Free For All: Going Flat Like iOS 7
Last month at the Apple Worldwide Developers Conference (WWDC) Apple unveiled a major departure for the next version of iOS, the operating system that runs its iPad, iPad Mini, iPhone, and iPod Touch devices. iOS 7, which is slated for a late-2013 release, will move away from the real-world imitating, 3D-esque, skeumorphic designs that adorn current versions of the devices. Gone will be the used yellow legal pad interface to the onboard Notes app; gone will be the 3D shelves in iBooks and Newsstand; gone will be the semi-realistic pages in iBooks; gone will be the elegant stitched leather atop the Find My Friends app, and; gone will be app icons with shiny veneers and drop shadows.
What’s being called “flat UI” or “flat interface design” will comprise the new iOS. Flat interface design has flourished for about three years on Windows-powered phones and preview releases of Windows 8 for desktop and tablets. Perhaps coincidentally, it’s been about that long that the criticism of Apple’s skeumorphic design has been at a fever pitch (see this article from Forbes). Many Android apps also adopted a flat design over the last few years. Google itself released its flat design brand guidelines just ahead of WWDC, making Apple the last significant mobile OS to the flat design party. Whether because of Windows’ “Metro” user interface or critics, Apple is finally following Microsoft and Google into the world of flat design.
With templates and tools, this installment of Free for All will help you get a jump on designing your apps, Websites, and maybe even print designs for the new flat Earth.
iPhone App Templates
The kindly folks over at App Design Vault have produced iPhone-sized Flat UI templates for several common app and Website screens. Available in separate packs, you can download the complete app code and imagery required to add the interfaces to your apps, or use the included imagery as examples and inspiration for your non-app designs. Template packs available include login screens, user profiles, activity feeds, settings screens, and sidebars.

Flat UI Web Kit
Another complete user interface kit is from DesignModo. The Flat UI web kit includes all the CSS, JavaScript, PNG, HTML, LESS, icons, swatches, and Web fonts you need to create flat buttons, menus, form elements, navigation menus, progress bars, text boxes, headings, and other beautiful flat user interface elements.

Metro-Style PSD Templates
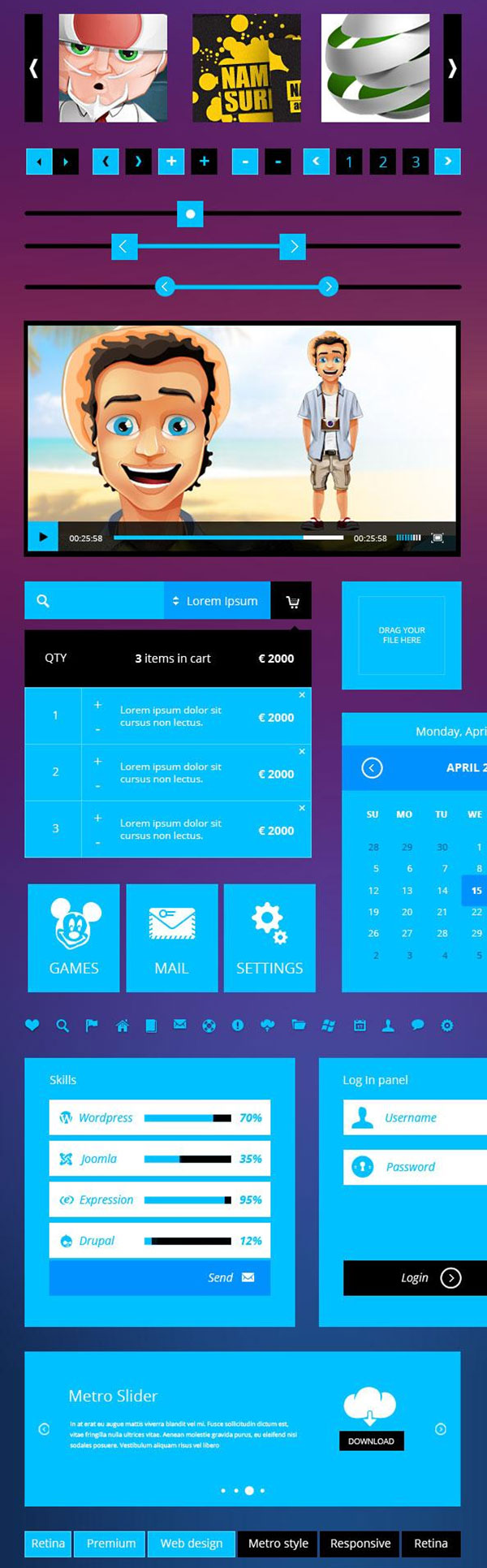
As the first operating system to embrace the flat design trend, Microsoft Windows lead the pack with what was called its “Metro-style” user interface, so named from the codename used at the time for what would become Windows 8. PSD4Photoshop produced a packed set of Metro elements in Photoshop PSD format. The PSD measures 1137×1990 pixels but weighs less than 1/3 of a megabyte. Within you’ll find layered components for buttons, sliders, tiles, lists, form elements, tables, calendars, videos, tabs, and more.

Flat Surface Shader
Beyond simply solid colors, a lack of gradients, and absolutely no drop shadows, another characteristic of the flat design style is, perhaps surprisingly, a small amount of 3D. Using geometric shapes for patterns without blatant shadows and highlights that would cause color graduations is a way to infuse some visual, but not dimensional, texture into your designs. A nifty tool to help you create such texture is the Web-based Flat Surface Shader. Using its precision controls—which are themselves flat user interface, of course—you can easily create random geometric patterns with full control over colors, segment sizes and depth, and shades. The artwork can be rendered and exported in HTML5 canvas, WebGL, or Adobe Illustrator- and EPUB-compatible SVG.

What can I find free for you? Want more free fonts? More Photoshop brushes? How about more online applications that do this or that for free? Tell me in the comments what you’d like to see in future installments of Free for All, and I’ll do my best bloodhound impression to track it down for you.
Please note: Free for All will often link to resources hosted on external Web sites outside of the control of CreativePro.com. At any time those Web sites may close down, change their site or permalink structures, remove content, or take other actions that may render one or more of the above links invalid. As such neither Pariah S. Burke nor CreativePro.com can guarantee the availability of the third-party resources linked to in Free for All.



Hi Pariah,
I am a little confused about the flat surface shader. What exactly does it export? A palette? An animated graphic? A kind of screen grab so you can sample all the colors of a shaded geometric shape? It’s confusing. Can you clarify?
Cheers,
Caryn