Every Mac Blogger Should Use MarsEdit
I don’t usually tell people what to do, but I’ll make an exception in this case: If you write a blog or write articles for a web site based on WordPress, and you use a Mac, you should use MarsEdit from Red Sweater Software. Period.
MarsEdit is an offline blog post editor, which means I’m sitting here typing in it, not caring whether I’m connected to the internet.

I can type, format, edit, change categories, add images, and more—and I don’t need to be logged in to my CMS.
(I say “CMS” because the MarsEdit web site says it “works with WordPress, Blogger, Tumblr, TypePad, Movable Type and any blog that supports a standard MetaWeblog or AtomPub interface.” I tried it with Drupal and could never get it to work properly. But I just use WordPress for everything.)
Things I like about writing in MarsEdit:
- I can noodle on a post for as long as I need to, even if that means I’m writing in the back of a taxi or on an airplane.
- I can use drag and drop to place images into an article, and MarsEdit handles the media uploads.
- I can quickly switch between Rich Text View and HTML view if I need to tweak the code.
- I can create both pages and posts.
- If I am online, MarsEdit can “see” my pages and posts on my blog and I can edit them and then repost the changes!
- I can write and post to all the different sites I’m involved with (I help manage 7 WordPress blogs) from the same place.
- When I have a problem (which is very rare), the developer is very responsive.
Tips, Techniques, and Troubleshooting
Of course, MarsEdit isn’t perfect out of the box—there are a few things you can do to help make it better (in my opinion), by editing preferences and creating some custom macros. Don’t worry, it’s all really easy to do.
Custom Keyboard Shortcuts
I use Heading 3 a lot, so I made my own shortcut to apply it. You can apply shortcuts to almost any kind of formatting by choosing Format > Customize. That opens the Formatting Macros panel:

From here, you can double-click a format to give it a shortcut. Or even make your own…
Custom Formatting Macros
Sometimes I need to apply strike-thru formatting, but that doesn’t come built-in to MarsEdit. No problem! I just opened Format > Custom, clicked the + symbol to add a new format, and made my own using a very intuitive user interface:

Because HTML is all based on opening and closing tags, you can see how you can use this to apply virtually any kind of formatting quickly.
Apply Hyperlink via Shortcut
Did you notice that “insert placeholder” pop-up menu in the screen shot above? That’s the ticket to some even more advanced options when making your own custom formatting macros.
For example, I was complaining to the developer that there is currently no way to apply a hyperlink with the instruction to open in a new window, and he wrote back that a) it’s on his roadmap to add; and b) in the meantime, perhaps I could try making a custom macro with the Opening Markup:
<a href="#askurl Enter a URL:#" target="_blank">
and the Closing Markup would just be </a> of course.
That #askurl comes from the Insert Placeholder popup menu, where you can tell MarsEdit to ask for a custom URL, or text, or just take whatever is on your clipboard and insert it into the HTML code it uses. So, for example, I have a custom macro that uses this for the Opening Markup:
<a href="#pasteurl#" target="_blank”>
Instead of asking the user for a URL, this macro simply applies whatever URL is currently on the clipboard. Very efficient!
Set Post Status to Draft in Prefs
The default settings for MarsEdit are for a quick-write-and-post kind of person, so when you hit the Send to Blog button it uploads the article to the blog and publishes it immediately. You can adjust that by changing the Post Status pop-up menu for each article, or—what I do—change the preferences. It took me a little while to find the right setting, because MarsEdit doesn’t store all its prefs in the same place. In this case, you need to select the name of your blog in the main window, click the little gear icon at the bottom of the window, and then choose Edit Settings.
There are a bunch of things you can change, including the default Post Status:

Customize Your Preview
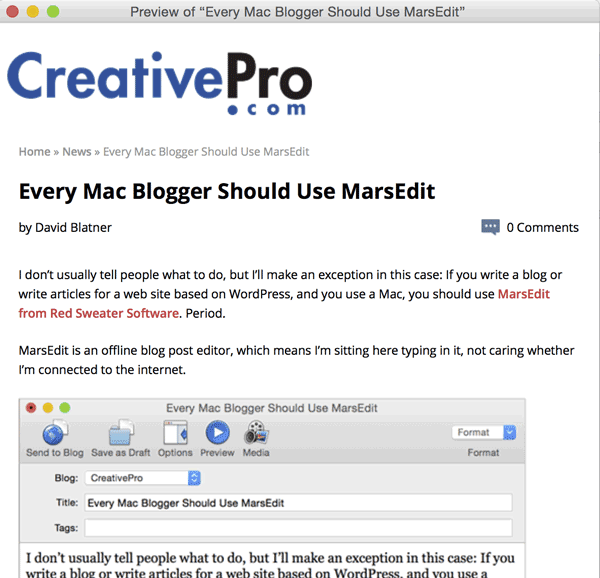
MarsEdit also offers a Preview window (in addition to the editing window), so you can see what your article will look like when you publish it. The problem is that MarsEdit doesn’t know what your blog looks like until you teach it. The process of creating a template is not hard, but takes a little time and some reasonably good HTML skills (the more complex your layout, the harder it is). Daniel, the developer, wrote up instructions here. It took me about 15 minutes to set up, and now it works pretty well. (Note that the following image reflects our current design pretty darn well; but as we’re already planning the next site redesign, it might look different if you’re reading this in the future.)

To be honest, I don’t use the Preview window that often, but it can be fun to get a sense for how an article will flow when it’s published.
XMLRPC Problems
I had a problem with MarsEdit recently: It completely stopped working on one of my blogs. Everything worked fine until I went to upload the post, at which point it kept asking for an additional password. Nothing I tried would work! I finally tracked down the problem: My hosting provider had recently turned off access to a particular file on my site without telling me. The file is named xmlrpc.php and it is WordPress’s method for posting articles remotely. (You can learn more about XML-RPC support in WordPress here.) So no access to that file = no posting remotely from anything!
My ISP had turned off access to this file for all the sites on his servers because apparently some hackers have tried using it for nefarious means. After some discussion with my admin, we came up with a solution: Change our .htaccess file to allow access only from a particular set of IP addresses!
Lovin’ MarsEdit
I’m amazed at how few people I know even realize that you can write offline in a program like MarsEdit. It saves so much time and hassle, that I would hate to be without an offline editor. I highly recommend it.
(By the way, for my Windows-using friends: there are a number of offline blog editors, but the only one I’ve worked with is Microsoft LiveWriter. It’s pretty darn good!)



I’ve been using this since I jumped from PC to Mac. It’s mostly pretty good. The one feature I wish it could handle is wrapping words around an image so I could use images left justified instead of centered.
Try setting a Post type/format to Link. Or Video. Or Quote. Or Audio. I would love to use MarsEdit, but until it can support Post type/format, you still have to save as a Draft and make adjustments in the web editor (unless something has changed recently).
James: I believe many of those are handled by creating custom macros. Or, if you need to paste HTML, it’s easy to hit Command-Shift-T to go to html view, find the position, paste, and then hit the shortcut again to flip back to rich text view.
Mars Edit is also “Markdown friendly.”
I like MarsEdit too. I even wrote a MultiMarkdown Text Filter for it since I love MultiMarkdown.
https://ddloeffler.wordpress.com/2015/05/06/multimarkdown-in-marsedit/