File > Export > Export for Screens) allows users to easily export all or specific artboards to a number of different formats including .png, .jpg, .svg, and even .pdf. I’m working with an Illustrator file that has several comps of mobile screens for a proposed app that’s being built for a client. It consists of several artboards, each of which contains a different screen within a mobile app and one that contains icons that will be used within the app.

In the Export for Screens dialog box, you’ll see two tabs. One for exporting the artboards in a document and the other for exporting specific assets in an Illustrator document. In the Artboards tab, you’ll see a thumbnail of each artboard in your document. A checkmark in the lower-left corner of each thumbnail allows you to choose whether that specific artboard will get exported or not.

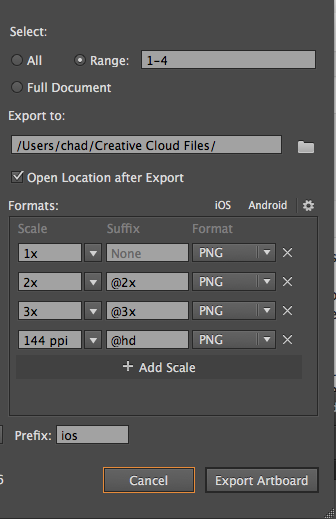
The Export for Screens dialog differs from the traditional Save for Web dialog box in that Export for Screens allows you to output more than one artboard at a time where the Save for Web dialog box only allowed the export of one artboard at a time requiring users to repeat the process for each artboard they wanted to output. You can not only choose where you want your assets exported, but you can also choose to open the save location after all of the assets have been exported so you can see the resulting files. The Formats area of the dialog box provides a way for you to choose the output format and allows you to choose multiple formats by clicking the Add Scale button. For each format, you can specify .5x, .75x, 1x, 1.5x, 2x, 3x, and 4x or you can specify a specific width or height dimension as well as a specific resolution. You can also add a prefix to all of the assets as well as a suffix for each new asset that you create. If you’re creating assets for iOS or Android devices, you can simply click on the respective button and Export for Screens will generate the common asset sizes and formats for those platforms.

To see the settings that define each format available in the drop-down menu, click on the gear icon to the right of the Formats heading and you’ll be presented with the Format Settings dialog box where you can make adjustments to each setting to control the output.
Exporting Assets
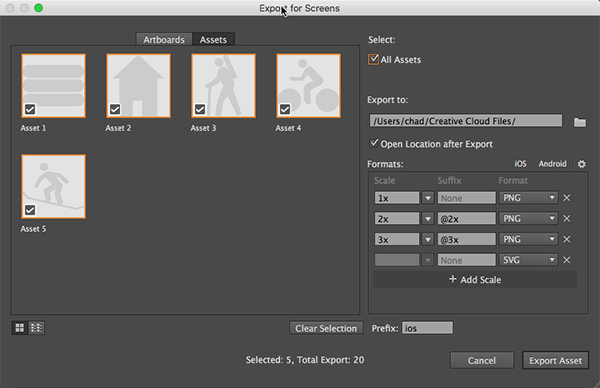
While in the Export for Screens dialog box, you can click on the Assets tab which will indicate that in order to export assets apart from the artboards, you’ll need to use the Asset Export panel. Clicking on the button within this dialog box will open the panel for you, but if you ever want to access it outside of the Export for Screens dialog box, you can simply choose Window > Asset Export. To specify individual items that you want to export, you can drag a piece of Illustrator artwork and drop it on the panel. You can also select the artwork in the document, and click the Add the selected artwork to this panel button. As you add the assets to the panel, they appear within the panel and you are provided with the same Export Settings that you saw in the Export for Screens dialog box.

Now that you’ve added artwork into the Asset Export panel, you can return to the Export for Screens dialog box by choosing File > Export > Export for Screens, or by clicking the Launch the Export for Screens dialog button at the bottom of the Asset Export panel. In the Export for Screens dialog box, you can now click on the Assets tab, and you’ll see the same assets available that has been added to the Asset Export panel. Here you can select the assets that you wish to export and export them to the specified location.

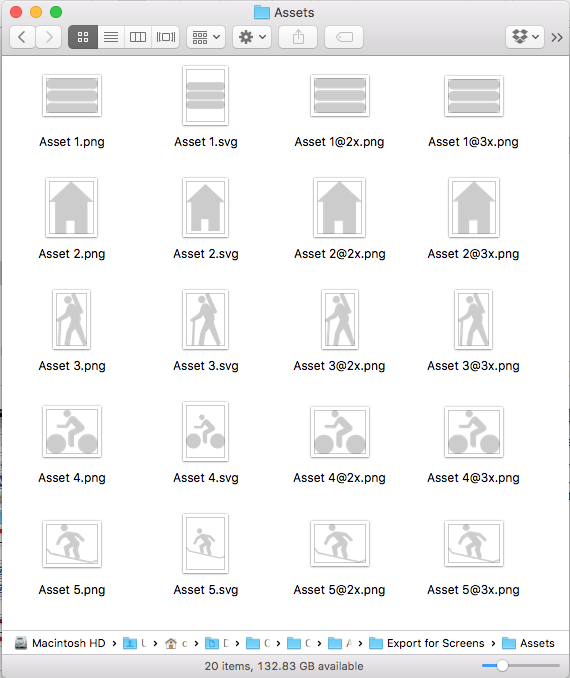
You can also streamline the process by simply exporting directly from the Asset Export panel. Select the assets within the panel that you’d like to export by shift + clicking to select a range of assets or Cmd (Mac) or Ctrl (Win) clicking to select specific assets and then clicking the Export button at the bottom of the panel. The result of either method will be a folder of assets ready to use in your project.

A Powerful Solution
What makes the Export for Screens and Asset Export panel so powerful, is that if you make changes to your artwork, those changes are automatically reflected in the Asset Export panel and the Export for Screens dialog box.

Furthermore, re-exporting assets is a breeze because the settings are retained and any changes will be automatically reflected in your exported assets. This allows designers to focus more on the design of the project and less about the mundane details of file size and format for the exported assets.



Thank you so much, this is great news! Really like the export assets capabilities!